サイト制作をしていると、写真やイラストの背景を削除したいと思うことがしょっちゅうあります。
Adobe の IllustratorやPhotoshop、SnagItやCanva Proなど、有料のツールを使えば簡単に画像の背景を透明にすることができます。
けれど無料大好き人間としては、お金を払わずに画像の背景を透過させたい。そしてそう思っているのは私だけじゃないはず。
今回はWindows10・11に標準装備されている「ペイント」「ペイント3D」を使った、画像の切り抜き・背景の透過方法について説明します。
また、画像の切り抜きや背景の透過に使える「ペイント」「ペイント3D」以外の無料ツールについても、最後に紹介します。
ペイント・ペイント3Dアプリ
「ペイント」「ペイント3D」はWindows10・11に標準装備されているアプリです。
PCの「すべてのアプリ」内に見つからないときは、Microsoft Storeから無料でダウンロード・インストールできます。
ペイント3D

ペイント3D
ペイント3Dを使った画像の切り抜き・背景透過方法の手順は以下の通りです。
画像を切り抜く

ペイント3Dを起動して、「開く」をクリック。

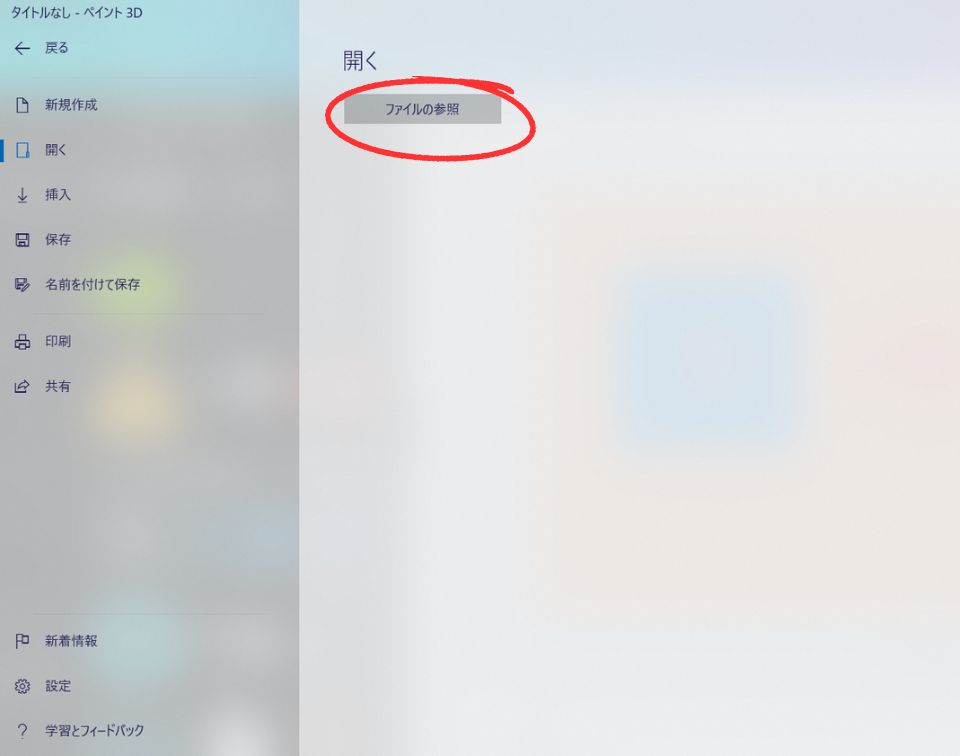
「ファイルの参照」をクリックして、切り抜きたい画像が写った写真を選択。

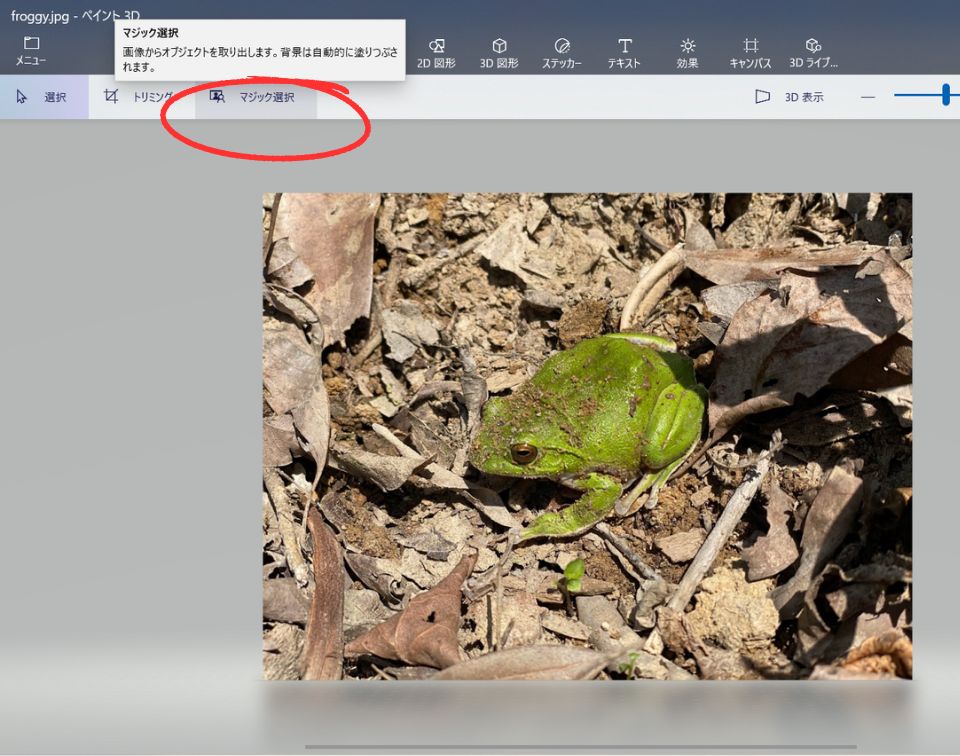
「マジック選択」をクリック。

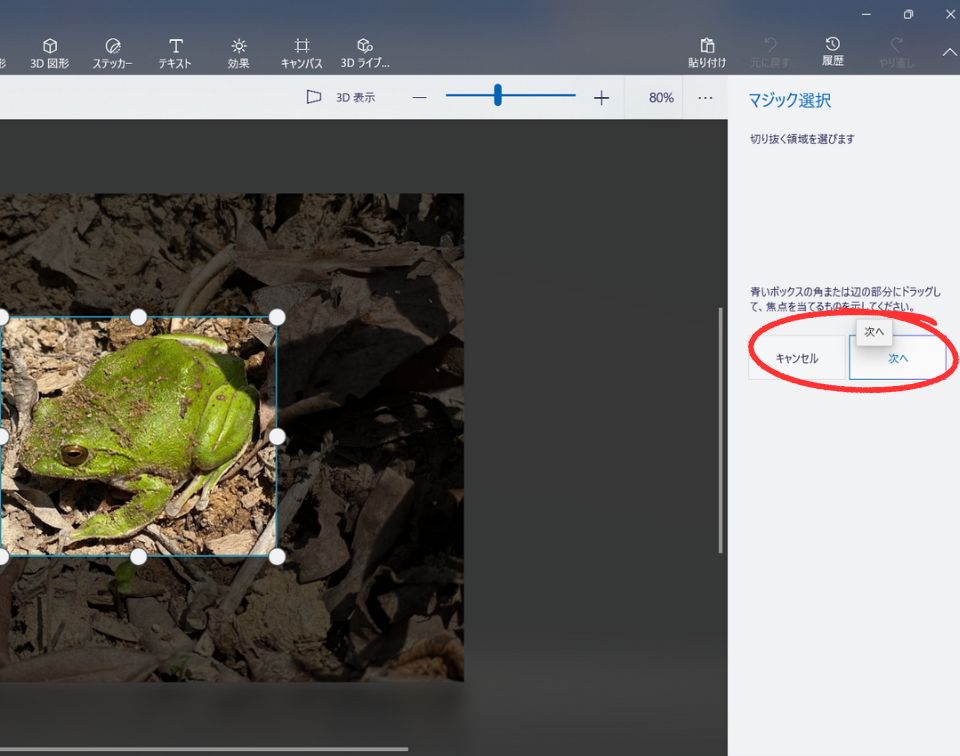
切り抜く領域を決め、「次へ」をクリック。
ここでできるだけ領域を狭めておくと、次のステップで修正することなく、画像を切り抜けます。

