ここ最近、①できるだけ安く、②短納期で、③編集や更新が簡単なWebサイトを希望する個人や企業・団体が増えているようです。
ちょうどWebデザイナーの卵として、ポートフォリオサイトを作ろうとしていたので、そこに載せるデモサイトを、ノーコードサイト制作ツールのWixとStudio(どちらも無料プラン)で制作してみました。(*作ったのはいずれもCMS機能ありのコーポレート系サイトです。)
ということで、今回はWixとStudioの2つを、サイト制作初心者目線で比較しています。
ちなみに私の初心者レベルは、html/css/jQuery/phpが何を意味しているか分かり、必要なコードをコピペすれば、フルコーディングで単純なアニメーション付きのWebサイトを作ったり、Wordpressのテーマファイルエディターをビビりながらいじったりできる程度です。
Wix と Studio(無料プラン)の比較

レイアウト
Wix
- 基本的にはドラッグ&ドロップで要素(画像やテキスト)を好きな場所に配置できる
- 複数の要素を縦並びにしたり、横並びにしたりが簡単
Studio
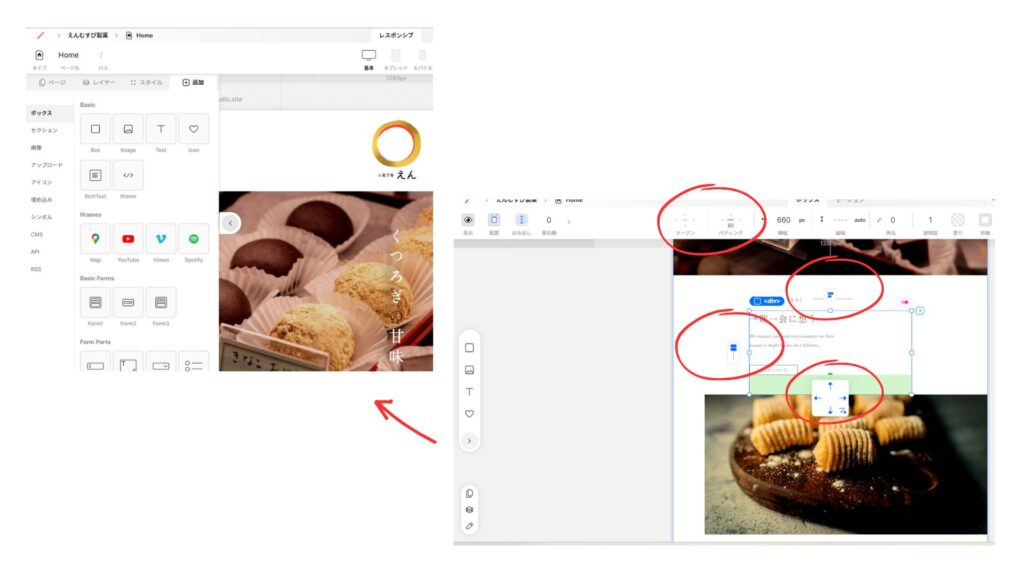
- 要素はデフォルトではセンターに配置されるので、右寄せや左寄せ、上寄せや下寄せ、マージンやパディングも使って位置を調整しなければならない
- 複数の要素を縦並びにしたり、横並びにしたりは矢印ボタンで選択
Studioの要素のレイアウトの仕方(下図参照)は、コーディングの知識がゼロだと、慣れるのに時間がかかるかもしれません。

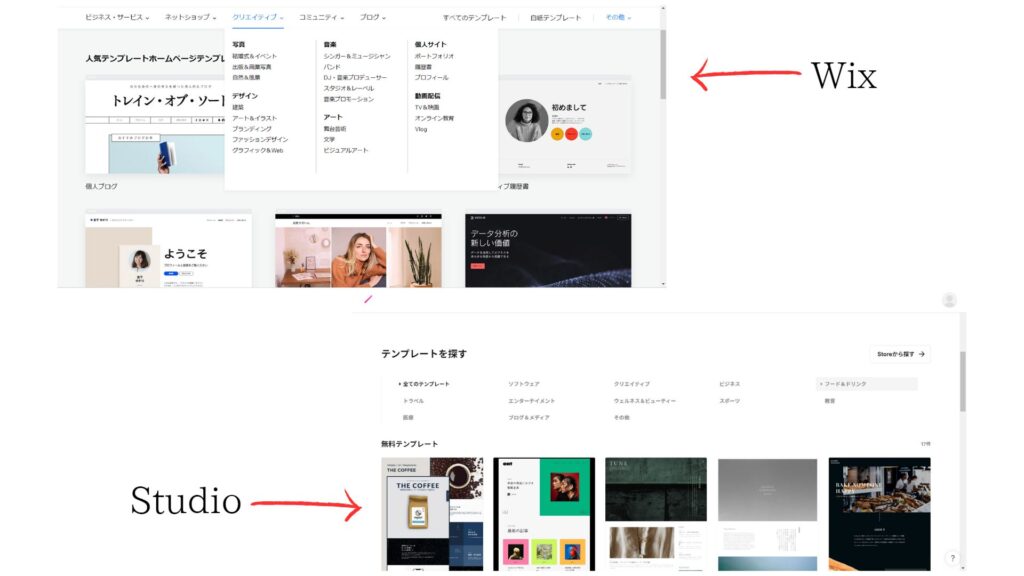
テンプレート

Wix
- 目的や用途に関する簡単な質問に答えると、自動で最適なテンプレートを生成してくれる機能がある
- 既成の無料テンプレートが600種類以上
