グラフィックデザイン用のツールはたくさんありますが、どれも無料のものだと使える機能や素材に制限があります。
そんな制限付きの無料ツールでも、工夫次第で有料ツール並みの素材を作ることができます。
今回は「お金をかけずに自分好みのグラフィックデザインが作りたい」という人向けに、Google図形描画を使ったオリジナルのグラデーションの作り方と、作成したデザインのCanva(無料版)での使い方を紹介します。
Google図形描写を使ったグラデーションの作り方
Google図形描写の新規作成

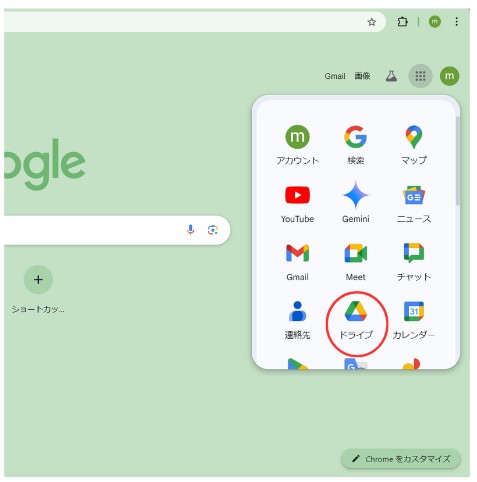
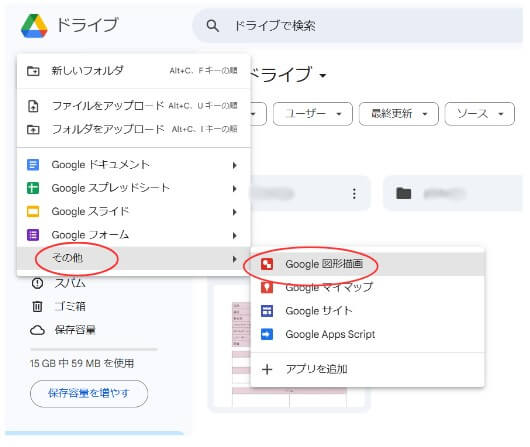
1.ブラウザー(Google)を開き、ワッフルメニュー(Googleアプリ)をクリックしたのち、「ドライブ」をクリック。

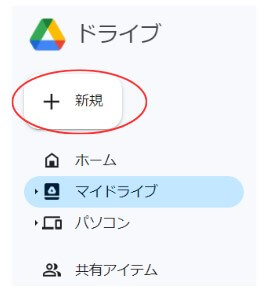
2.「+新規」をクリック。

3.一番下の「その他」をクリック後、「Google 図形描画」をクリック。
グラデーションの作成

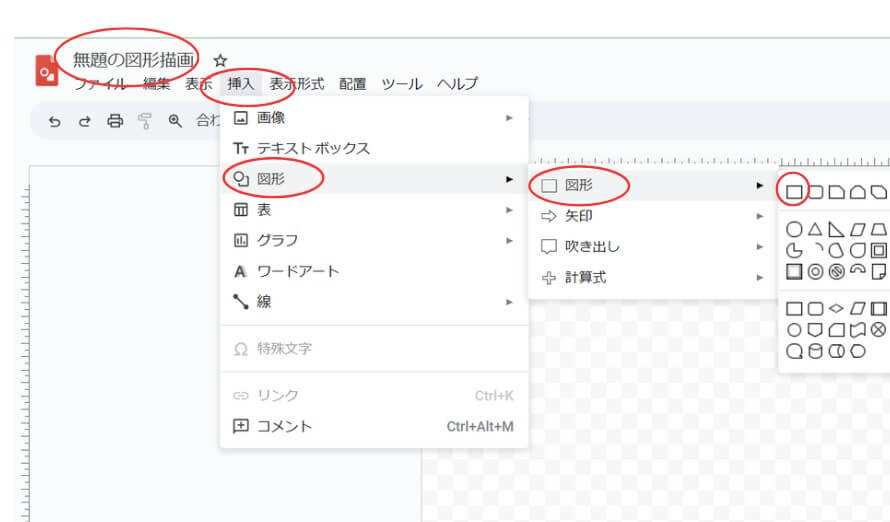
4.「無題の図形描写」に名前を付ける。
5.「挿入」→「図形」と進み、左上の四角形をクリック。

