私が以前勤務していた米軍基地内の学校では、幼稚園児が毎日交代で「私の好きなもの」をテーマに、クラスで1分間スピーチをしていました。
小学校の高学年ともなると、子どもたちによるパワーポイントやグーグルスライドを使った発表が普通に行われます。
けれど、日本では学校でプレゼンの基礎を習ったり、練習したりする機会がほとんどないように思います。
何と言っても、直接的な自己主張よりも間接的なさりげなさが尊重されるお国柄です。
日本人の多くがプレゼンに対して苦手意識を持っているのも、当然と言えば当然でしょう。
けれど「苦手なのは当然だから仕方ない」とあきらめていては、立身出世の道も閉ざされてしまいます。
今回の記事ではプレゼンを成功させるのに必須のスキルと言っても過言ではない
- 効果的なスライドと配布資料の作り方
- 相手を引き付ける話し方
について説明します。
アメリカンスクールの子どもたちに実際に指導していた方法なので、大人に限らず子どもたちにも簡単に実践できます。
プレゼン(テーション)
そもそもプレゼン(テーション)は、情報伝達コミュニケーションの一形態です。
まずはオーディエンス(聴き手)に情報を提示し、次に理解を促すための説明を行い、最終的には提示された情報に対してオーディエンスに行動を起こさせることを目的としています。
要するに、相手を動かすことができなければ「プレゼン成功」とは言えず、相手を動かすには、相手の興味をひき、さらにその興味を持続させ、もっと知りたいと思わせなければならないということになります。
プレゼンの流れ・内容構成
たとえ伝えたい情報は同じでも、その情報をどういった順番で提示していくかというプレゼンの流れ・内容構成が異なると、オーディエンスの理解のしやすさや理解度が大きく変わります。
一般的によく使われるのは「PREP法」「DESC法」「SDS法」です。
オーディエンスや用途によって使い分け、基本の構成を自分好みに調整を加えたひな形を作っておくと、使いまわしができて重宝します。
PREP法

- Point(結論):結論・自分の主張や要点の提示
- Reason(理由):なぜこの結論・主張に至ったかの理由付け
- Example(具体例):具体的な事例や裏付けを付加して理由をサポート
- Point(結論):最初に述べた結論や主張のおさらい・念押し
向いているプレゼン:セミナー・研修・調査報告・面談など
特徴:
- 結果の伝達に重点が置かれている
- 展開が論理的で相手を説得できる
- 全体像が把握しやすい
- スピーディー
DESC法

- Describe(描写):伝えたいことの現状を客観的に描写
- Express(表現):現状に対する主観的な意見・考えを表現
- Suggest/Specify/Solution(提案):解決策・代替案等の提案
- Consequesnce(結果)/Choose(選択):提案を実施した場合のインパクト(結果)または選択肢の提示
向いているプレゼン:商品やサービスの紹介・営業の提案など
特徴:
- 結果と過程、その語り口も重要
- 客観的事実を最初に提示するため、提案に説得力がある
- 信頼関係を築きやすい
SDS法

- Summary(要約):全体の概要の提示
- Details(詳細):具体的で詳細な説明
- Summary(要約):全体のまとめ・再確認
向いているプレゼン:会社紹介・新製品の発表・講演会など
特徴:
- 汎用的で様々な場面で利用可能
- 全体像が把握しやすい
効果的なスライド・資料の作成

百聞は一見に如かず。
プレゼンを成功させたいと思ったら、スピーチとうまく連動するスライドや資料作りの手を抜くことはできません。
スライドのデザイン
では具体的に、どんなスライドを作ればいいのでしょうか。
答えはプレゼンターの意図するところがオーディエンスに伝わるスライドです。
ここからは「伝わるデザインの作り方」について実際のスライドを使って説明します。
*スライドの構成は私自身が授業で使っていたひな形をもとにしています。