- 1度選んだテンプレートを途中で変更することはできない。ただしサイト自体は削除可能なので、別のテンプレートを使って新しいサイトを作ることは可能
Studio
- 約40種類の無料テンプレートが利用可能。
- 1度作ったサイトは、アーカイブはできるが、削除はできない
- 使用中のテンプレートに、他のテンプレートの要素をコピペできる
- デザインを変更しやすい(自由度が高い)
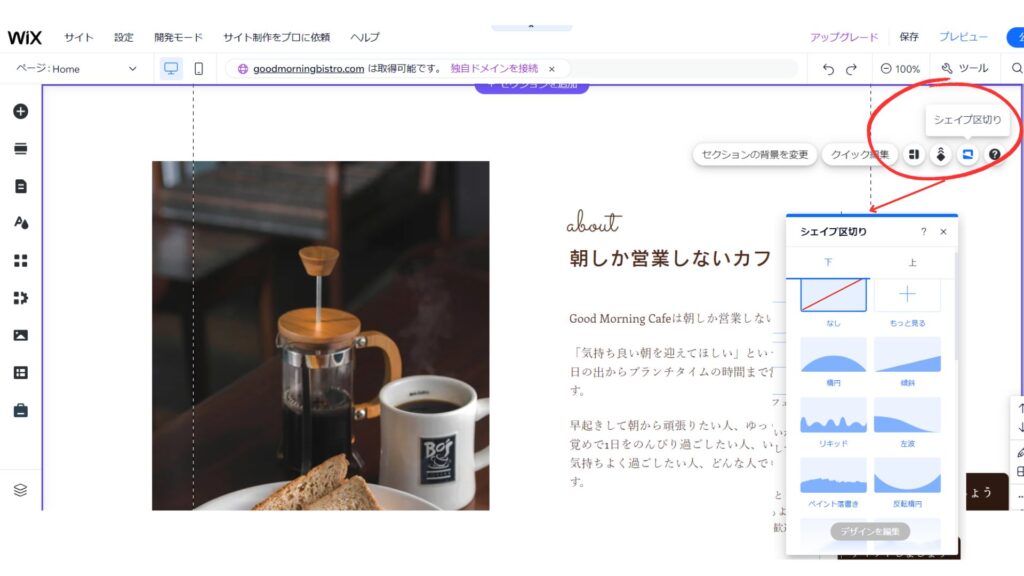
背景シェイプ
Wix

背景シェイプを変えたいセクション内で1度クリックすると、「シェイプ区切り」というアイコンが出てくるので、クリック。背景の上段・下段ごとにたくさんの選択肢の中から好みのシェイプを選べます。
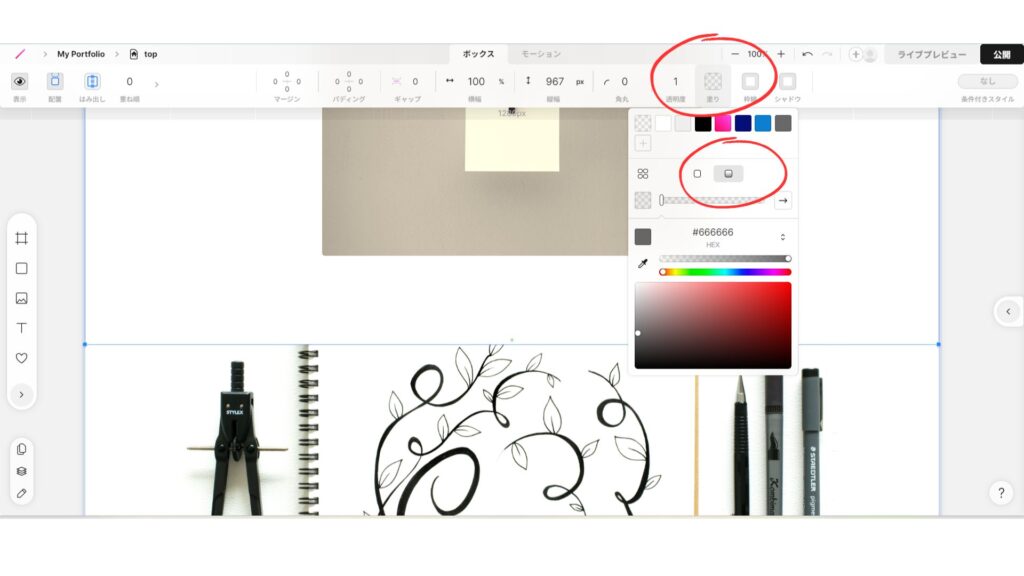
Studio

塗り機能のグラデーションで色のポイントを4つ設定すれば、背景を斜めにすることが可能です。(斜め背景を作成する方法)
アコーディオンメニュー
Wix
FAQを追加したのち、中身を編集すれば簡単に作成可能。
Studio
アコーディオンメニューは作成できない。
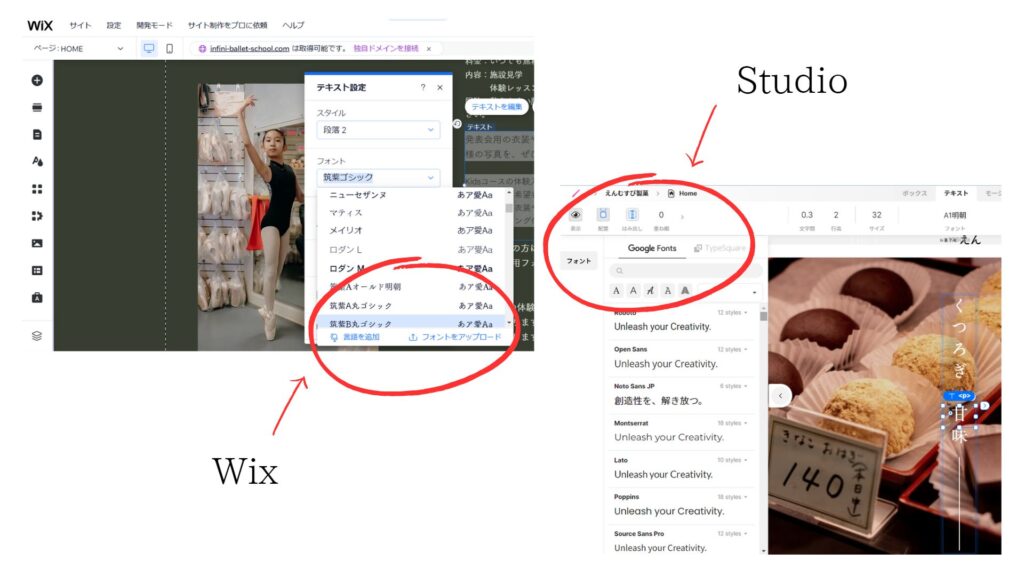
フォント

Wix
- デフォルトで入っているフォント数はそれほど多くないが、フォントのアップロードが可能
- 多言語対応
Studio
- デフォルトで入っているフォント数は膨大だが、フォントの追加・アップロードはできない
- 日本語のフォントだけでも数百種
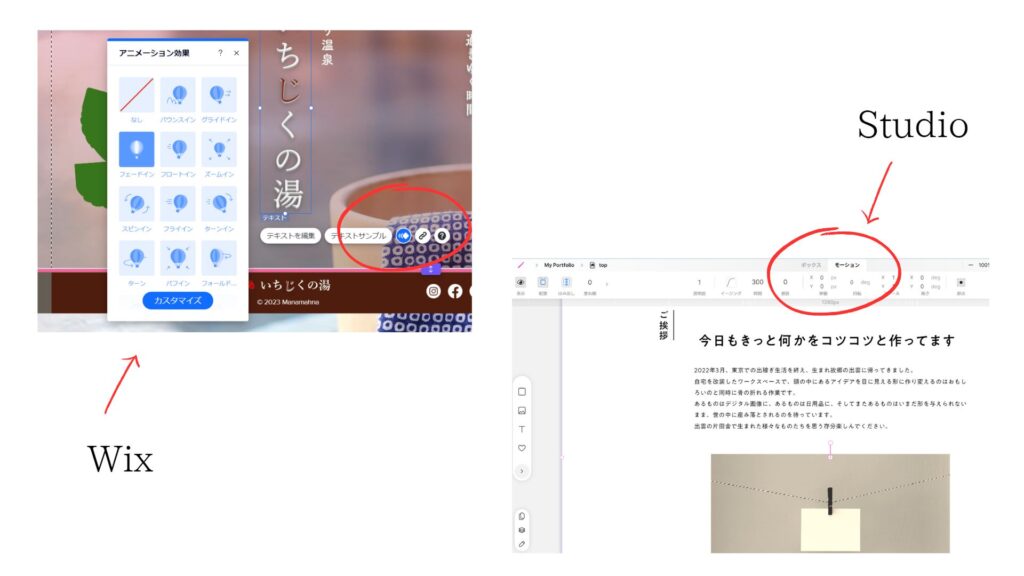
アニメーション

Wix
- ボタン1つで簡単にアニメーションを付けられる。ただし、選択肢は10種類程度で、タイミング(遅滞)等をカスタマイズできる
Studio
- モーション機能で、かなり細かくアニメーションを設定できる
CMS


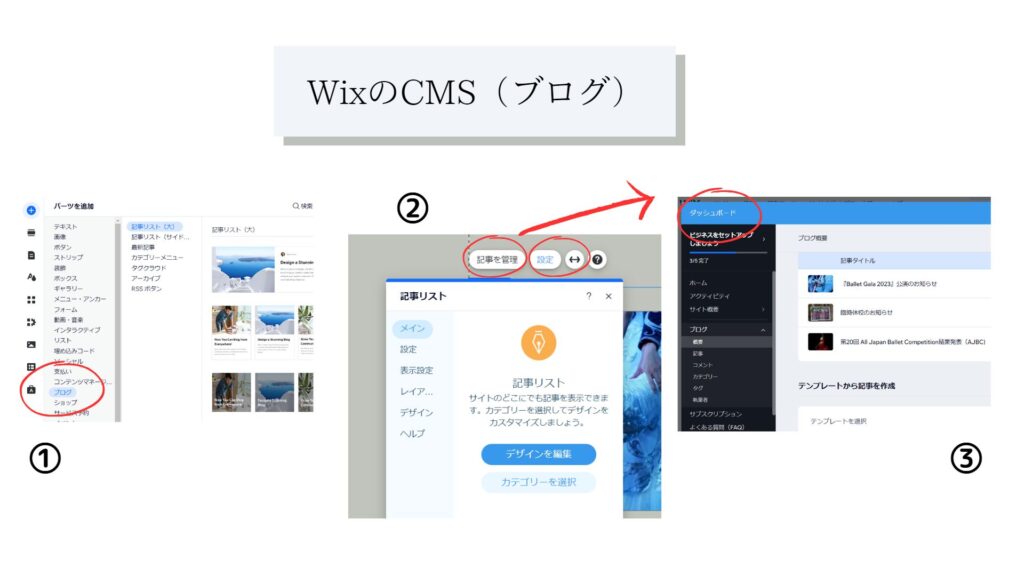
