アクセスの増加に伴って、サイトの「お問い合わせ」にスパムメールが届くようになりました。
「Akismet Anti-spam:Spam Protection」を入れているので、スパム対策はばっちりだとばかり思っていましたが、それでは不十分のようで、簡単に設定できて実用的なGoogleの「reCAPTCHA(リキャプチャ)」を導入することにしました。
けれど、reCAPTCHAを導入するとJavaScriptが読み込まれるせいで、サイトの表示速度が低下します。
ちょうどサイトの表示速度の改善を目指して試行錯誤中の私には痛いところです。
今回の記事では
- reCAPTCHAの導入・設定の仕方
- reCAPTCHAのアイコンを消す方法
- reCAPTCHAをお問い合わせ以外のページで読み込ませない方法(サイトの表示速度低下対策)
の3つについて紹介します。
reCAPTCHAの導入・設定の仕方
今回ご紹介するのは、現時点(2023年11月)での最新バージョン「reCAPTCHA v3」の導入・設定方法です。
注:reCAPTCHAの導入にはGoogleアカウントが必要です。
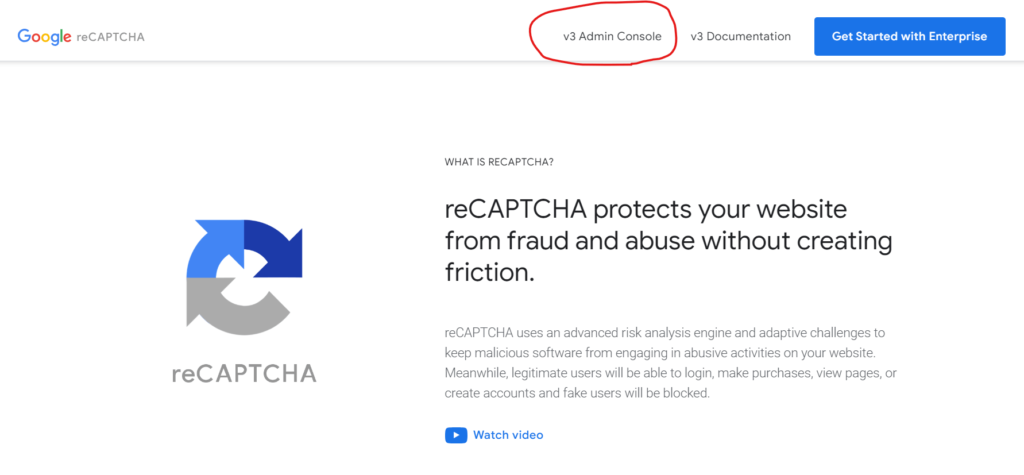
1.reCAPTCHAのHPにアクセスして、「v3 Admin Console」をクリック。
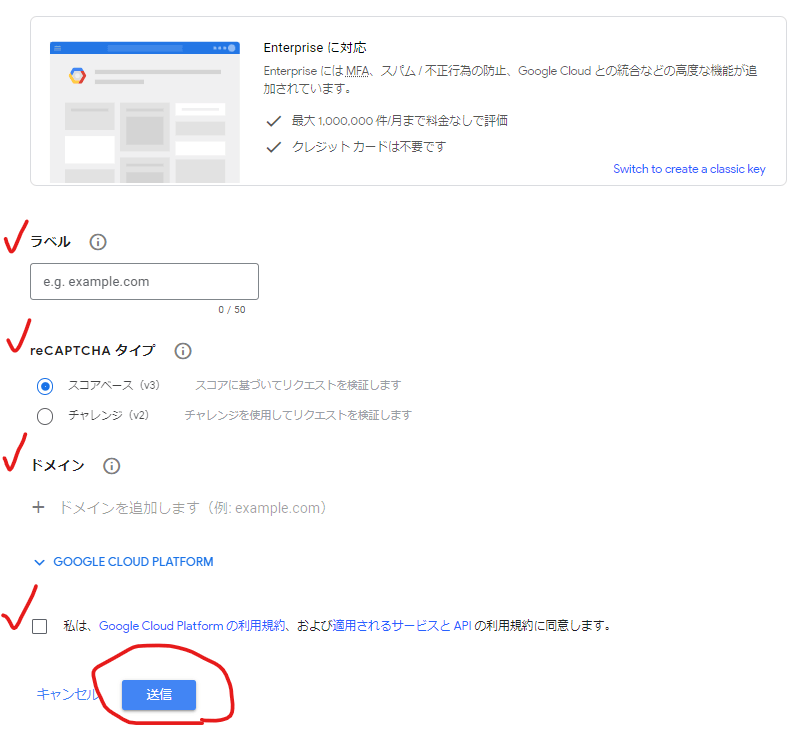
2.必要事項を入力後、「送信」をクリック。
- ラベル:名称を入力
(例:example.com) - reCAPTCHAタイプ:スコアベース(v3)を選択
- ドメイン:ドメインを入力
(例:example.comのようにhttps://~はなし) - 利用規約の同意にチェックを入れる