このサンプルスライドではサブタイトルがプレゼンの目的になっています。
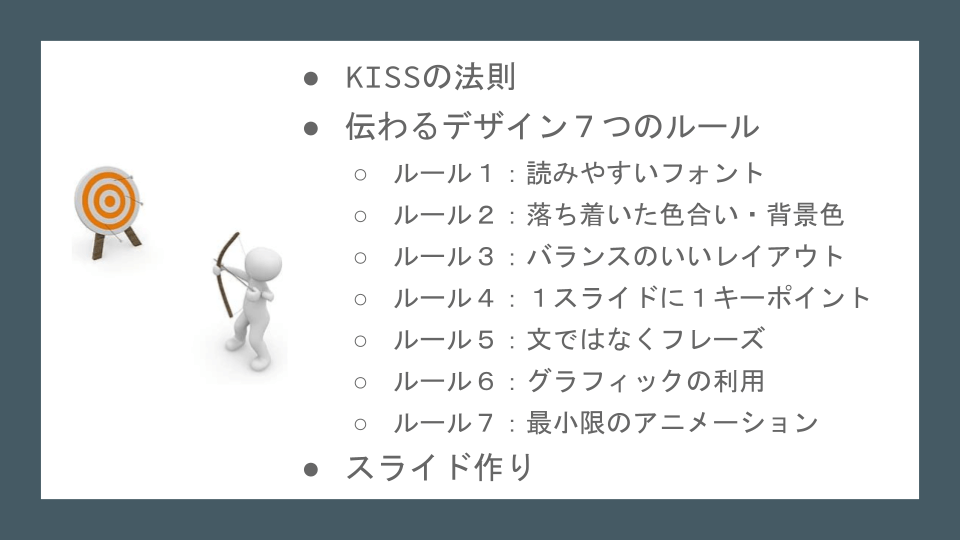
目次

アメリカの教育現場では、授業の最初に学習目標の確認をするのが基本です。
プレゼンも同じで、冒頭でオーディエンスに伝えたいこと、理解してほしいことを提示すると、集中力と関心が高まり、内容の理解度も上がります。
伝わるデザインの基本

スライドの中身(内容)はプレゼンの構成によって様々ですが、どんな中身であれ「伝わるデザイン」にするには、「KISSの法則」に基づいたルールを守るのがおすすめです。KISSは「短く、そしてシンプルに」という意味の英語のフレーズの頭文字をとったものです。
*プレゼンによっては内容を補強するための引用を使います。
7つのルール

これは「ここからはKISSの法則に基づいたスライド作りのルールについて、具体的な話をしますよ」と知らせるだけのスライドです。
一見このスライドはなくてもいいように思われるかもしれません。
けれど、この1枚にはオーディエンスに前のスライドの要点を理解させる時間を与え、この先への期待を抱かせる効果があります。
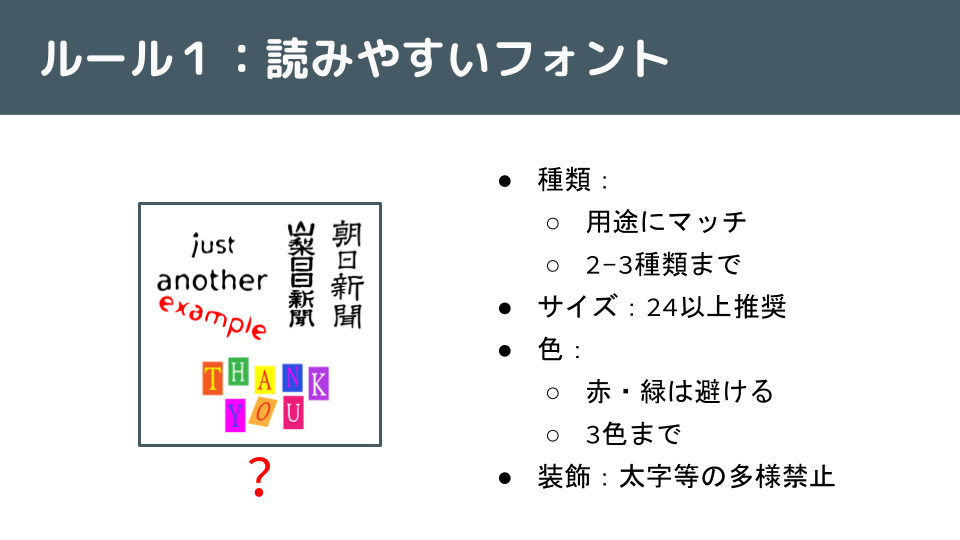
ルール1:読みやすいフォント

