
WordPressのテーマ化にチャレンジ。
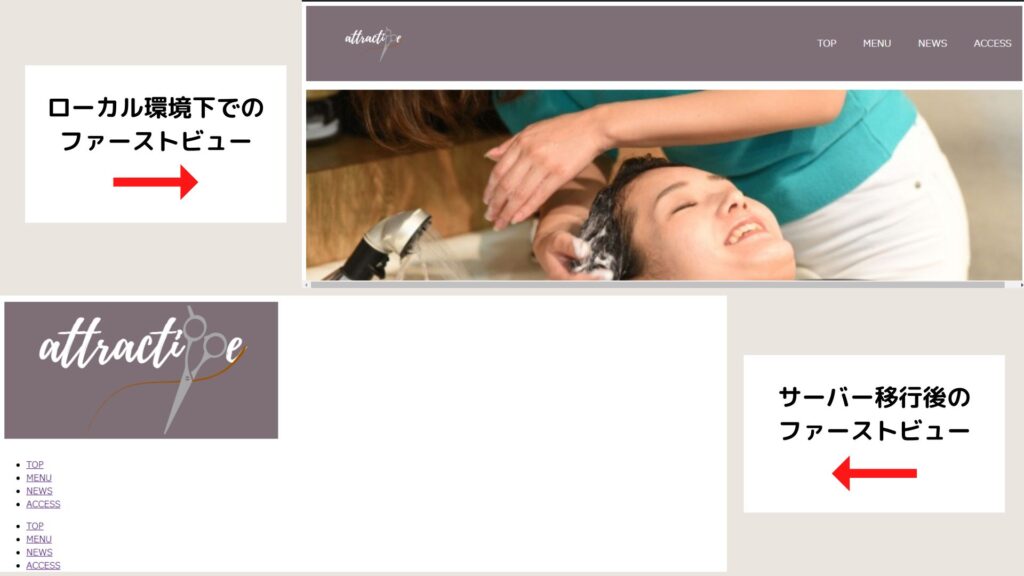
ローカル環境で問題がないことを確かめたあと、All-in-One WP Migrationを使って別のサーバーにExport-Importしたら、レイアウトが崩れまくり!
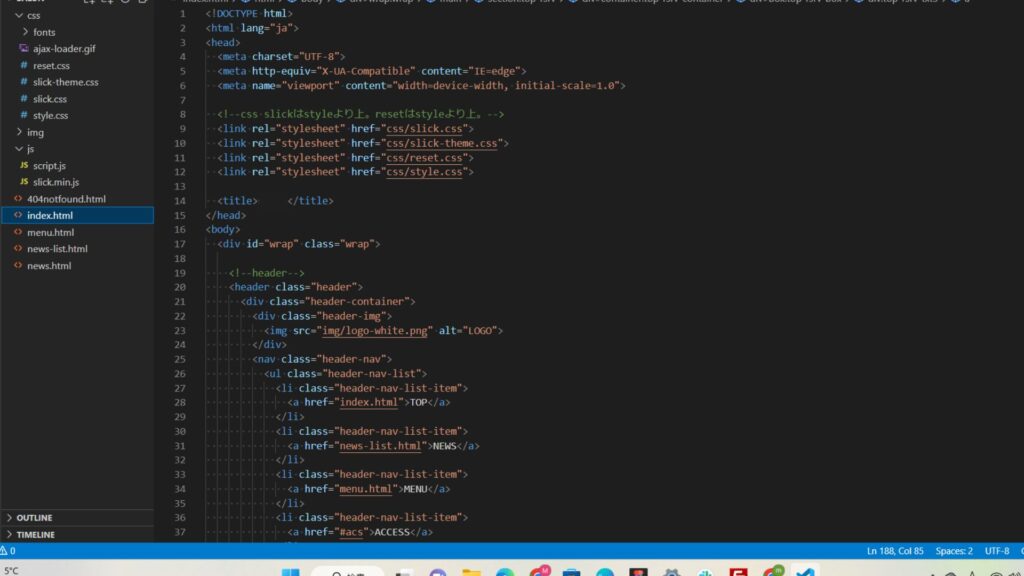
Google Chromeの検証ツールで確認すると、
“Refused to excute script from (ファイルのurl) because its MIME type (‘text/html’) is not supported stylesheet MIME type, and strict MIME checking is enabled.”
のエラー表示が…。
いったい何が原因なの?
どうやって直せばいいの?
解決法を求めてネット検索をした結果、世界中に同じ問題を抱えている人がいることがわかりました。
それと同時に、このエラーが起こる原因や解決法について、たくさんの人が提案してくださっているにもかかわらず、結局問題が解決しないままという人が多いこともわかりました。
そこで今回の記事では、超初心者の私がサイト制作初心者向けに、
- 超初心者ならではだったエラーの原因と解決法
について説明します。
ただし、エラーの原因が違えば、私の解決法は役に立たないと思うので、ウェブサイト制作のプロの方やスクールの講師の方々が提案してくださっている、その他のありがちな原因と問題解決法についてもまとめてみました。
*「以下の解決法のどれかで、エラーがなくなった」「他にもこんな解決法があるよ」という人はぜひコメントでお知らせください!
MIME type (‘text/html’)エラーの原因と解決法(私の場合)

