WordPressでウェブサイトを作る予定だけど、「お問い合わせフォーム」をどのプラグインで作ろうか迷っててね。
「Contact Form 7」なら使ったことがあるけど、入力確認ができないし…。
お勧めがあったら、教えてもらえる?
ということで、今回はWordpressの「お問い合わせフォーム」用のプラグインの中から、
- 入力確認画面あり
- 日本語ベース
- htmlやcssの知識が不要
- 無料
のものを選び、以前制作した「まなまなSalon」というデモサイトで、使い勝手を比較検証してみました。
この記事を読むと、3種類のお問い合わせフォーム用プラグイン、
- Contact Form 7 Multi-Step Forms
- MW WP Form
- Snow Monkey Forms
の設定方法と使用感がわかります。
ちなみに、個人的には「Snow Monkey Forms」がいち推しです。
「まなまなSalon」も、当初は「Content Form 7」を使用していましたが、検証を終えた今では「Snow Monkey Forms」に変えています。
Contact Form 7を導入済みの場合
WordPressのお問い合わせフォームのうち、日本でもっとも有名な無料プラグインと言えば、「Contact Form 7」でしょう。
日本語ベースなうえにシンプルなので、初めてWordpressでブログサイトを作ろうという人には、たいていこのプラグインが勧められます。
けれど上述の通り、「Contact Form 7」にはフォーム入力後の確認表示が標準装備されていません。個人のブログサイトならそれで十分でしょうが、お問い合わせフォームを使用される率が高いコーポレート系のサイトには不安が残るところです。
そこで登場したのが「Contact Form 7」の拡張機能型プラグイン「Contact Form 7 Multi-Step Forms」です。
Contact Form 7 Multi-Step Forms

「Contact Form 7 Multi-Step Forms」の特徴としては、
- フォームを分割表示できる(ページ数が増えるので、「戻る」ボタンがつけられる)
- 入力確認・送信完了機能がつけられる
- ファイルの添付が可能(無料版はサイズ制限あり)
が挙げられます。
設定
「Contact Form 7 Multi-Step Forms」には設定画面がありません。
プラグインの「新規追加」から「Contact Form 7 Multi-Step Forms」をインストール、有効化すると、「Contact Form 7」の「設定」に項目が増えています。