Wix
- ①「パーツの追加」から「ブログ」を選んで好きなところに挿入
②「設定」ボタンでデザインやレイアウトを調整
③「記事を管理」ボタンでCMSのダッシュボードに移動。そこで個々の記事を作成 - ①ー③で、「ブログ」を挿入したところに自動的に記事が反映される
- ページャーが付けられる
- 「ブログ」のほかに「CMS」あり
CMSは1つしか導入できない「ブログ」以外にも「CMS(動的ページ)」が作れる
- プレミアムプランにアップグレードするまで、無料 Wix Studio サイトの CMS 上限が引き上げが可能に!新しく増加された無料サイトの CMS に含まれるのは以下の通り。(2024年3月現在)
- 10,000個のコレクションアイテム
- 50個のコレクション
- プレミアムプランにアップグレードするまで、無料 Wix Studio サイトの CMS 上限が引き上げが可能に!新しく増加された無料サイトの CMS に含まれるのは以下の通り。(2024年3月現在)
参考資料:
Wix Studio:無料サイトでの CMS の制限
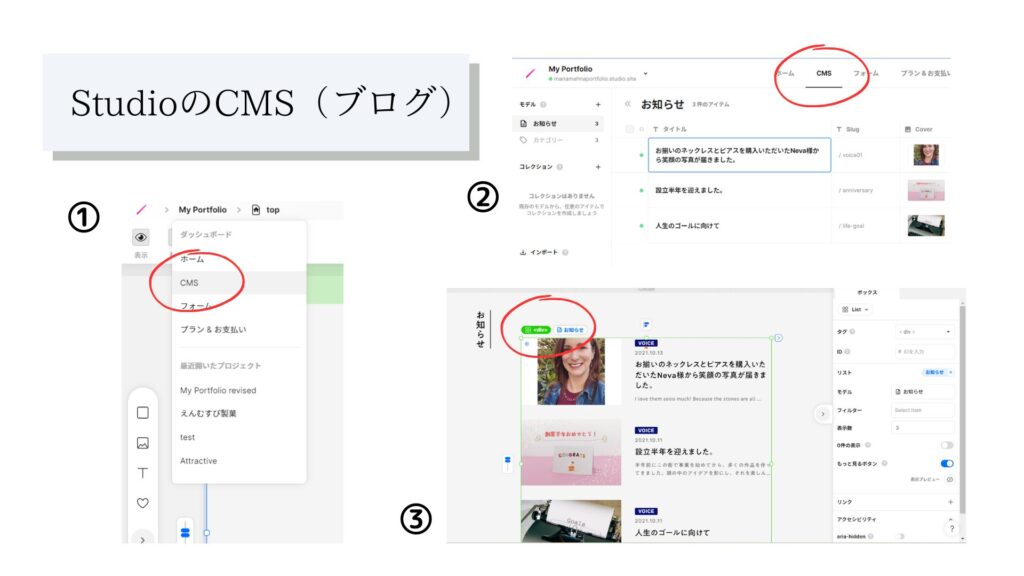
Studio
- CMSが独特で、慣れるのに時間がかかる
- アイテム(記事・ユーザー・タグなど)とモデル(アイテムを入れる枠組み)の組み合わせで成り立っている
- アイテムにプロパティを付与する
- アイテムに変更があった場合は、アイテムを更新しないと、変更が反映されない
- リンクの貼り方(紐づけの仕方)も独特
- ページャーはつけられない
- 1つのサイトに複数のCMSの導入が可能
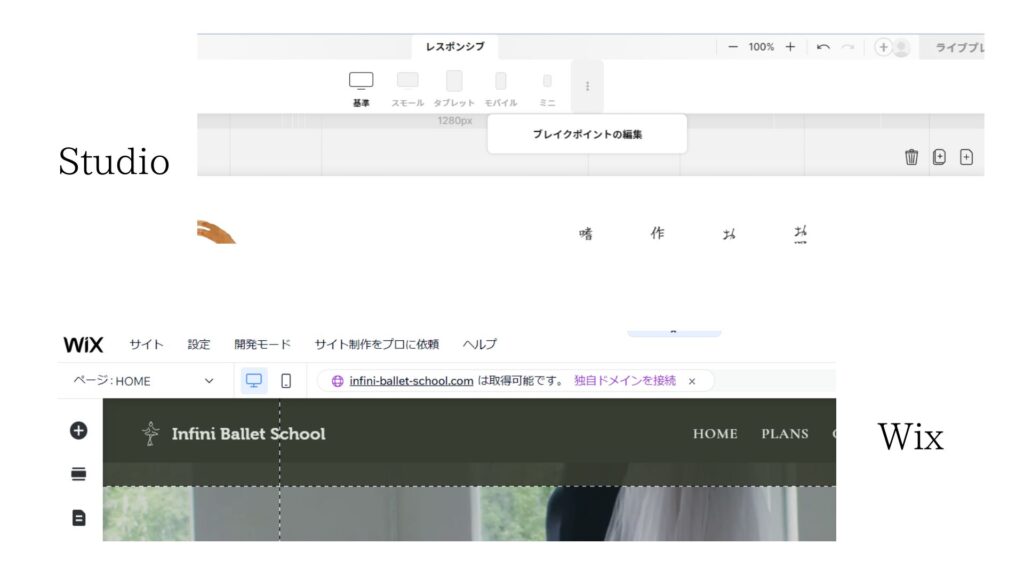
レスポンシブ対応

Wix
- PCとモバイルの2つのデバイスタイプのレイアウトがPC上で簡単に確認・調整できる