6.大きなプラスマークが現れるので、描画エリアいっぱいに、ドラッグ&ドロップで四角形を描く。
*描画エリアは透過マーク(灰色と白の正方形が交互に並んでいる)のところ。
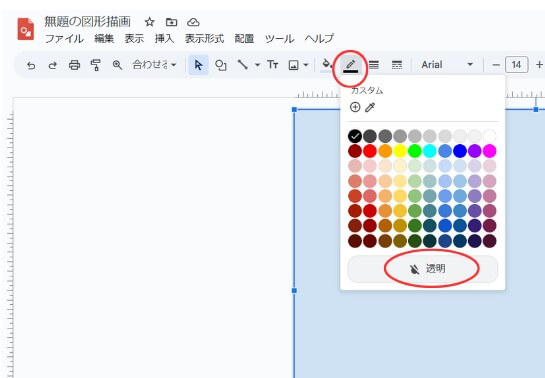
7.鉛筆のアイコン(図形の枠線)をクリックして「透明」を選択。

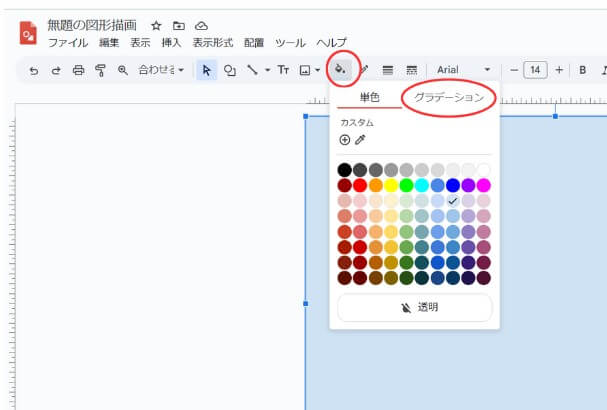
8.ビーカーのアイコン(図形の塗りつぶしの色)をクリックして開き、「グラデーション」をクリック。

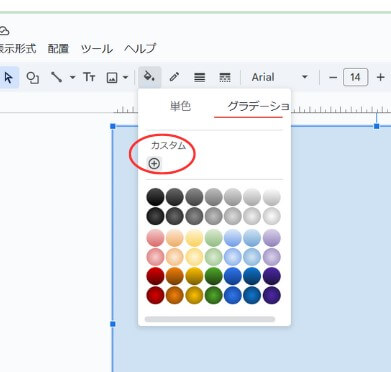
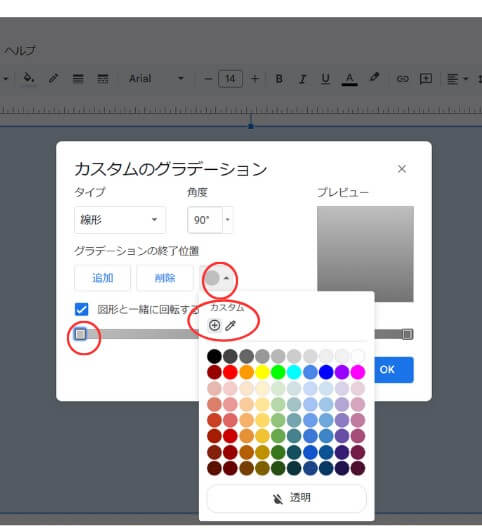
9.「カスタム」の下の 「⊕ マーク」をクリック。
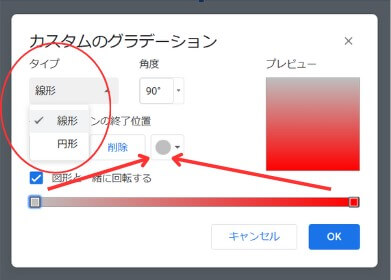
「カスタムのグラデーション」基本画面

タイプ:「線形」と「円形」の2種類から選択可能。デフォルトでは「線形」に設定されている。
色の設定:カラーバーの上の「□」を1度クリックしてどの位置の色を決定するか選択したのち、中央の色付きの〇をクリック。(詳細は次項参照)

角度:「線形」を選んだ際のグラデーションの開始位置。(特に変える必要なし)
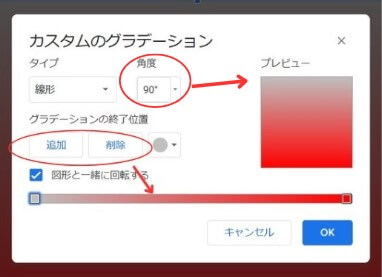
追加:3色以上のグラデーションを作るときにクリック。カラーバーの上に「○」が出てくるので、クリック。その後中央の色付きの〇をクリックして好きな色を追加。「○」の位置はスライドで移動可能。
削除:色を削除したいとき「削除」→カラーバー上の「○」の順にクリック。