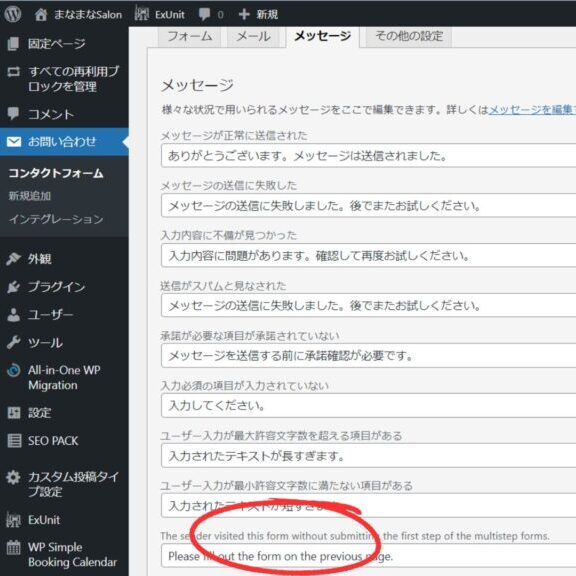
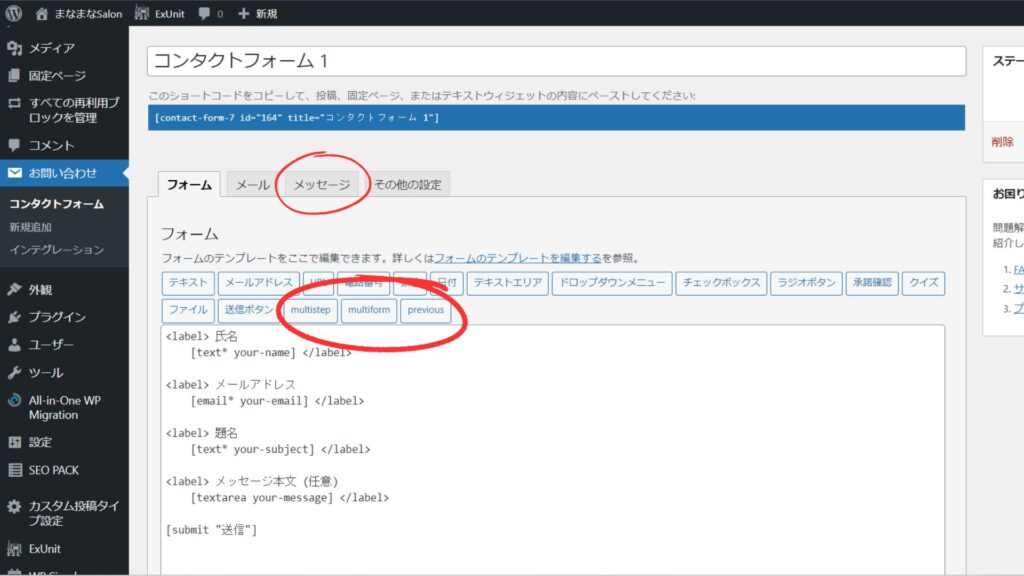
1.メッセージタブをクリック。
2.メッセージリストの中ほどにある唯一の英文メッセージ「Please fill out the form on the previous page.」を「最初から順にご入力ください。」等に変更しておく。
*フォームを複数ページに分割した場合、入力漏れがあると次のページに進めず、このメッセージが出てきます。
3.「保存」をクリックで基本のメッセージ設定は完了。
入力確認フォームの作成
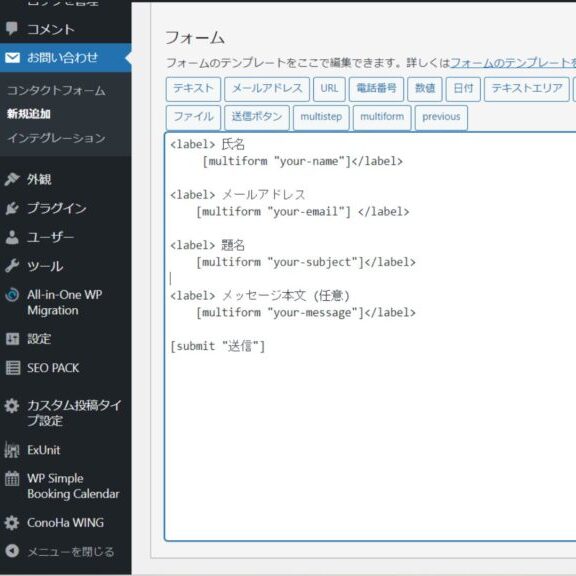
1.「フォーム」→「新規追加」をクリック。
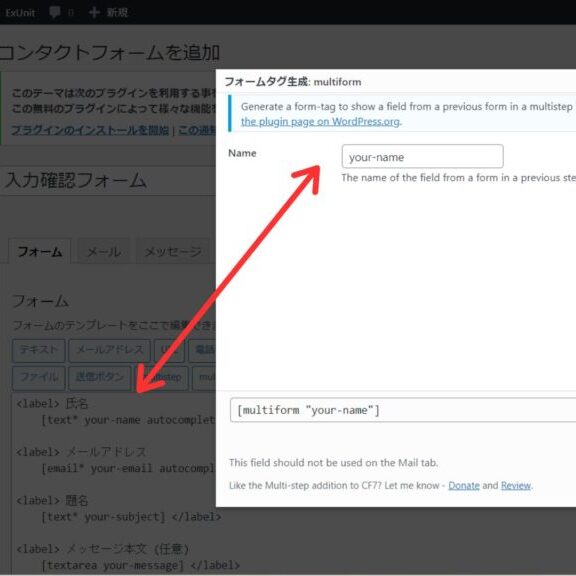
2.タイトル(例「入力確認フォーム」)を入力後、「multiform」をクリック。
3.「Contact Form 7」で作ってあった「お問い合わせフォーム」の中の項目を「Name」に入力。(例「your-name」「your-email」など)
4.「multiform」で始まるタグが生成されたら、「タグを挿入」をクリック。
5.ステップ2-4を繰り返して、すべての項目を「multiform」で始まるタグに変更。(左図参照)
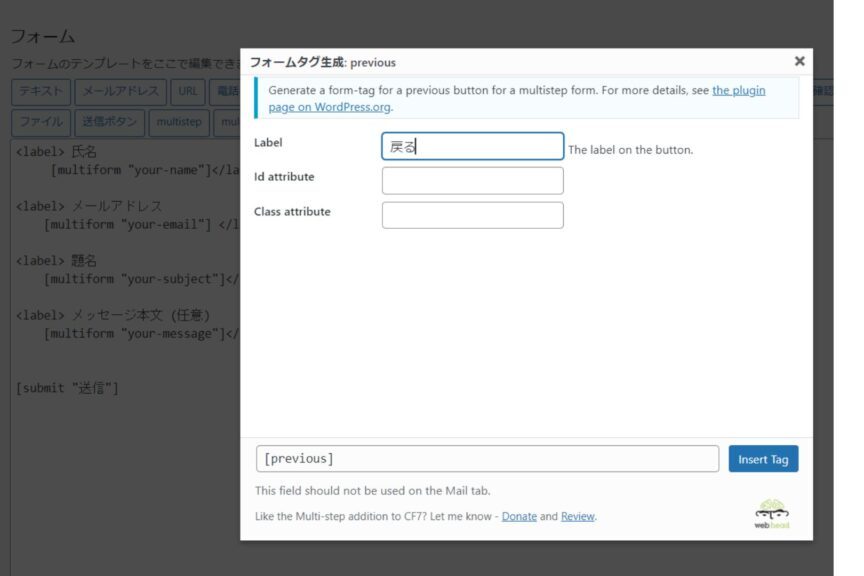
8.タグが生成されたら「Insert Tag」をクリック。(左図参照)
9.「保存」をクリックで、ひとまず入力確認フォームの作成は完了。
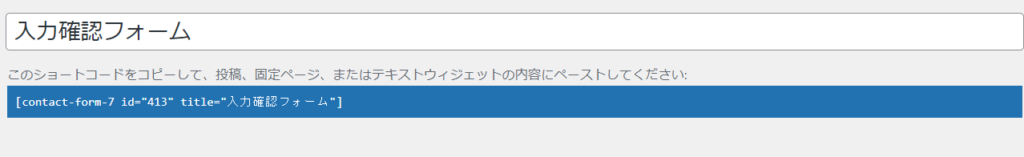
10.入力確認フォームのショートコードを忘れずにコピーしておく。

入力確認ページの作成
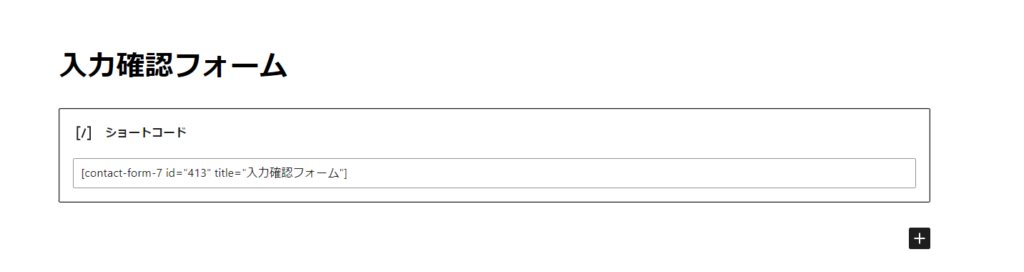
1.「固定ページ」で「新規作成」をクリック。(タイトルは「入力確認ページ」など)