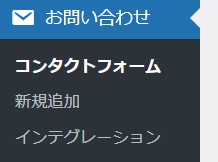
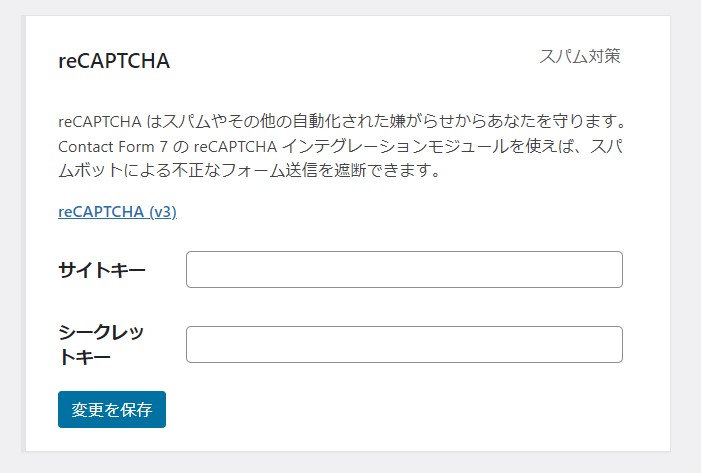
4.サイトの管理画面を開き、「お問い合わせ」→「インテグレーション」をクリック。