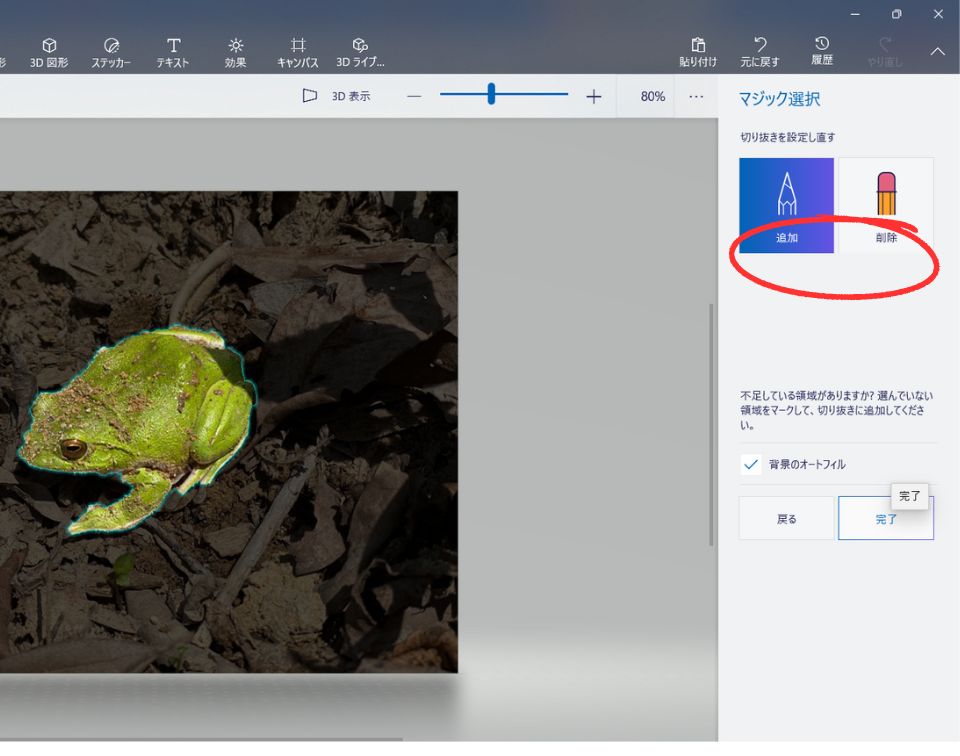
切り抜きすぎていた場合は、「追加」を、切り抜きが足りない場合は「削除」をクリックして、切り抜く範囲を修正します。
修正後、または修正の必要がなければ、「完了」をクリック。

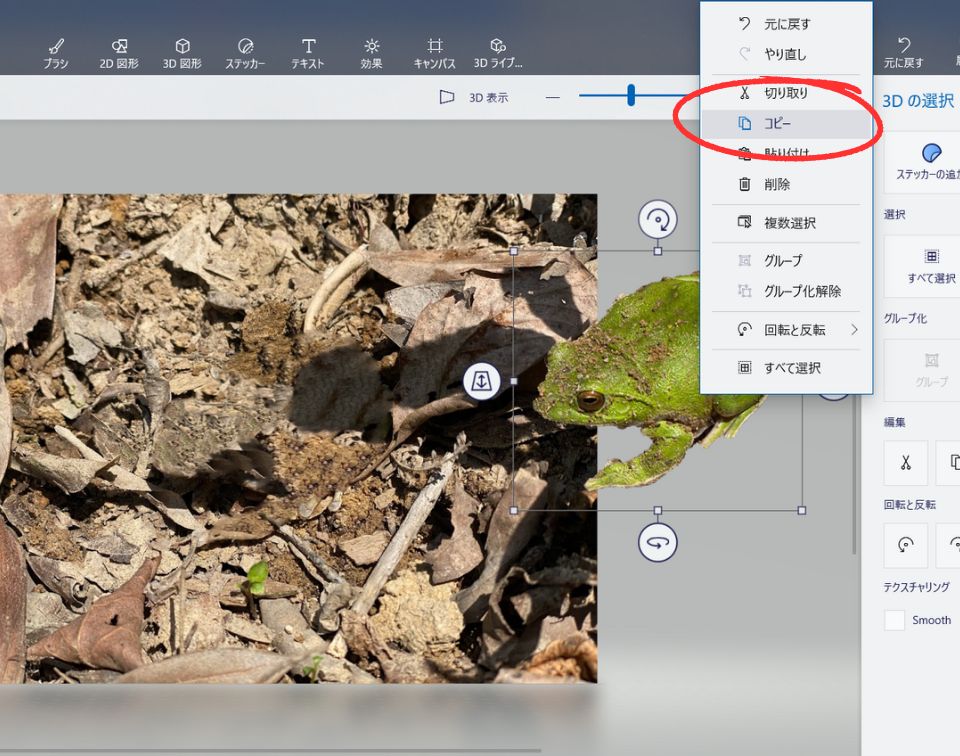
画像をクリック、ドラッグすると、切り抜かれていることが確認できます。(「背景のオートフィル」がデフォルトなので、切り抜かれた部分も自然に埋まっています。)
切り抜いた画像を選択、右クリックで「コピー」。
その後、左上の「メニュー」→「新規作成」をクリック。
切り抜いた画像をpngで保存