書体は、用途(またはオーディエンス)にあったものを選びます。その際、たくさんの書体が混ざっていると、目がちかちかするので、使うのはスライド全体を通して3種類まで、1つのスライド内なら2種類までに制限します。
フォントのサイズは、印刷したスライドを床に置き、難なく読める程度の大きさが最適です。
色は、小さな子どもがオーディエンスの場合を除いて、誰にでも識別可能な3色以内に抑えます。
また、アンダーラインや太字などの文字の装飾はやりすぎ厳禁です。
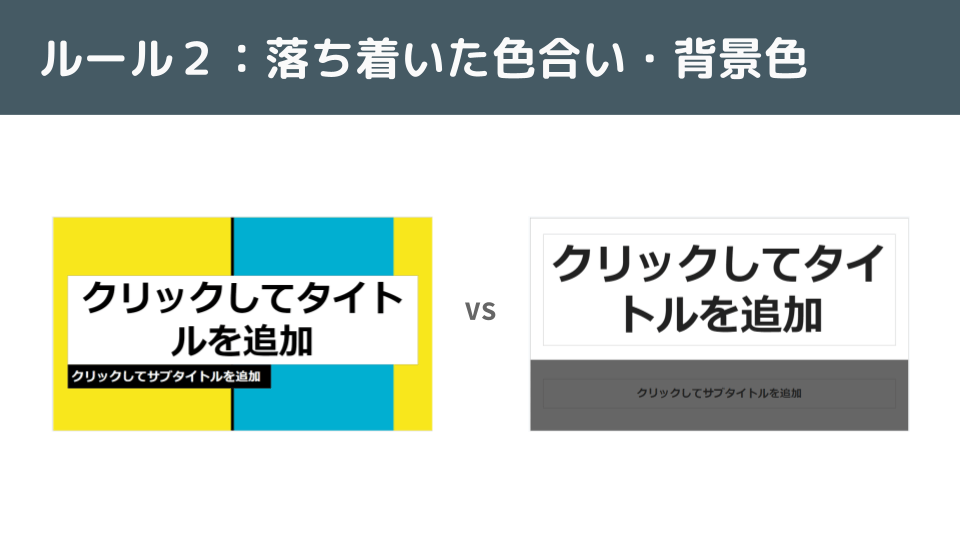
ルール2:落ち着いた色合い・背景色

スライドの色合い(背景色)は、フォントの色同様3色までに押さえ、基本的には落ち着いたものを選びます。
グラフなどで3色以上必要なときも、同色の濃淡で色を使い分けると、スライド全体を通して統一感が生まれます。
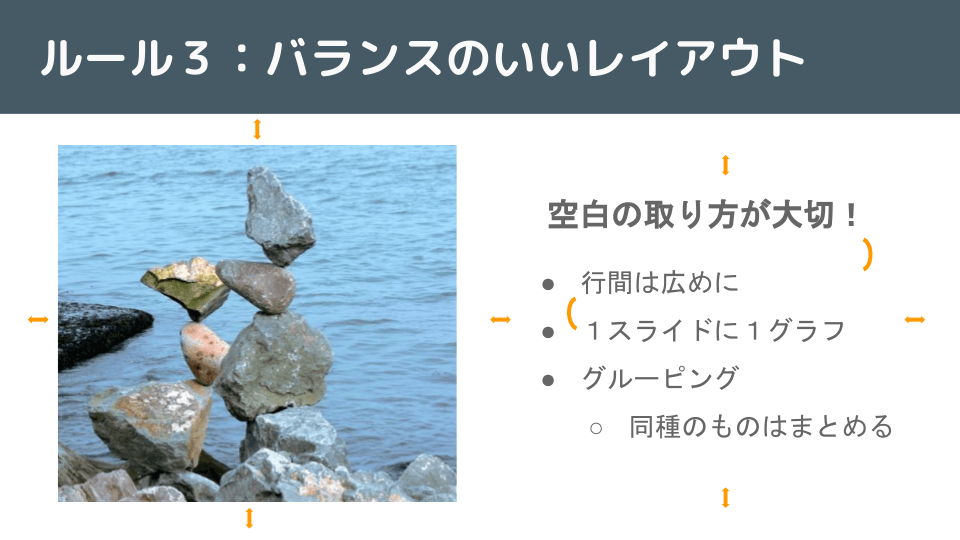
ルール3:バランスのいいレイアウト