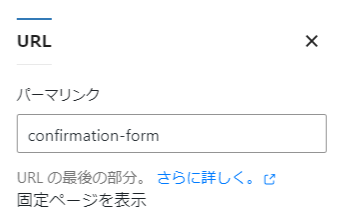
3.パーマリンク(例:左図参照)を設定後、「公開」。
4.パーマリンクは忘れずにコピーしておく。
入力画面から確認画面に移動させる設定
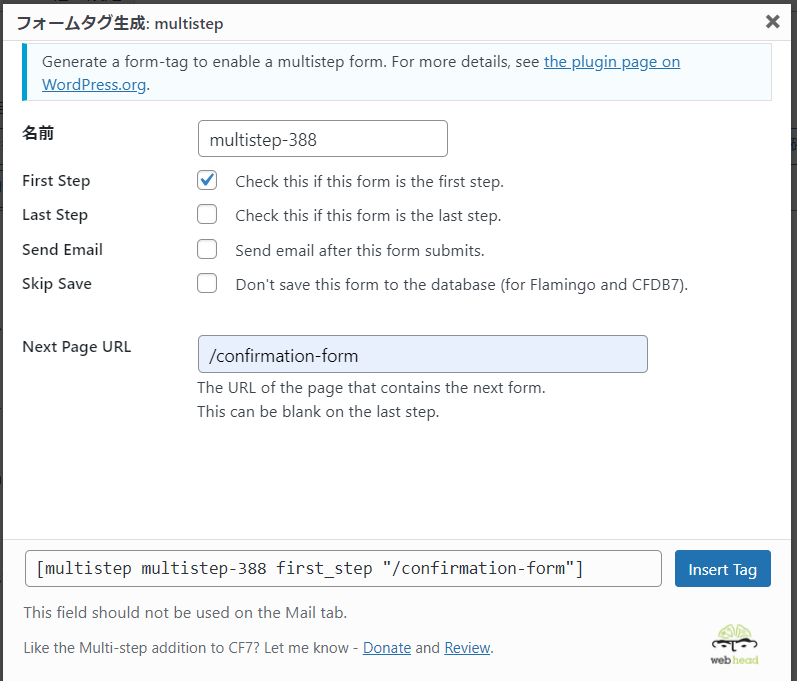
1.「Contact Form 7」内の以前からあった「お問い合わせフォーム」の中にある「multistep」をクリック。
2.左図のように、
「名前」:そのまま
「First Step」:チェックを入れる
「Next Page URL」:入力確認ページのパーマリンクを入力。

3.[miltistep]で始まるタグが生成されたら、「Insert Tag」をクリックして、[submit]ボタンの下に挿入。(左図参照)
4.[submit]ボタンのラベルを「入力内容を確認」などに変更したのち、「保存」をクリック。
入力確認後に送信を完了させる設定
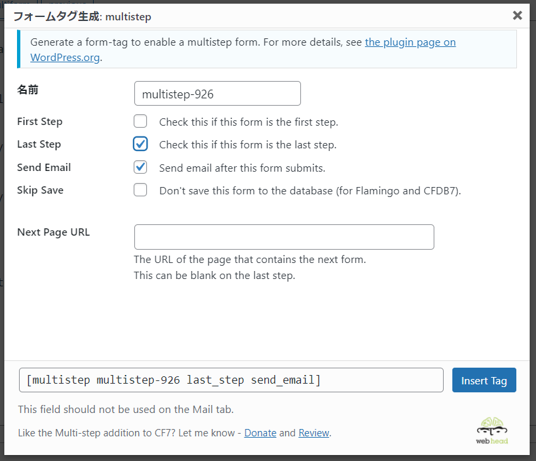
1.「入力確認フォーム」の中の「multistep」をクリック。
2.左図のように、
「名前」:そのまま
「Last Step」:チェックを入れる
「Send Email」:自動的にチェックが入る
設定後の感想
正直なところ、初心者には設定がややこしいように思いました。
固定ページと2種類のフォーム間をさんざん行ったり来たりした結果、
- 入力確認に戻るボタンが効かない(パーマリンクの貼り方が間違っていた)
- Multistepタブを入力するフォームを間違えた
など、全工程が正常に機能するようになるまで、私は数回設定をやり直さなければなりませんでした。
1つのプラグインだけでお問い合わせフォームを作成する場合
WordPressの「お問い合わせフォーム」用プラグインは多数存在しますが、「入力確認画面が標準装備されている」「日本語ベース」「htmlやcssの知識が不要」「無料」なのは、
- MW WP Form
- Snow Monkey Forms
くらいのようです。
MW WP Form

MW WP Formの特徴には、
- 条件分岐(回答によって次の質問が変わる)の設定ができる
- 入力内容をチェックする機能(バリデーション)がある
- データをグラフで表示できる
などがあります。
設定
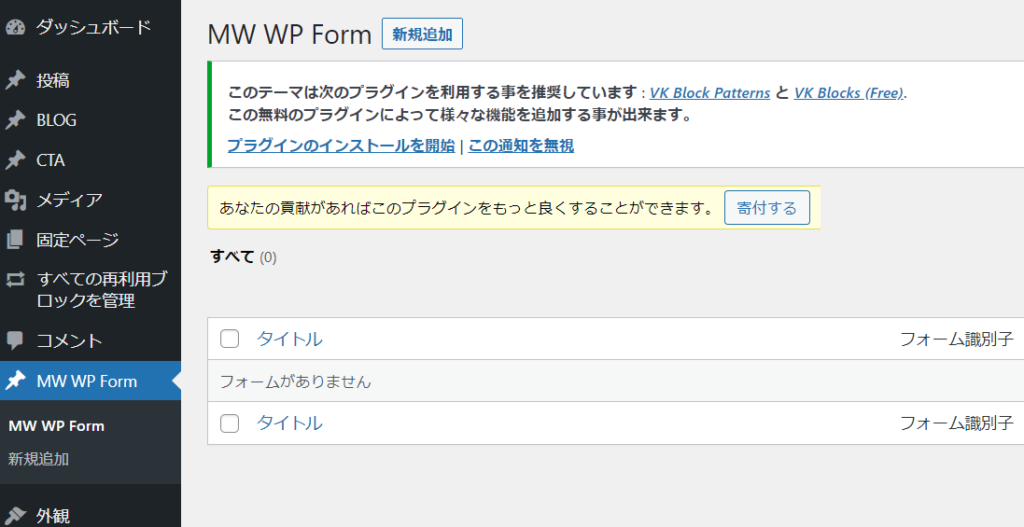
1.プラグインの「新規追加」から「MW WP Form」をインストール、有効化する。