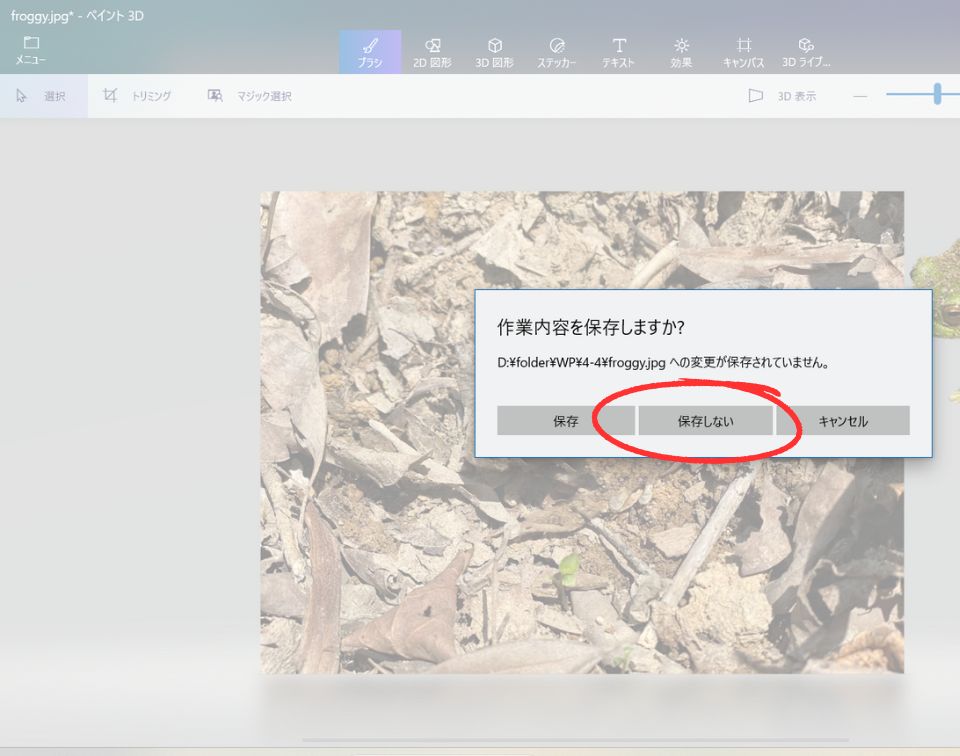
作業内容を「保存しない」を選択してクリック。

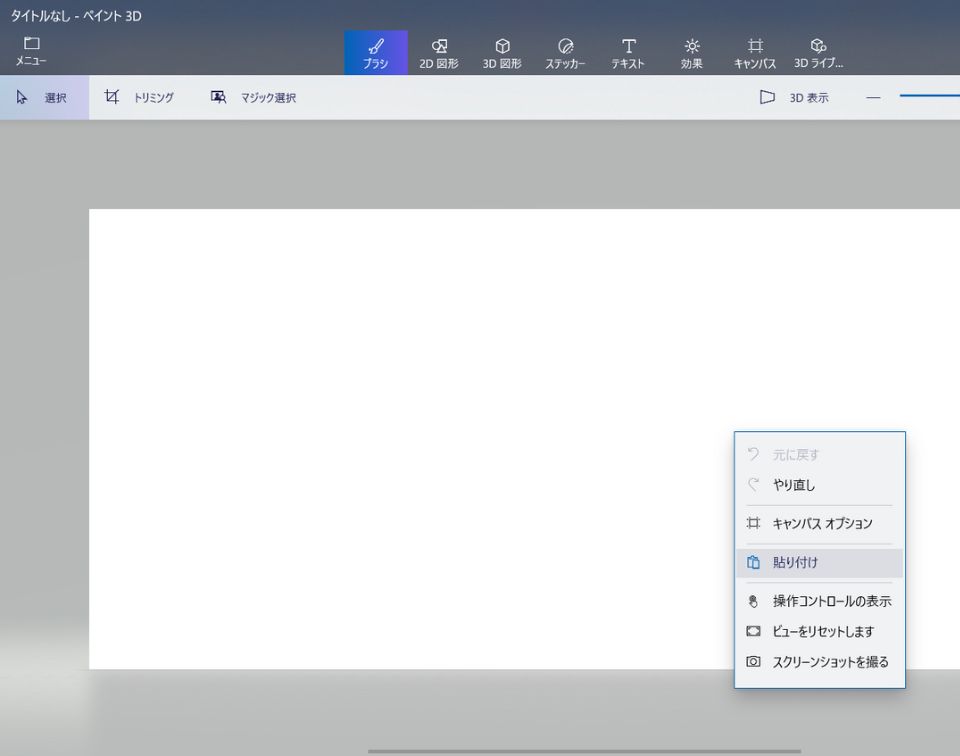
新しいキャンバスの上で右クリックして「貼り付け」を選択。