1 つのスライドにコンテンツを詰めすぎると、どこに目をやっていいかわかりません。伝えたいことを目立たせるには、あるものではなく、ないものに注目する、つまり十分に隙間を作ることが大切です。
コンテンツ同士は近すぎない位置に、ただしオーディエンスが内容を理解しやすいように、関係性が近いものは近くにまとめます。(グルーピング)
なお、コンテンツの配置は、どこにどう置けば目に負担がかからないかを考慮して決めます。
ルール4:1つのスライドに1つのキーポイント

例えば1つのスライドに、①理解すべきポイントが5つ記載されていて、3-5分かけてすべてを説明するのと、②理解すべきたった1つのポイントを、より短い時間で説明する場合を比べれば、どちらがオーディエンスに刺さるかは明白です。
一般的には、1 つのスライドに費やす時間は 1 分程度が適当だと言われています。
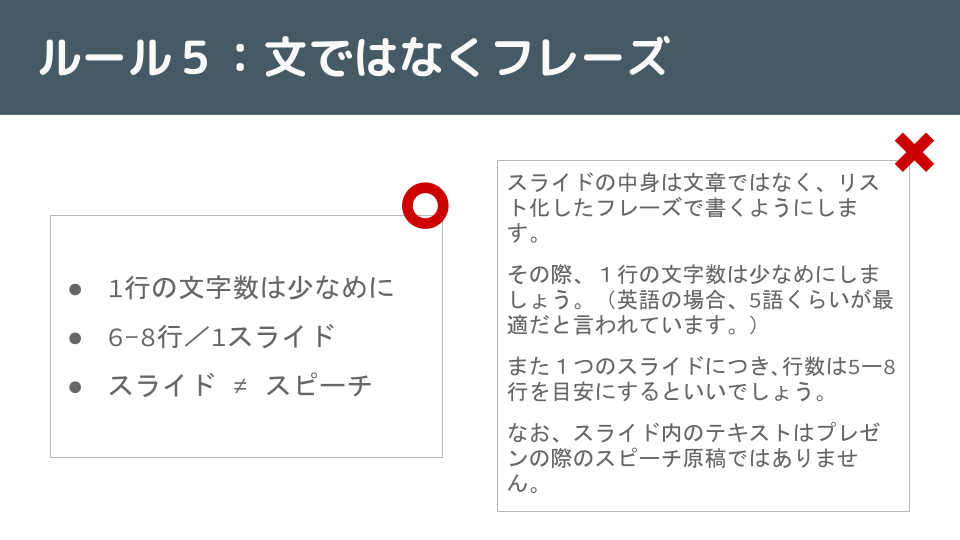
ルール5:文ではなくフレーズ

国語のテストに「次の文章を読んで著者の言いたいことをまとめなさい」という問題があったのを覚えていませんか。
文章は読むのに時間がかかるだけでなく、必ずしも読み手に著者の意図が正確に伝わるとは限りません。
キーポイントを正しく伝える・理解してもらうためには、情報のリスト化がおすすめです。
ちなみに、読むスピードのほうが話すスピードより速いので、スライドの中身をそのまま読むだけのスピーチは聞いてもらえません。
スピーチ原稿はスライドの下の「ノート」に書いて、自分だけが見られるようにしておきましょう。
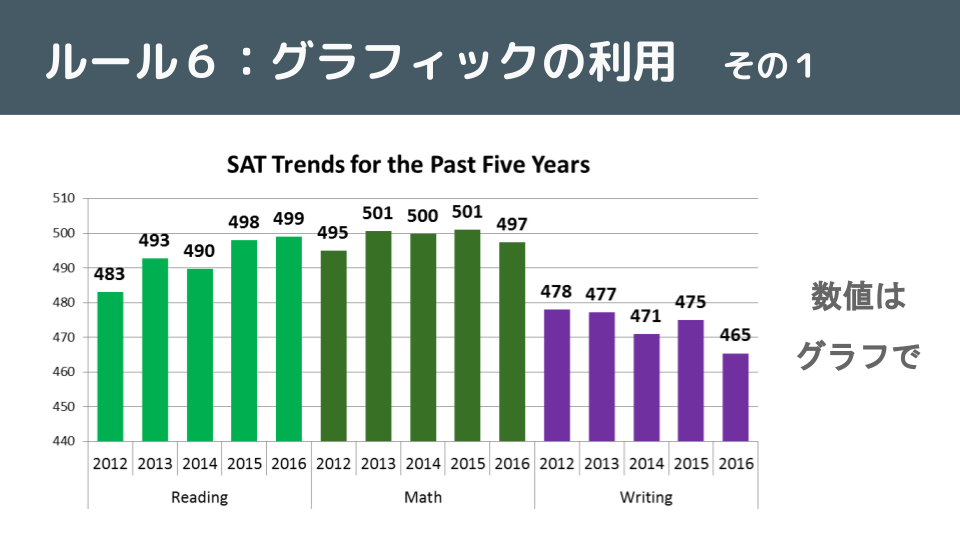
ルール6:グラフィックの利用