2.ダッシュボードに「MW WP Form」が追加されているので、「新規追加」をクリック。
本文の入力

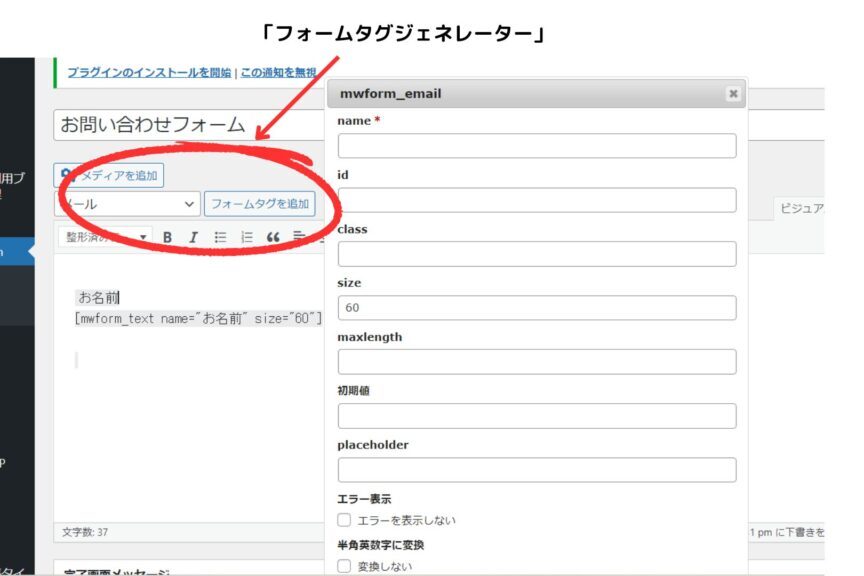
1.「フォームタグジェネレーター」機能を利用してフォームに入れたい項目(名前、メールアドレスなど)をコード化する。
*フォームタグの種類を選んだ後、「フォームタグを追加」をクリック。「name」に項目名を入力して「insert」をクリック。
2.本文のコードの上に項目名(「お名前」など)を入力。
もっともシンプルなお問い合わせフォームでありがちな項目とフォームタグは左図の通りです。
| 項目 | フォームタグ |
|---|---|
| 名前 | テキスト |
| メールアドレス | メール |
| メッセージ本文 | テキストエリア |
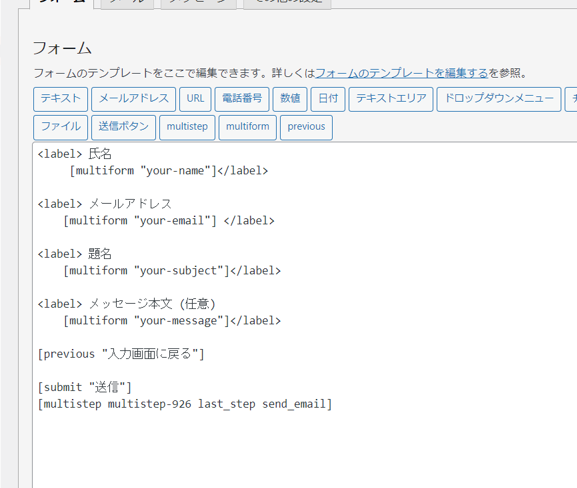
3.さらに、項目を追加したように「フォームタグジェネレーター」を使って、確認画面用の「戻るボタン(input)」と「確認・送信(input)」を追加する。
*「class」と「name」は入力しなくてもOK。
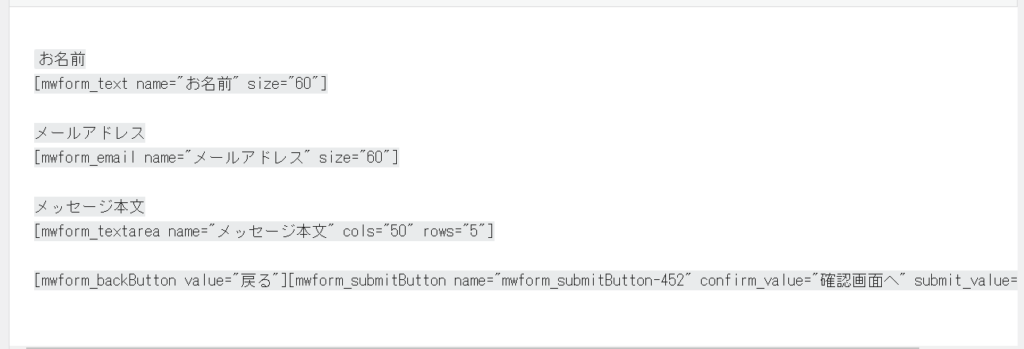
出来上がりはこんな感じ。(下図参照)

私と同じ設定でよければ、以下をコピペしてお使いください。
お名前[mwform_text name="お名前" size="60"]
メールアドレス[mwform_email name="メールアドレス" size="60"]
メッセージ本文[mwform_textarea name="メッセージ本文" cols="50" rows="5"]
[mwform_backButton value=”戻る”][mwform_submitButton name=”mwform_submitButton-452″ confirm_value=”確認画面へ” submit_value=”送信する”]
「完了画面メッセージ」の入力
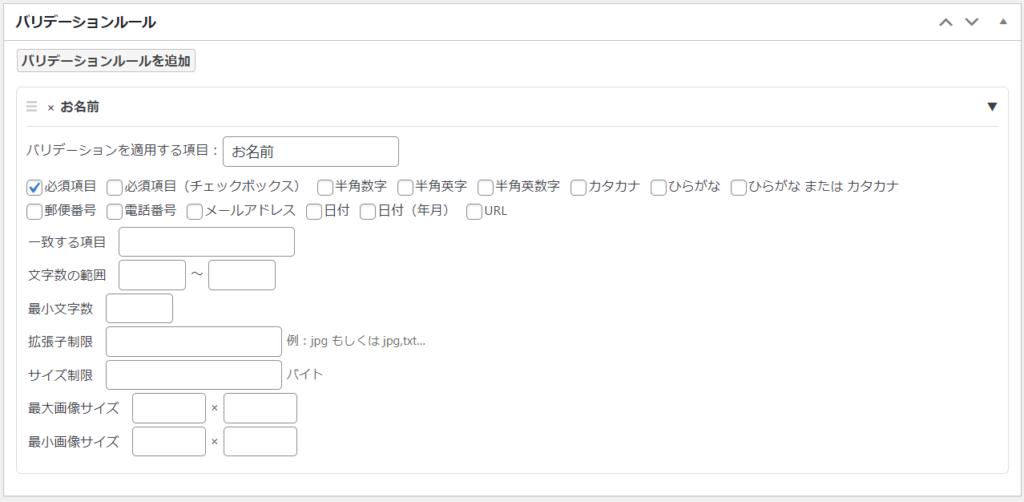
「バリデーションルール」の入力
1.「バリデーションルールを追加」をクリック。
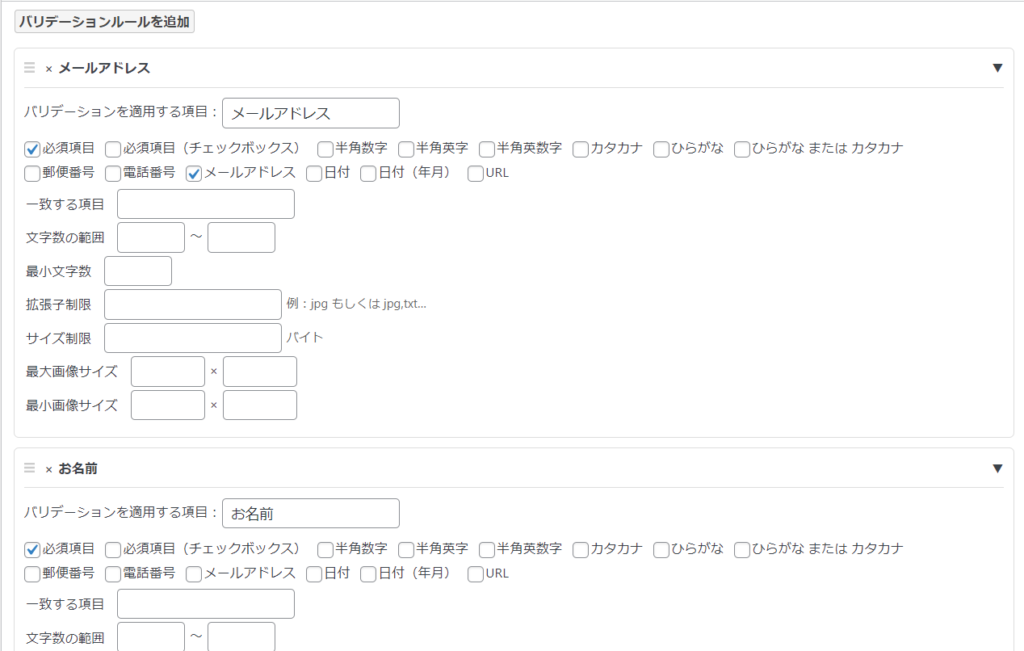
2.すぐ下にあるボックスの右端の「▼(ドロップダウンメニュー)」をクリックし、」「バリデーションを適用する項目」名を入力、適用させたいルール(「必須項目」など)にチェックを入れる。

