「インスタグラムのフィード投稿から直接別のサイトに飛べるようにしたい」
そう思っていろいろ試したところ、直接ではありませんが、1ステップ追加すれば、別のサイトに飛べることに気が付きました。
今回の記事では、2ステップでインスタグラムのフィード投稿から別サイトにジャンプする方法について説明します。
*この方法は、閲覧者側に希望する外部リンクに飛んでもらいたい投稿者向けです。
フィード投稿から別のサイトに2ステップで飛ぶ方法(閲覧者側)

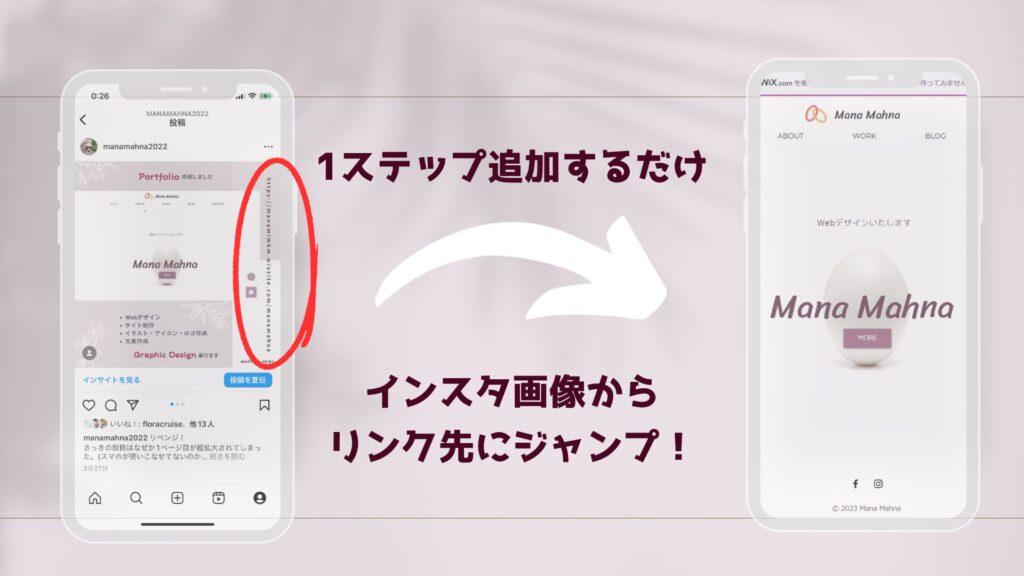
1.まずは普通にリンク先のURLが入っているインスタの投稿画面を開きます。(動画でもOK。)
左のサンプルはオンラインのお悩み相談室を紹介したときの投稿で、閲覧者に訪問してほしいブログ記事のQRコードがついています。
2.この画面のスクリーンショットを撮ります。
機種によって違うかもしれませんが、スマホでスクリーンショットを撮るには「電源ボタン」と「音量ボタン」(私の場合は「大」)を同時に押します。
3.アルバム(写真)の中から先ほど撮ったスクリ―ショットを選び、QRコードを長押しします。
これだけです。
フィード投稿から別のサイトに2ステップで飛べる投稿の作り方(投稿者側)
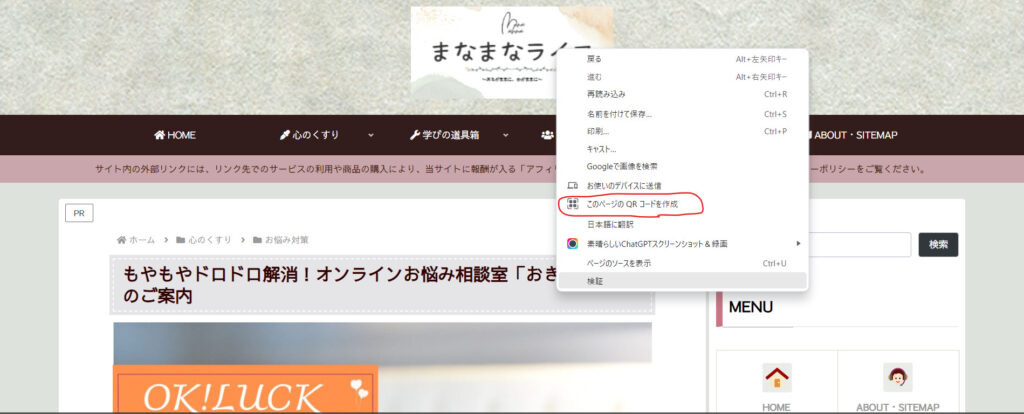
1.リンク先にしたいURLを開き、QRコードを作成。
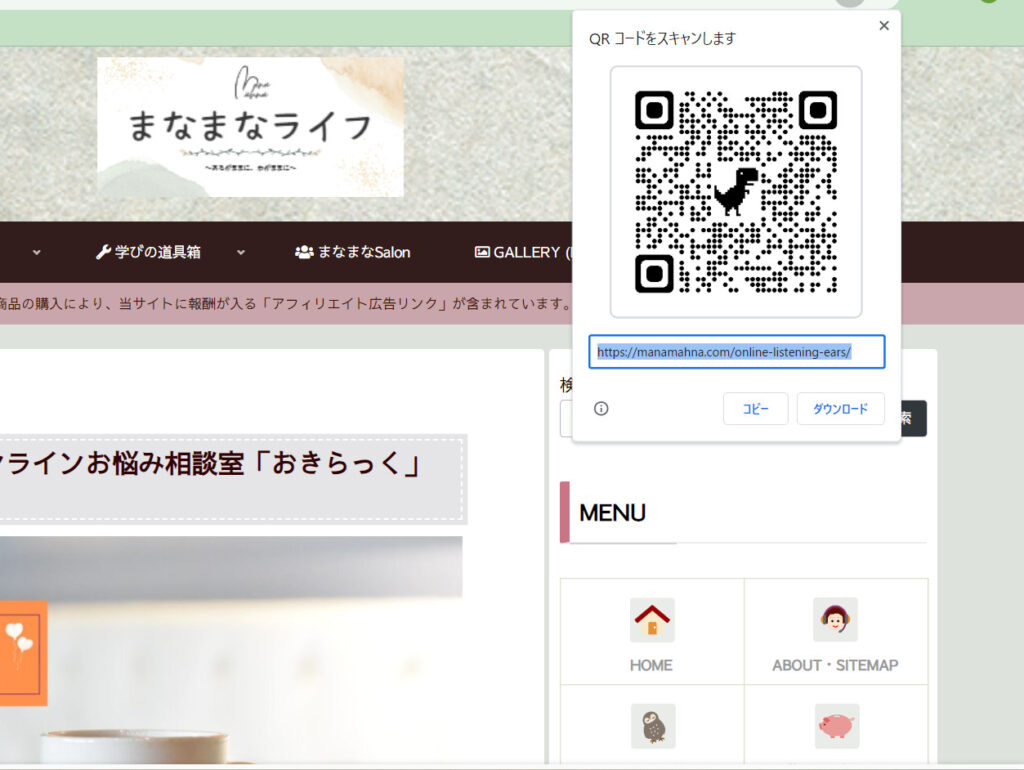
QRコードの簡単な作り方(Google Chromeの場合)