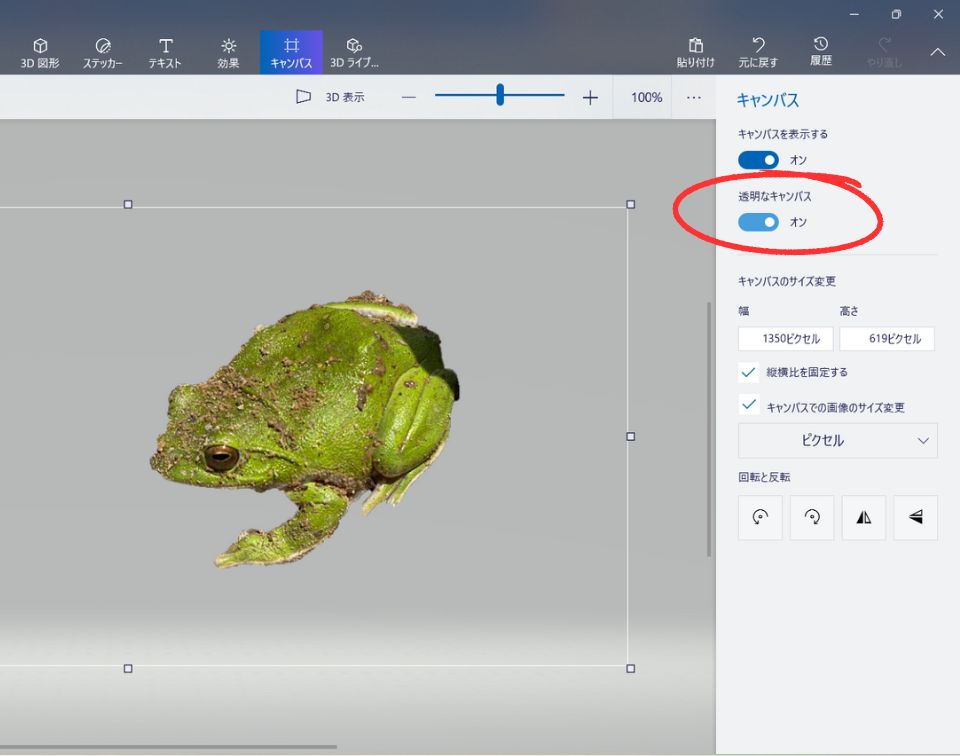
「キャンバス」をクリック。
「透明なキャンパス」を「オン」にする。
必要に応じて、キャンバスのサイズ(白い枠線)を調整。
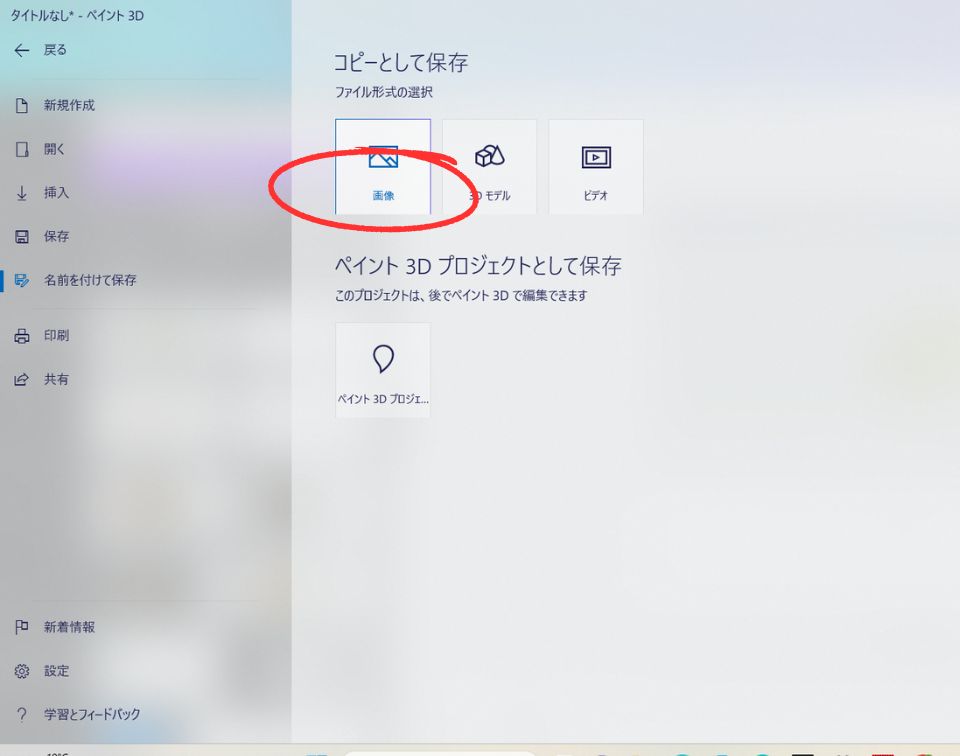
その後、左上の「メニュー」→「名前を付けて保存」をクリック。