- タブレットのレイアウトはPC上で確認・調整できない(実際に確認すると、隣り合う要素が重なっているケースが多々見つかる)
Studio
- PC・スモール・タブレット・モバイル・ミニと、5つのデバイスタイプのレイアウトがPC上で簡単に確認・調整できる
- ブレイクポイントが編集できる
SEO
Wix
- 読み込みが遅い
- タイトルや抜粋、パンくずリストなど内部SEOが可能
- タイトルタグやメタディスクリプション、画像のAltタグが設定できる
- サイトマップが自動生成されるので、Google Search Consoleから検索エンジンに登録できる
- 無料版でもGoogle Search Consoleに登録できる
が、Googleにサイトマップを提出することはできない - URL検査をしてインデックス登録されていないときは、登録リクエストをする
- 無料版でもGoogle Search Consoleに登録できる
Studio
- タイトルや抜粋、パンくずリストなど内部SEOが可能
- Google Search Consoleに登録できない
サポート
Wix
①質問・疑問・問い合わせに対しては、まずよくある質問と回答(FQA)が紹介される
②問題が解決しない場合は、「解決しましたか」という質問に「いいえ」を選ぶと、メールまたは電話で問い合わせが可能になる
③電話を選択:チャットボックスの指示に従ってこちらの電話番号を入力すると、担当者から電話がかかってくる
- 確か365日、24時間対応だったはず
- 対応は日本語で、とても丁寧!
Studio
①ヘルプ(?マークをクリック)を開いて、質問・疑問・問い合わせ内容を選ぶ、または記入すると、まずよくある質問と回答(FQA)が紹介される
②問題が解決しない場合、続けてサイト情報や問題の詳細などを記入
③サポートチームから返信が来る(サポートチームにサイトを共有する可能性あり)
- サポートは平日の10-6時対応。通常3営業日以内に返信