3.ステップ1-2を繰り返して、バリデーションを適用させたい全ての項目とルールを入力。

「自動返信メール設定」の入力
以下の項目に必要な情報を入力します。(サンプル参照)
件名:【サイト名】お問い合わせありがとうございます。
送信者:サイト名・企業名など
Reply-to(メールアドレス):ご利用のメールアドレス
本文:
※このメールはシステムからの自動返信です。
{お名前}様
この度はお問い合わせいただきありがとうございます。
以下の内容でお問い合わせをお受けしました。○営業日以内に、担当者よりご連絡いたしますので
今しばらくお待ちくださいませ。
ーー お問い合わせ内容 ーー
お名前:{お名前}様
E-Mail:{メールアドレス}
お問い合わせ内容:{メッセージ本文}
ーーーーーーーーーーーーーー
送信者の情報(氏名・メールアドレスなど)
*入力の際、本文の「name」で使った言葉を{ }で囲うと、入力されたデータが自動で挿入されます。
自動返信メール:メールアドレス
送信元(E-mailアドレス):ご利用のメールアドレス(入力しなくてもOK)
「管理者あてメール設定」の入力
以下の項目に必要な情報を入力します。(サンプル参照)
送信先(E-mailアドレス):ご利用のメールアドレス
CC(E-mailアドレス)・BCC(E-mailアドレス):未入力でOK
件名:お問い合わせ
送信者:{お名前}
Reply-to(メールアドレス):{メールアドレス}
本文:
【サイト名】あてにお問い合わせがありました。
ーー お問い合わせ内容 ーー
お名前:{お名前}様
E-Mail:{メールアドレス}
お問い合わせ内容:{メッセージ本文}
ーーーーーーーーーーーーーー
※このメールはシステムからの自動返信です。
送信元(E-mailアドレス):ご利用のメールアドレス(入力しなくてもOK)
フォームの設置

1.「公開」をクリック。
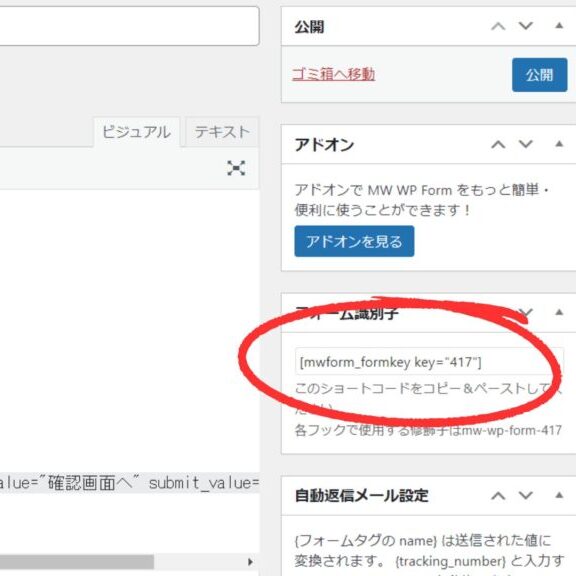
2.フォームの作成画面の右側の「フォーム識別子」内のショートコードをコピーする。
3.固定ページ→「新規作成」で「お問い合わせ」ページを作成。
以上で、設定・設置すべて完了です。
設定後の感想
「フォームを追加」の画面ですべての設定ができるので、非常に使いやすいです。
1つ難点を挙げると、動作確認をした際、自動送信メールが「迷惑メール」に入っていました。
なので、フォームを編集画面で、「完了画面メッセージ」に以下のような文を追加入力し、「更新」しておきました。
なお、自動返信メールが届かない場合、
- 迷惑メールに振り分けられている
- ご利用中のセキュリティソフトによって迷惑メールと認識されている
場合がございます。
大変恐れ入りますが、迷惑メールフォルダーをご確認くださいますようお願い申し上げます。
また、ご入力いただいたメールアドレスが間違っていた可能性がある場合は、お手数ですが、再度「お問い合わせフォーム」よりご連絡いただきますようお願いいたします。
Snow Monkey Forms

Snow Monkey Formsは、
- ブロックエディターに慣れている人向き
- 最低限の項目が入ったフォームを編集するだけ
- 編集画面で『確認画面を使用する』をオンにするだけで確認画面が設定できる
のが最大の特徴です。
設定
1.プラグインの「新規追加」から「Snow Monkey Forms」をインストール、有効化する。