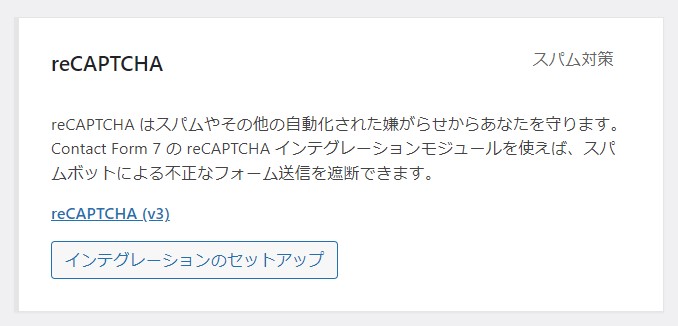
5.「インテグレーションのセットアップ」をクリック。

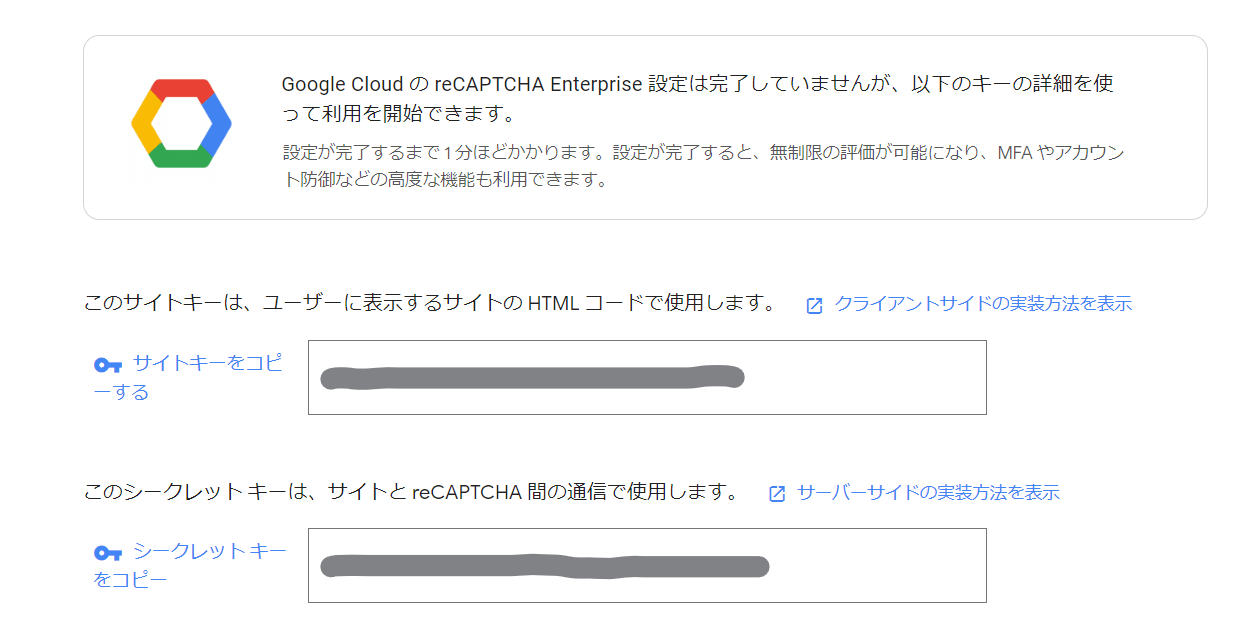
6.ステップ3でコピーしておいた「サイトキー」「シークレットキー」をそれぞれ貼り付けたのち、「変更を保存」をクリック。

左のように、サイトの右下にアイコンが表示されていれば、設定完了です。
reCAPTCHAのマークを消す方法
reCAPTACHAの設定は完了したものの、私のサイトではreCAPTCHAのアイコンがお問い合わせ以外のページで「TOPへ戻る」ボタンと被ってしまい、今一つ見栄えが良くありません。
そこで今度はこのボタンを消すことにしました。


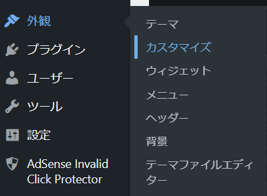
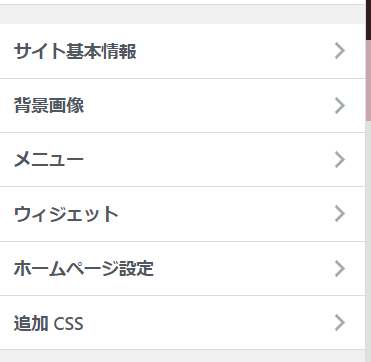
1.サイトの管理画面で「外観」→「カスタマイズ」→「追加CSS」とクリック。
2.以下のCSSを追加したのち、「公開」をクリックで完了。
.grecaptcha-badge { visibility: hidden; }
ただし、代わりに以下の文言をサイトの見えるところに表示しておかないとGoogleの規則違反になります。
オリジナル(英文):
This site is protected by reCAPTCHA and the Google
<a href=”https://policies.google.com/privacy”>Privacy Policy</a> and
<a href=”https://policies.google.com/terms”>Terms of Service</a> apply.
日本語訳:
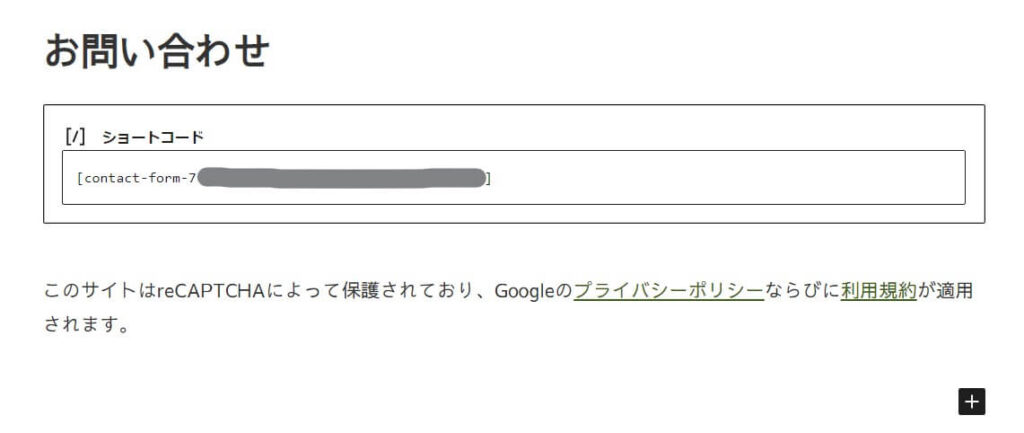
このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーならびに利用規約が適用されます。
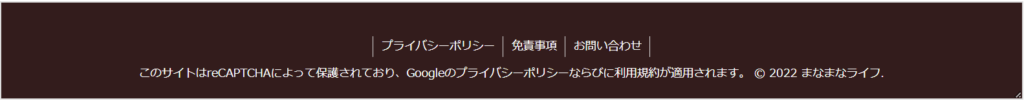
そこで、このサイトでは、①お問い合わせフォームと②フッターの2か所に日本語訳を追加しました。
利用中のCocoonテーマなら、フッター内に「ウィジット」で簡単にテキストが挿入できますが、試したところ、文字サイズの変更などでカスタマイズしないと不細工だったので、私は「コピーライト」にくっつけて設置しました。
②管理画面から「Cocoon設定」→「フッター」をクリック。