- 問題解決の個別対応をしておらず、基本的には何が問題か指摘し(サイトを共有したことで問題の原因を見つけてくれる)、どのFQAを読めば問題が解決するか、さらに記事を紹介されるのみ
- 電話対応はない
その他
Wix
- 広告を非表示にできない
- タブ上のサイト名が最初に設定したものから変更できない
- 切り抜きや色彩調整可能な画像編集ツールがついている
- 機能拡張アプリが豊富
- 画像の編集機能が優秀
Studio
- ロゴが消せない
- チュートリアル(動画・記事)が充実している
- 複数でサイトを共有、編集作業ができる
WixとStudio(無料プラン)の使い分け

あくまでも無料プランの場合の使い分けです。
*有料プランの場合は、WixもStudioもプランごとに価格や利用できる機能が異なるため、サイト制作の目的や条件によって、どちらのツールのどのプランを選ぶべきかが変わります。
- 短期でサイトを完成させたい→Wix
- 画像やテキストを入れ替えるだけですぐに使える無料のテンプレートが豊富
- ある程度SEOに力を入れたい→Wix(2024年3月変更)
- StudioだとGoogle Search Consoleに登録ができない。ただし、以下のような方法で検索クローラに見つけてもらえるようにすることが可能です。
- STUDIOに作品として提出する
- SNSに載せる
- PRtreeやエキテンに店舗情報として掲載する
- WixではGoogle Search Console に登録してサイトマップの送信はできるが、/pages-sitemap.xmlの送信に成功しても、
検出されたページは「インデックス未登録」になり、「インデックスをリクエスト」することもできない。インデックス登録のリクエスト可能かつ登録もされる。 - 両方ともSNSとの連携など、かなりの外部対策が必要。
- StudioだとGoogle Search Consoleに登録ができない。ただし、以下のような方法で検索クローラに見つけてもらえるようにすることが可能です。