2.ダッシュボードに「Snow Monkey Forms」が追加されているので、「新規追加」をクリック。
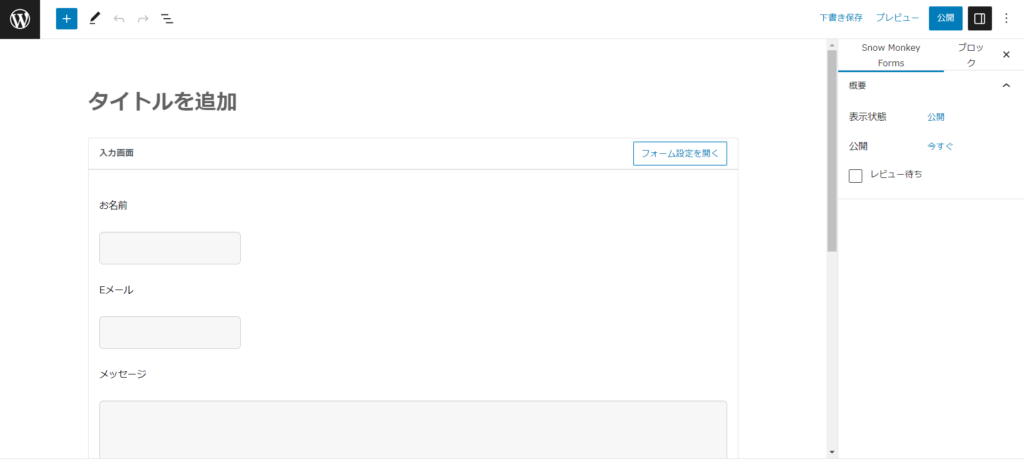
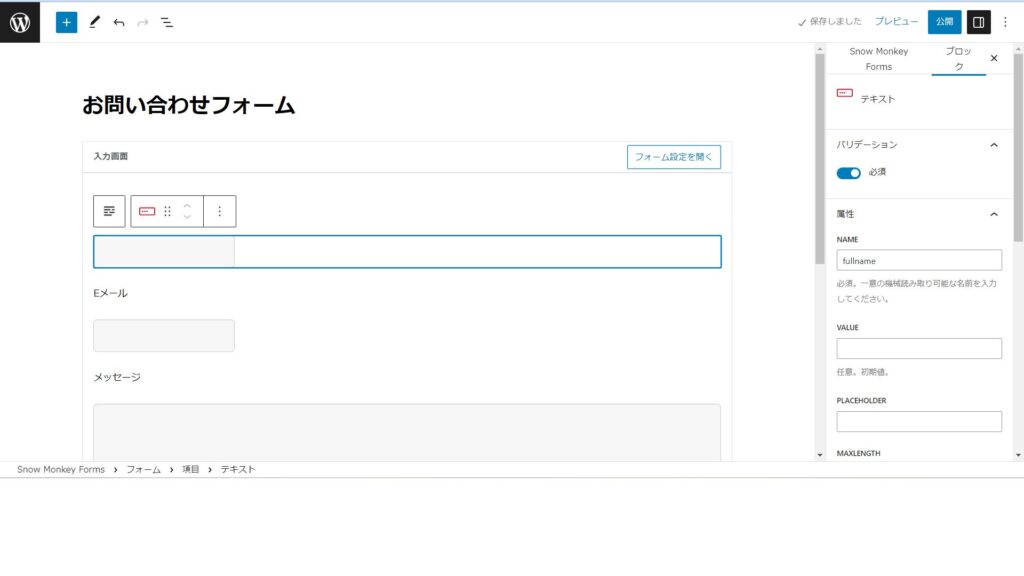
フォームの設定

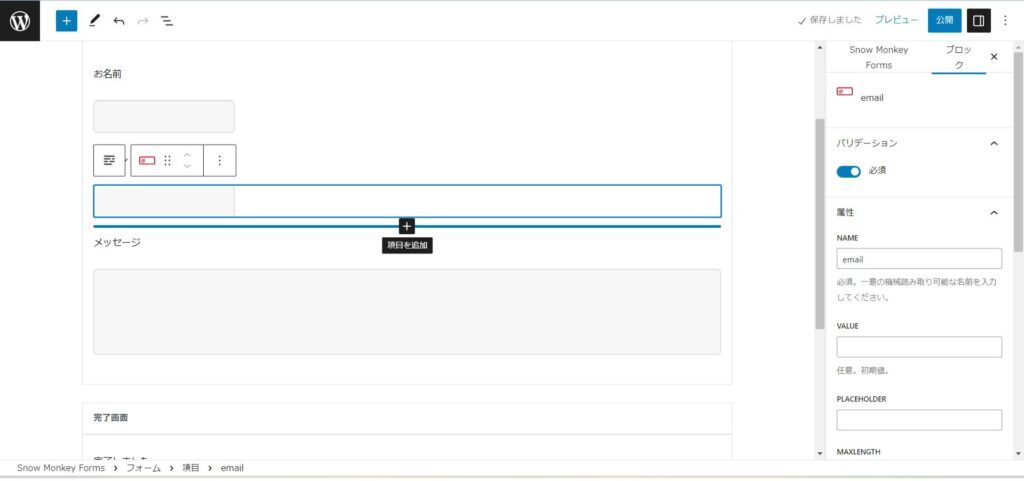
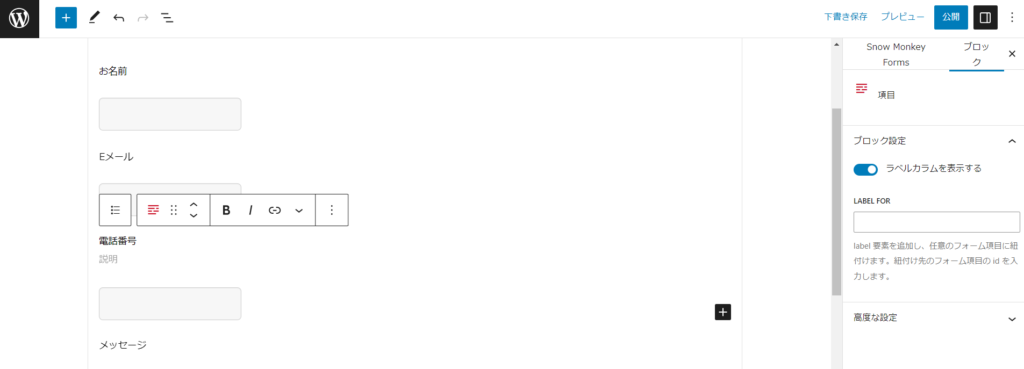
項目を追加したいとき:
1.カーソルを項目の境に動かし、下図のように出てきた「+」マークをクリック。