左図のように、自動的にQRコードが作成されるので、コピーまたはダウンロード。
*私はインスタグラム投稿用の画像を「Canva」で作ることが多いので、出来上がったQRコードはコピーではなくダウンロードしています。Canvaにアップロードしています。
2.インスタの投稿(下書き)にQRコードを貼り付ける。
ただし、閲覧者がこの方法でリンク先に簡単にジャンプできることを知らないと意味がありません。
3.投稿内かキャプションなどに「スクリーンショットを撮った後、QRコードを長押し」してほしいことを書いておく。


試してみたところ、QRコードは1画面に複数あっても、サイズがサンプル2くらい小さくてもそれぞれ問題なくリンク先にジャンプします。
「QRコードじゃなくて、URLじゃだめなの?」と思われるかもしれませんが、試したところ、URLをきちんと読み取れる場合とそうでない場合があって100%確実とは言えませんでした。


まとめ
Instagramの投稿から別サイトにリンクさせる方法として、これまでは
- プロフィールのURLに誘導する
- 公式の認定を受ける
- 広告を利用する
が主流でした。
けれど、私が見つけた方法でも、2ステップでインスタグラムの投稿から別サイトにジャンプすることができます。
閲覧者側は、
- 投稿画面のスクリーンショットを撮る
- スクリーンショット写真に写ったQRコードを長押しする
投稿する側にとっては、投稿を作成するときに、
- 外部のリンク先URLをQRコードに変換し、投稿に追加する
- このやり方を閲覧者に説明する
必要はありますが、これまでよりもリンク先に飛んでもらいやすい方法だと思うので、インスタグラムに宣伝用の投稿をするときにはぜひ1度お試しください。