私の場合、style.css・script.js・slick.min.jsのそれぞれ2か所ずつに読み込みの問題がありました。
ネット検索で見つけたありとあらゆる解決策を試して、まったく効果がないと分かった時点で、ふとこの3つに共通するものは何だろうと考えました。
画像です。
エラーの原因1: style.cssに記載した画像へのパス+解決法
WordPressのテーマ化をした際、元htmlファイル内の画像についてはfunction.phpを通じて読み込むようにしていましたが、style.css内にも画像を入れていたことをすっかり忘れていて、何の変更も加えていませんでした。
そこで以下のように変更を加えたところ、style.cssのエラーは消えました。
(変更前)
background-image: url(../img/abc.jpg);
(変更後)
background-image: url(“img/abc.jpg“);
エラーの原因2: スライダーに使用した画像のネーミング+解決法
idやclass名についてはネーミングの際、
- 半角英数字のみ使う
- 名前が長くなる時は”-”や”_”でつなぐ
- スペースを入れない
- 数字や記号から始まる名前にしない
といったルールに従っていましたが、画像のネーミングについてはこのルールを適応させていませんでした。
ということで、解決法はいたって簡単!「ネーミングのルールを守る」です。
(変更前)
HP□slide□1.jpg (実際には「□」ではなく、HPとslideと1の間に半角スペースを入れていました。)
(変更後)
slide–1.jpg
たったこれだけで、script.jsとslick.min.jsのエラーもなくなりました。
因みに超初心者の私はサーバーの移行後にどうやってオリジナルテーマを編集・更新すればいいのかわからなかったので、バックアップでとっておいたファイルの中身を訂正し、それを使ってWordpressのテーマ化を一からやり直しました。
MIME type エラーのありがちな原因と解決法

私とはエラーの原因が違う、私の解決法が役に立たなかったという方は、以下の解決法を試してみるといいかもしれません。
キャッシュ
キャッシュとは「これまでに読み込んだデータなどを一時的に保存しておくためのもの」だそうです。おかげで、次回以降そのデータの読み込みスピードが短縮できるというメリットがあるようですが、大量に溜まってしまうと、新しいデータが保存されず、以前のデータがそのまま表示されてしまうというデメリットもあります。
解決法:「Ctrl+Shift+R」でキャッシュを削除。
パスが通っていない
パスはファイルまでの道順です。相対パスの形で指定しますが、どの階層にあるかで書き方が変わります。
例えば、本来なら「../img/abc.jpg」のように書くべきところが「img/abc.jpg」になっていたりすると、パスが通りません。
解決法:元html内の画像パスの書き方が階層とマッチしているか確認。
MIME typeと拡張子の不一致
そもそもMIME typeというのはネット上でやり取りするファイルの種類を表していて、「タイプ名/サブタイプ名」の形で構成されています。
(例)
| ファイル形式 | 一般的な拡張子 | MIME type |
| htmlファイル | .html | text/html |
| cssファイル | .css | text/css |
| jpeg画像 | .jpg | image/jpeg |
cssを読み込むのにtext/htmlを使っていることはないと思いますが、もしかすると<link>タグの中のhref内の拡張子が.cssではなく、.scssになっていたりしないでしょうか。
そういったMIME typeと拡張子の不一致が原因でエラーが起こっているのであれば、サーバーにMIME typeを追加設定することでエラーが消える可能性があるようです。
解決法:MIME typeと拡張子が一致しているか確認。不一致の場合、サーバーにMIME typeを追加設定。(注:すべてのサーバーで追加設定ができるわけでないようです。可能かどうかも含め、詳細はご利用中のサーバーで確認してください。)
記述の間違いや書き忘れ
(例1)「.header–title」と書くべきところを「.heder-title」や「.header—title」と書いている。
(例2)「:」と「;」、「” ”」と「’ ’」の間違い。
(例3)「( 」や「{ 」の閉じ忘れ。
解決法:書き間違いや書き忘れがないか確認。
cssとjsの記載順
function.php内のcssやjsの記載順が間違っていると、読み込みのエラーが起きます。
例えばslickを使っている場合は、style.cssよりも先にslick.cssを記載する必要があります。
またslick.(min).jsを読み込ませるには、一番上にjQuery、2番目にslick.(min).js、そして最後にscript.jsの順番に記載する必要があります。
解決法:function.php内のcssやjsの記載順を確認。
\このブログがお役に立ったなら/

Webサイト制作を仕事にするつもりなら
プログラミングの超初心者である私が、Wordpressのテーマ化に挑戦することになったのは、その時受講していたオンライン講座の課題の1つだったからです。
家庭の事情で、通学タイプの講座ではなく、あえてオンライン(e-learning)の講座を選びましたが、基本的には動画学習なので、プログラミングに関する質問があったり、問題が起こってもすぐに相談できる相手がいなくて、本当に大変でした。
もし将来的にWebサイト制作を仕事にしようと考えているのであれば、有料・無料にかかわらず通学タイプの講座を受講するようお勧めします。
スクールの講座を受講していれば、私のようなあきれた原因でエラーに見舞われることもないでしょうし、たとえエラーが起こっても、即座に講師の方々に力を貸してもらえるでしょう。
そして実力が身についたら、次はお仕事探しです。
ITフリーランス向け案件ダイレクトスカウトサイト【xhours】は、ITフリーランス向けのダイレクトスカウトサイトです。
希望条件を登録するだけで、あなたに興味をもった企業から条件にマッチした案件スカウトが届きます。案件の検索・応募も可能です。
日本最大級のオンラインお仕事マッチングサイトCrowdWorks(クラウドワークス)では、サイト制作の仕事を始め、200種類以上のお仕事とのマッチングが可能です。
ユーザー数は443万人と業界No.1。テレビや新聞でも話題沸騰のCrowdWorks(クラウドワークス)なら、登録しておいて損はありません。
もしまだなら、知名度の高いココナラ ![]() もお勧めです。
もお勧めです。