2.「ラベル」等の表示が出てくるので、その横の「+」マークをクリックして「すべて表示」をクリック。

3.「Snow Monkey Forms」の中から追加したい項目をクリック。
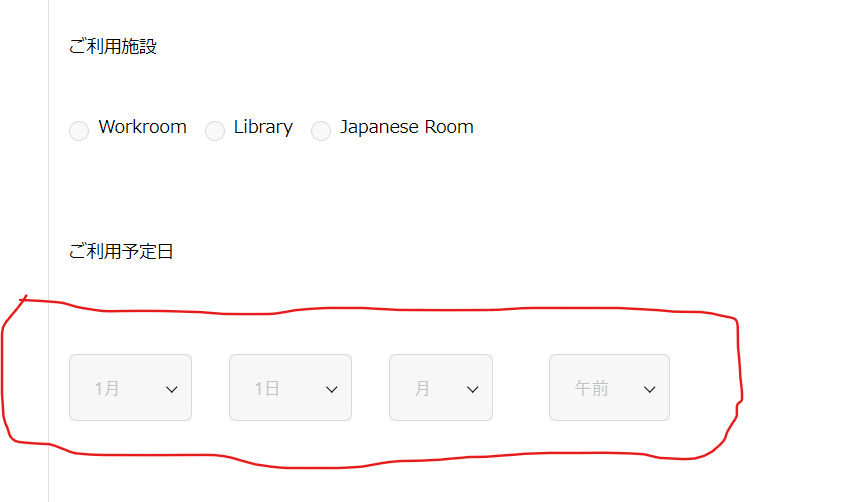
追加できる項目は以下の通りです。
| チェックボックス | 複数の選択肢から複数選択可 |
| メールアドレス | |
| ファイル | ファイルの添付が可能 |
| ラジオボタン | 複数の選択肢から1つを選択 |
| セレクトボックス | プルダウンの選択肢 |
| Tel | 電話番号(ハイフンなし) |
| テキスト | 名前などの文字・フレーズ |
| テキストエリア | メッセージなど長めの文章 |
| URL | URLのみ |
*フォーム内には「Snow Monkey Forms」の中にある項目以外のブロックも追加可能です。
4.「ラベル」上をクリックして、項目名(下のサンプルでは「電話番号」)を入れる。

「バリデーション」を編集したいとき:各項目の枠をクリック。
完了画面の設定
初期設定では本文に「完了しました」と書かれているだけなので、お好みの内容に変更します。(下記サンプル参照)

(コピペ用)
お問い合わせを送信しました。
なお、自動送信(完了)メールが届かない場合、
- 迷惑メールに振り分けられている
- ご利用中のセキュリティソフトによって迷惑メールと認識されている
場合がございます。
大変恐れ入りますが、迷惑メールフォルダーをご確認くださいますようお願い申し上げます。また、ご入力いただいたメールアドレスが間違っていた可能性がある場合は、お手数ですが、再度「お問い合わせフォーム」よりご連絡いただきますようお願いいたします。
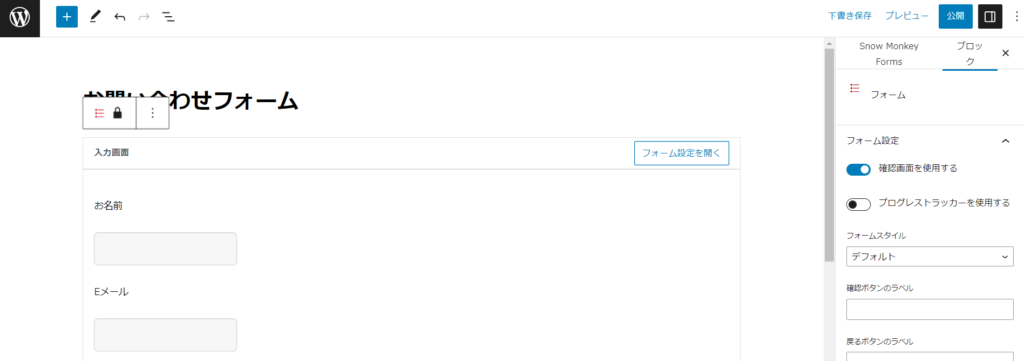
確認画面の設定
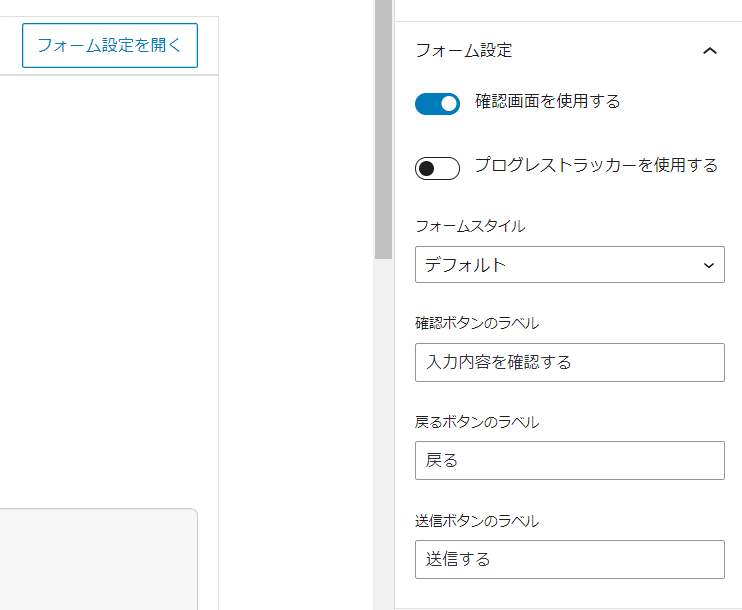
1.「フォーム設定を開く」をクリックして、右側のブロック「フォーム設定」内にある「確認画面を使用する」をオンに設定。