数値を含んだ情報は、言葉で説明されるよりも表で並べられるよりも、グラフで示されるほうが理解しやすいです。
ただし、的確な種類を選ぶことと「1つのスライドにグラフは1つまで」をお忘れなく。

イメージやニュアンスを伝えたいときは、言葉よりも写真や映像を使うほうが効果的です。
なお、1つのスライド内にテキストと画像を挿入するときは、イメージや直感は右脳にひもづき、言語は左脳で処理されるので、左に画像、右にテキストを配置するといいでしょう。
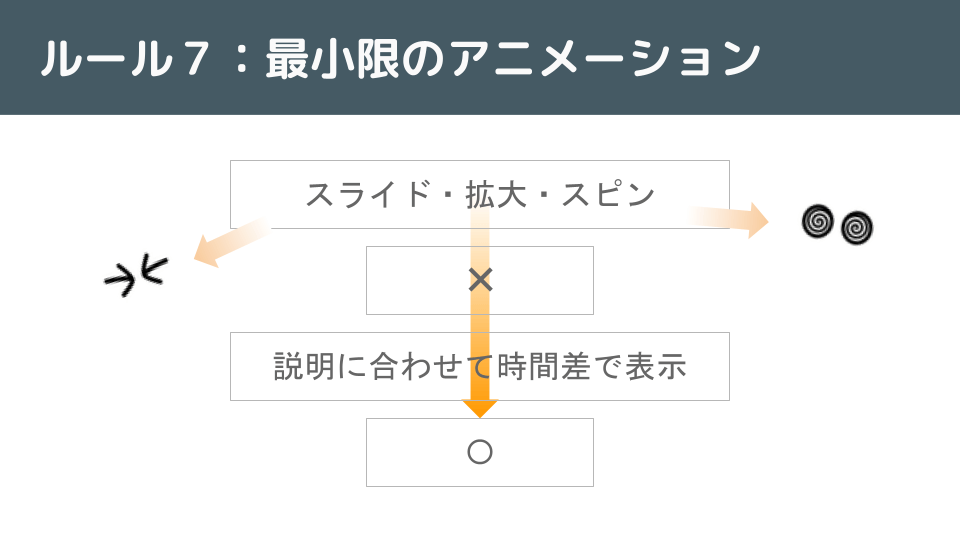
ルール7:最小限のアニメーション

ズームインやポップインのようなアニメーションは視覚的に負荷がかかります。
ただし、説明に合わせてコンテンツを徐々に表示していく提示の仕方には、スピーチに耳を傾けさせ、次に何が来るか期待させる効果があるので、たまに取り入れると中だるみ防止の役に立ちます。
まとめ

プレゼンスライドの最後は、全体のおさらいやまとめに使います。
特に内容理解が難しかったり、長時間にわたるプレゼンで何十枚ものスライドを使用した際には、オーディエンスの不安感をぬぐい、次の行動へとつなげやすい内容で締めくくるといいでしょう。
「プレゼンテーション スライドのデザイン-伝わるデザインの作り方-」のスライドはこちらからコピーできます。
配布資料
配布資料は、
- 突然機械が故障したり、インターネットに接続できないといった技術的なトラブルが発生する可能性
- オーディエンスがプレゼン中だけでなく、プレゼン後に内容確認ができるという利便性
を念頭に置いて準備することが重要です。