「コピーとして保存」の中の画像を選択。

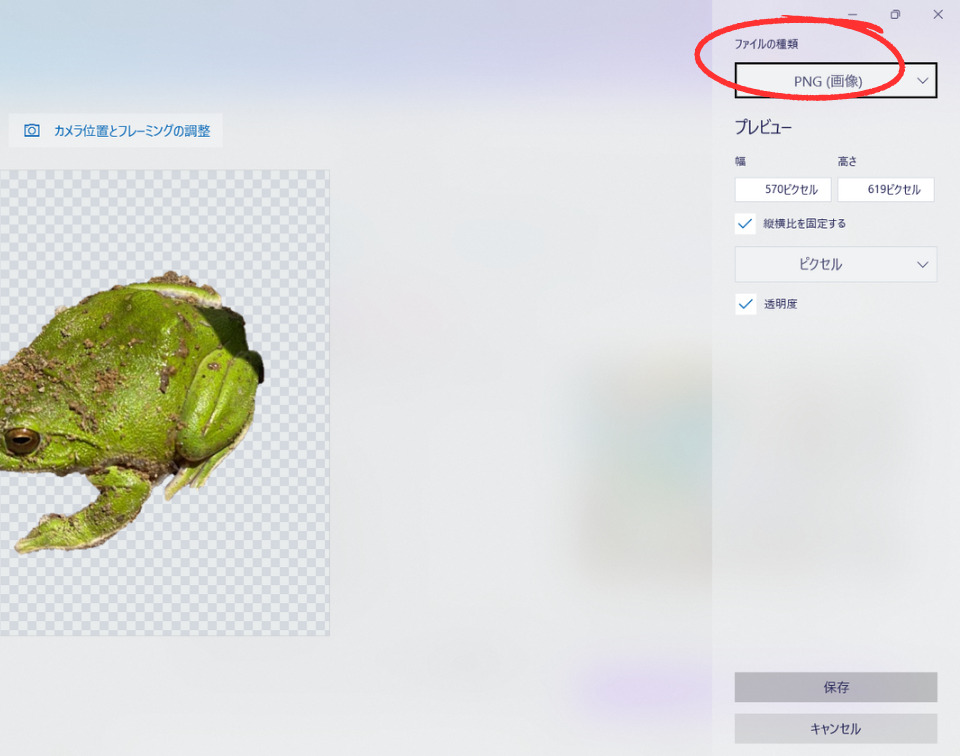
「ファイルの形式」が「PNG(画像)」になっていることを確認したのち、保存をクリック。
PC内の好きな場所に画像を保存します。
以上がペイント3Dでの画像の切り抜き・背景透過の手順です。
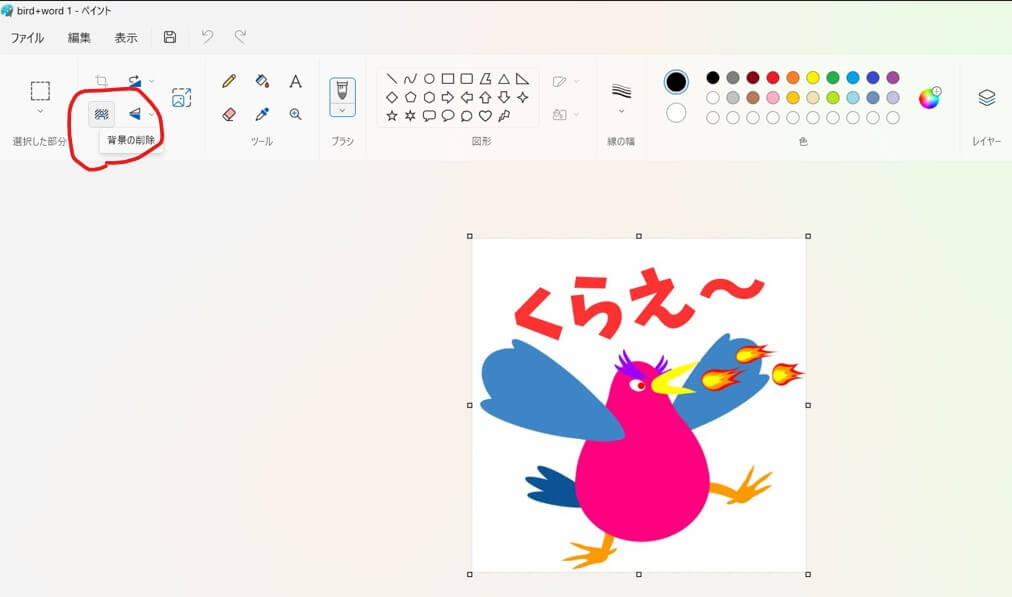
ペイント
イラスト画像の背景削除はペイントのほうがきれいにできますし、やり方もより簡単です。