- 「ブログ」と「お知らせ」のような、複数のCMSを入れたい→Studio
- Wixは1つしかCMSを入れることができない
- CMSはなくてもいいか、それほど重要ではない(会社・個人の紹介が中心)→どちらでも
- WixとStudioで一番大きく異なるのがCMSなので、それが重要でない場合は、他の条件や個人的な好み・使いやすさで選択
個人的な使用感

私が初めて作ったウェブサイト(ホームページ)はこのブログ「まなまなライフ」です。
サイト制作で検索をかけたときに「ウェブサイト世界シェアNo.1」「一番のおすすめ」だったので、何の迷いもなくWordpressを選びました。
そして少しずつWordpressの仕組みを理解し、cssやデザインエディタをいじってカスタマイズすることにも慣れたころ、たまたまハローワーク経由で無料の「Webデザイナー養成講座」を受講できることになり、そこで初めてWixやStudioについて知りました。
ですから、私にとってサイト制作に一番使いやすいのはWordPressですが、ノーコードツール(無料プラン)の中では、Wix、Studioの順になります。
StudioはとにかくCMSが独特すぎて、ちょっとカスタマイズしようとしたら、リンク・紐づけがめちゃくちゃになり、サポートも役に立たず、結局オリジナルのCMSを挿入しなおす羽目になりました。
レイアウトやデザインも、選択肢が圧倒的に多いのでWixに軍配が上がります。
最後に
個人的にはStudioよりもWix押しですが、人によって合う・合わないがあると思います。
StudioもWixもほとんど使ったことがない人、StudioやWixの無料プランで作られたサイトを見てみたい人は、私のポートフォリオを見てみてください。StudioやWixだけでなく、ペライチ・Wordpress・コーディングで作ったサイトも、どれで作ったかわかるように載せてあります。