2.「フォームスタイル」はドロップダウンボタンを押してお好みのものを選択。
3.「確認」「戻る」「送信」それぞれのボタンに表示されるテキスト(ラベル名)を入力。
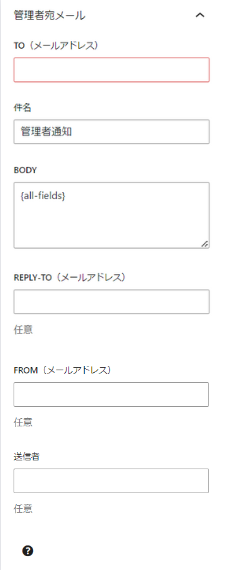
管理者宛メールの設定
入力が必須なのは最初の2項目だけです。

TO(メールアドレス):ご利用のメールアドレス
件名:「お問い合わせ」など
BODY:そのまま
REPLY-TO(メールアドレス):未入力でOK
FROM(メールアドレス):未入力でOK
送信者:自分の名前または未入力
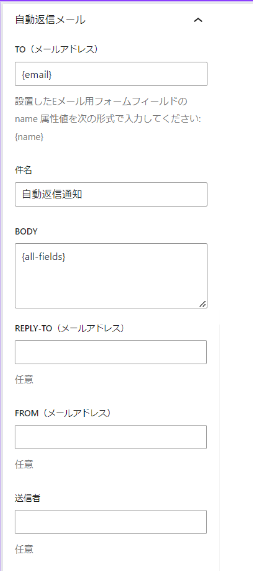
自動返信メールの設定
管理者宛メールと違い、こちらは丁寧な文章を心がけます。

TO(メールアドレス):そのまま
件名:「【サイト名】お問い合わせありがとうございます」など
BODY:下記サンプル参照
REPLY-TO(メールアドレス):未入力OK
FROM(メールアドレス):ご利用のメールアドレス
送信者:自分(管理者)の名前
本文サンプル:
※このメールはシステムからの自動返信です。
{お名前}様
この度はお問い合わせいただきありがとうございます。
以下の内容でお問い合わせをお受けしました。○営業日以内に、担当者よりご連絡いたしますので
今しばらくお待ちくださいませ。
ーーーーーーーーーーーーーー
{all-fields}
ーーーーーーーーーーーーーー
送信者の情報(氏名・メールアドレスなど)
以上ですべての設定が完了したので、「公開」をクリック。
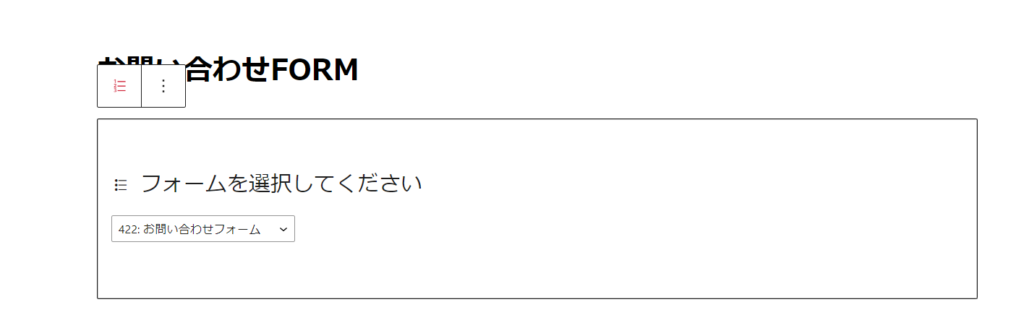
フォームの設置
1.固定ページ→「新規作成」で「お問い合わせ」ページを作成。
2.「+」マークをクリック→「すべて表示」をクリックして、「Snow Monkey Forms」を追加。


4.「パーマリンク」を「contact-form」などにして、「公開」をクリック。
設定後の感想
- ショートコードを作成する必要がない(初期状態でフォームができている)
- 1つの画面ですべての設定・編集が可能
という2点で、他の2つに比べて圧倒的に設定が楽です。特に、問い合わせをする側が見るのと同じ状態の画面でフォームを編集できるので、ショートコードの作成に不慣れな人にとっては、完成形が見えていて安心です。
最後に
今回の記事を書くきっかけをくれたのは、以前ハローワーク経由で受講した「Webデザイン養成科(e-learning)」の同期です。
最終考査用にコーディングで作っていたデモサイトに次々にエラーが発生した時には、何時間もチャットやGoogle Meetで相談に乗ってもらったりと、散々お世話になりました。(エラーの詳細は「【WPのテーマ化】アンカーリンクが効かない!サーバーの移転前に押さえておきたいポイント(初心者向け)」「“Refused to execute script”ーMIME type (‘text/html’) エラーの原因と解決法」でご覧いただけます。)
おまけに、講座終了後もデモサイトを作るたびに目を通してもらっていたので、「これまでにしていただいたことへのお返しになれば」と思って、リサーチを始めました。
そしてふと思い出したのが、3か月ほど前に作った「やまさちツアーズ」というデモサイトです。
実は私はデモサイトを作るたびに、学習のため、できるだけ違う無料テーマやプラグインを使うようにしていました。
「やまさちツアーズ」では、e-learningの講座で紹介された有料テーマ「Snow Monkey」の試用版(無料)を使っていたんですが、確かそこで作ったお問い合わせフォームに確認画面に移行するボタンがあったような気がしたのです。
調べてみると、「Snow Monkey Forms」というプラグインを入れていることがわかりました。けれどe-learningでは動画の説明に沿って淡々と作業をしていっただけなので、そんなプラグインが入っていること(自分で入れた?)など全く覚えていませんでした。
e-learningの講座ではたくさんのことを学びましたが、動画の視聴が主体の学習には限界があります。
もし「本格的にサイト制作について学びたい」のであれば、やはり対面の講座がお勧めです。
そして実力が身についたら、次はお仕事探しです。
ITフリーランス向け案件ダイレクトスカウトサイト【xhours】は、ITフリーランス向けのダイレクトスカウトサイトです。
希望条件を登録するだけで、あなたに興味をもった企業から条件にマッチした案件スカウトが届きます。案件の検索・応募も可能です。
日本最大級のオンラインお仕事マッチングサイトCrowdWorks(クラウドワークス)では、サイト制作の仕事を始め、200種類以上のお仕事とのマッチングが可能です。
ユーザー数は443万人と業界No.1。テレビや新聞でも話題沸騰のCrowdWorks(クラウドワークス)なら、登録しておいて損はありません。
もしまだなら、知名度の高いココナラに登録するのもお勧めです。

\このブログがお役に立ったなら/