「クレジット表記」内の「独自表記」を選び、reCAPTCHAの文言をコピーライトの前に追加。

本当は「メニュー」と「コピーライト」の間に3段になる形で入れたいのですが、今のところ私の知識ではこれが精いっぱいです。
なお、reCAPTCHAのアイコンを非表示にするのではなく、位置を調整して「TOPへ戻る」ボタンと被らないようにするには、追加するCSSを以下のように変更します。
.grecaptcha-badge { visibility: hidden; } → .grecaptcha-badge { margin-bottom: ○○px; }
○○pxの○○には下からどれくらいの位置にするか、いろいろ試してお好みの数値を入れてください。
reCAPTCHAをお問い合わせ以外のページで読み込ませない方法
私の知識では必要なコードを書けそうにもなかったので、RETVALさんの「Contact Form 7のreCAPTCHAを問い合わせページ以外で読み込ませないようにする方法」にあったコードをfunctions.phpに貼り付けました。

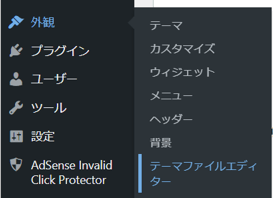
1.サイトの管理画面から「外観」→「テーマファイルエディター」に進みます。

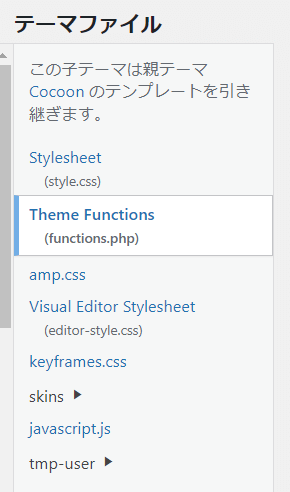
2.Cocoonテーマの場合、「Cocoon Child」(子テーマ)のStylesheet(style.css)がデフォルトで表示されると思うので、右端の「テーマファイル」内の「Theme Functions(functions.php)」を選び、「以下に子テーマ用の関数を書く」と書かれている下に必要なコードを貼り付け、「ファイルを更新」で完了です。
最後に
お問い合わせフォームを設置しているサイトにはスパム対策が必須です。
スパムメールが届く状態を放置したままにしておくと、最終的にお問い合わせメールの自体が機能しなくなったり、サイトの信用度が低下する危険性もあります。
無料の拡張機能であるGoogleのreCAPTCHAを利用して大切なサイトを守りましょう。
ただし、サイトの表示速度は確実に落ちるので、そちらの対策もお忘れなく。