オーディエンスに配布する資料には以下のものを含めます。
- スライドのコピー(メモをとれるスペース付き:左図参照)
- プレゼンで使った以外のサンプル
- さらに詳しい説明
- レファレンス名とQRコード
- よくリンクを貼っている人がいますが、印刷されたものからリンク先に飛ぶことはできません。
QRコードならスマホ等のカメラ機能で読み取りが可能なうえに、相手に「デキる人」だと印象付けられます。
- よくリンクを貼っている人がいますが、印刷されたものからリンク先に飛ぶことはできません。
\QRコードの簡単な作り方を知りたい!/
相手を引き付ける話し方

オープニングが肝心
どんなタイプ・用途のプレゼンも、まずはオーディエンスの関心をつかむところから始まります。
人それぞれ得意・不得意、向き不向きがあるので、どの方法を選ぶかはプレゼンターにより異なりますが、「つかみがOK」じゃないと、最後まできちんと話を聞いてもらえません。
中には「義理でプレゼンを聞きに来た」とか「(コンペだから)似たり寄ったりのプレゼンを散々聞かされてきた」というオーディエンスもいます。
オープニングで「おやっ⁉」と思わせることができれば、そもそもプレゼンになんの期待も関心も持っていない人たちですら、その気にさせることが可能です。
自分自身の緊張をほぐし、円滑にプレゼンを進めるためにも、本題に入る前のオープニングは入念に準備しておきましょう。
プレゼンターの態度
話し方
限られた時間の中で、あれもこれも伝えようとするあまり、早口でマシンガントークをしてしまう人がいますが、オーディエンスが話についていけなくなるので、お勧めできません。
逆にゆっくり過ぎる話し方では、間延びしてオーディエンスが集中力や関心を失ってしまう可能性があります。
またずっと大きな声で話されると耳が痛くなりますし、ぼそぼそと小さな声で話されると、話の中身ではなく、話を聞き取ることに気を取られてしまいます。
おすすめは、話す早さも声の大きさも一本調子ではなく、変化をつけることです。
動き
プレゼンの際、緊張のせいか、身体の一部を落ち着きなく動かしている人がいます。
その動きが目障りで、結局話の内容もスライドも頭に入ってこなかったという経験をしたオーディエンスは少なくないはずです。
ポイントを強調するための意図的な動きは歓迎ですが、無意識にやってしまう癖とか落ち着きのなさはなくすように心がけましょう。
オーディエンスあってのプレゼン
プレゼンの初心者は、とかく計画通りにプレゼンを行おうとしがちです。
けれどプレゼンの成功は、用意したスライドやスピーチを時間通りに終わらせることではなく、オーディエンスをこちらの望む方向に向かわせることです。
たとえ時間内にすべての説明を終えることができなくなるとしても、途中オーディエンスが興味を失ってしまったり、内容の理解にてこずっているようなら、先に進む代わりに1度立ち止まってみるべきです。
それで再びオーディエンスの心をつかめれば、プレゼンの時間を延長してもらえる可能性もありますし、必要な情報はすべて配布資料に記載されているのですから。
オーディエンスあってのプレゼンです。
プレゼン中はオーディエンスの反応を観察し、臨機応変に計画を変更しましょう。
コマーシャルタイム
最近のテレビ番組は、たいてい10ー15分に1度の割合でコマーシャルが入ります。
つまり、私たちは10ー15分に1度頭の中をリセットすることに慣れています。
スライドのルール説明のところで、セクションタイトルだけのスライドを入れたように、特に10分を越えるプレゼンをする場合には、途中にちょっとしたジョークを取り入れるなど、オーディエンスの集中力を復活させるコマ―シャルタイムを導入するのがおすすめです。
最後に
プレゼンを成功させるのは、実はそれほど難しくありません。
「効果的なスライドと配布資料」は1度ひな形を作っておけば、使いまわしが可能です。
「相手を引き付ける話し方」はコツを理解したうえで、1度リハーサルを録画して見てみると、改善点がよくわかると思います。
けれど、どれだけ完璧に準備しても、プレゼン当日に何が起こるかは誰にもわかりません。
プレゼンが「情報伝達コミュニケーションの一形態」であることをしっかりと認識し、自己満足の一方通行の発表に終わらないよう、オーディエンスと相互通行のコミュニケーションを目指してください。
\プレゼンのリハーサルやスライド作成を手伝ってほしい/