ただ、どちらが自分に合うかは、やはり作ってみないことにはわからないかもしれません。
\無料で使えるノーコードのサイト制作ツールならWixやStudio以外にも!/
サイト制作を本格的に学びたい!
- ヒューマンアカデミーWebスクール
 :オンライン講座または通学で学べる忙しい社会人のための総合校です。プログラミングやWebデザインからCAD・BIMまで様々なIT分野での学習・資格取得に対応しています。
:オンライン講座または通学で学べる忙しい社会人のための総合校です。プログラミングやWebデザインからCAD・BIMまで様々なIT分野での学習・資格取得に対応しています。
実力がついたら、次はお仕事探しです。
ITフリーランス向け案件ダイレクトスカウトサイト【xhours】は、ITフリーランス向けのダイレクトスカウトサイトです。
希望条件を登録するだけで、あなたに興味をもった企業から条件にマッチした案件スカウトが届きます。案件の検索・応募も可能です。
【エイジレスエージェント】は、40~50代のIT人材に特化した転職支援サービスです。100社を超えるITコンサル企業との間に強力なネットワークを持ち、人事制度や雇用制度を熟知しているコンサルタントが無料の転職相談に乗ってくれます。
日本最大級のオンラインお仕事マッチングサイトCrowdWorks(クラウドワークス)では、サイト制作の仕事を始め、200種類以上のお仕事とのマッチングが可能です。
ユーザー数は443万人と業界No.1。テレビや新聞でも話題沸騰のCrowdWorks(クラウドワークス)なら、登録しておいて損はありません。
もしまだなら、知名度の高いココナラもお勧めです。
やっぱり無料版だとSEOが弱いし、サーバー・ドメインありの有料プランを勧めようかな…。
ConoHa WINGなら、独自ドメインが永久に無料!サーバー代は更新料も含めて、キャンペーン利用で超お得になります。
\このブログがお役に立ったなら/