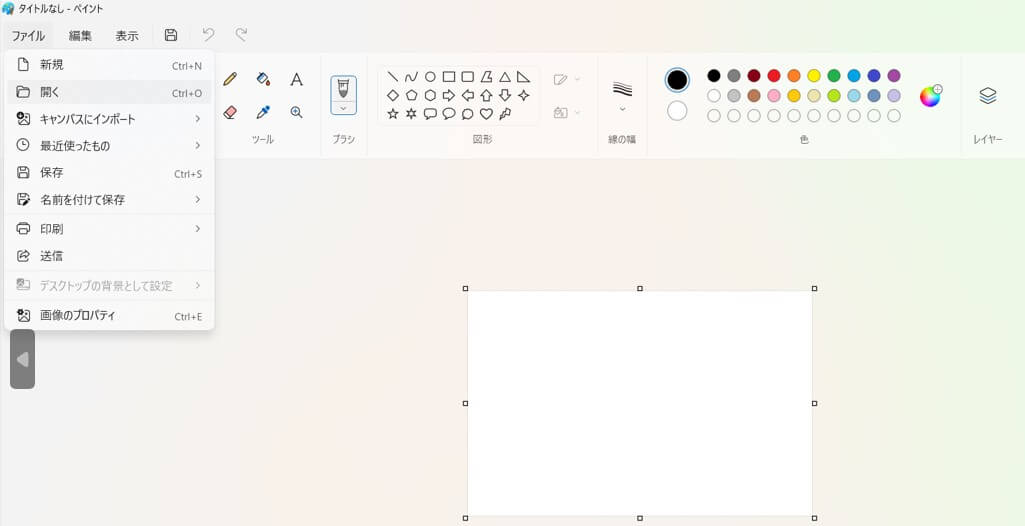
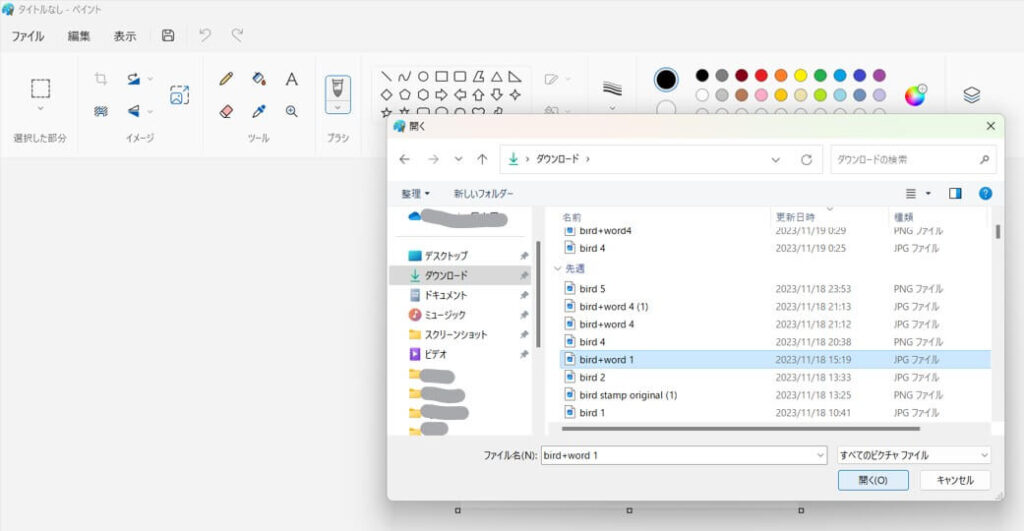
ペイントを起動して、「開く」をクリック。

編集したい画像を選択し、「開く」をクリック。

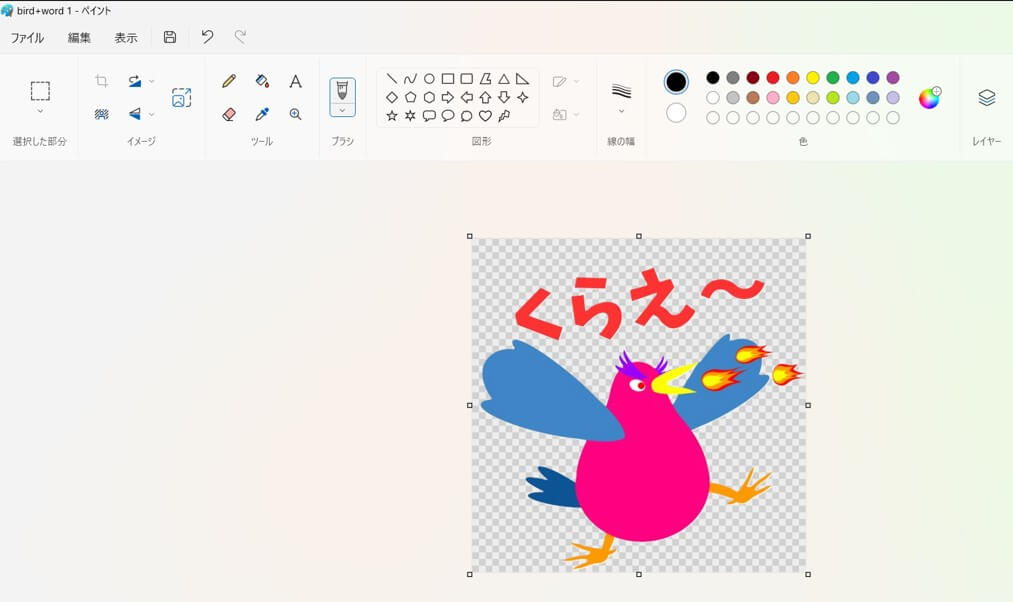
自動的に背景が削除されます。
その他の無料ツール
無料ツールを使って画像を切り抜いたり、背景を透過させる方法はほかにもあります。
- サイト制作ツールWix:画像編集で背景を透過させられるだけでなく、さらに出来上がった画像のダウンロードが可能です。
Wixを使っている人なら、①自作のサイトを開いて、②「パーツを追加」で「画像」を選択、③画像をアップロード、④「メディアファイルを選択」画面で右側の「アクション」の下のほうにある「背景を切り取る」をクリック、⑤「保存」をクリック、「サイトファイル」の中に先ほど保存した画像があるので、右上の「…」をクリック、「ダウンロード」を選択で完了です。
Wixのサイトほうは「ページに追加」を押さずに、そのまま「✕」を押せば元のサイトに何の影響もありません。 - Google 図形描画(イラスト限定):自分でイラストを作れる人は、Google 図形描画でオリジナルのイラストを作り、pngでダウンロードすれば、そもそも画像の切り抜きや背景透過の必要がありません。
*当サイトの「イラスト素材」(無料でダウンロード可)をご覧いただければ、どの程度のものが作成可能か、見て取れると思います。
また、私のポートフォリオにもGoogle 図形描画で作ったイラストやアイコン・ロゴがたくさん載っています。
「こういうのを作ってほしい」というご希望があれば、有料になりますが、当サイトの「お問い合わせ」か、ポートフォリオの「お問い合わせ」からご連絡ください。 - スマホの「ステッカー」機能(写真の場合、実はイチ押し!):スマホのアルバムに保存してある写真はスマホ上で背景を切り抜いてステッカーにすることができます。やり方は以下の記事を参考にしてください。
- インスタの「マイスタンプ」切り抜き:インスタのメッセージにもスマホのステッカー機能と同様に、写真から背景を削除してマイスタンプを作る機能があります。
最後に
今回は主に「ペイント」「ペイント3D」を使った画像の切り抜き・背景透過の方法について説明しました。自分に合った方法をいろいろ試してみてください。
11月21日追記:
Microsoft 社の最新の発表によると、「フォト」アプリの最新版「2023.11110.8002.0」(Windows 11 Insiderの全チャネル向け・背景の削除やフィルムストリップの刷新を含む)の配信が始まったそうです。
*coreda!は、人気サイトをジャンル別に紹介する情報サイトです。(在宅ワークや副業の紹介サイトを含む)
\このブログがお役に立ったなら/