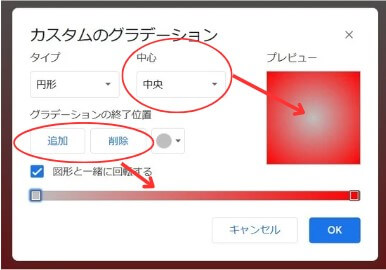
中心:「円形」を選んだ際のグラデーションの開始位置。「中央」のほかに「右上」等の角が選択可能。(特に変える必要なし)
追加と削除:「線形」の場合と同様の手順でグラデーションの色を追加、または削除。
色の設定

1.カラーバーの上の「□」を1度クリック。
2.真ん中あたりの色付きの○をクリック。続いて「カスタム」の下の 「⊕ マーク」をクリック。

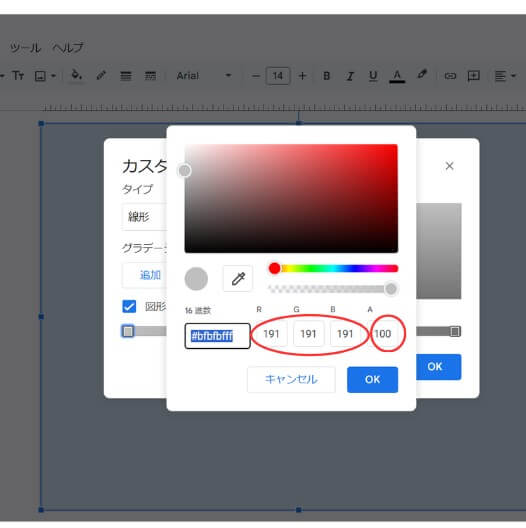
3.カーソルを動かすか、カラーコードを入力して「OK」をクリック。
カラーコード:RGBの下の四角に10進数のカラーコードを入れる。
*「16進数」の□には、16進数のカラーコードを入れても正しい色になりません。(桁数が違う?)
A:透明度(透過度)を変えることが可能。
5.ステップ1~4を色の数だけ繰り返し、最後に「OK」をクリック。
\一般的な色のカラーコードを調べたい/
\カラーコードはわかっていても、一般的ではない(名称がない)ため、RGBがわからない/
*あとで使うCanvaで見つけたカラーコードも変換できます。
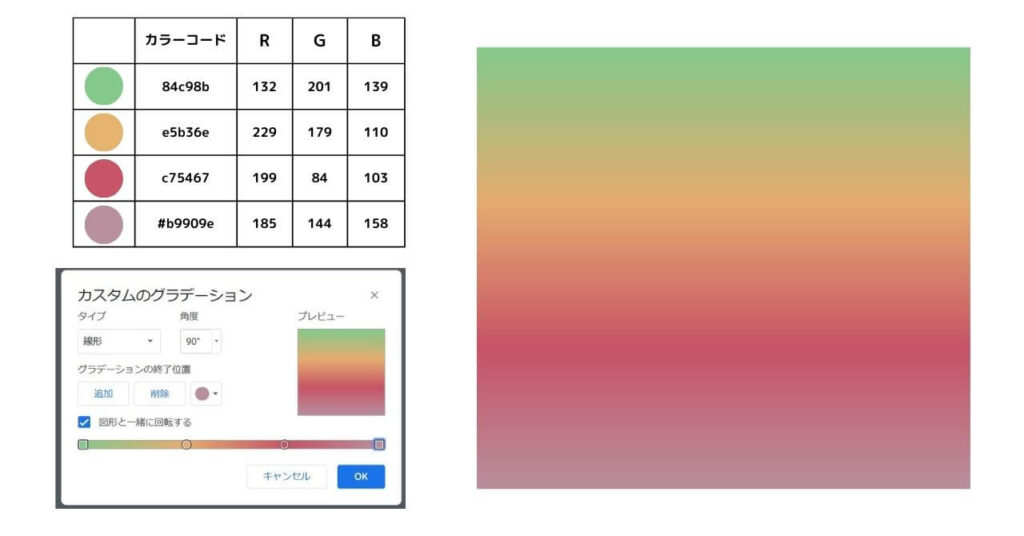
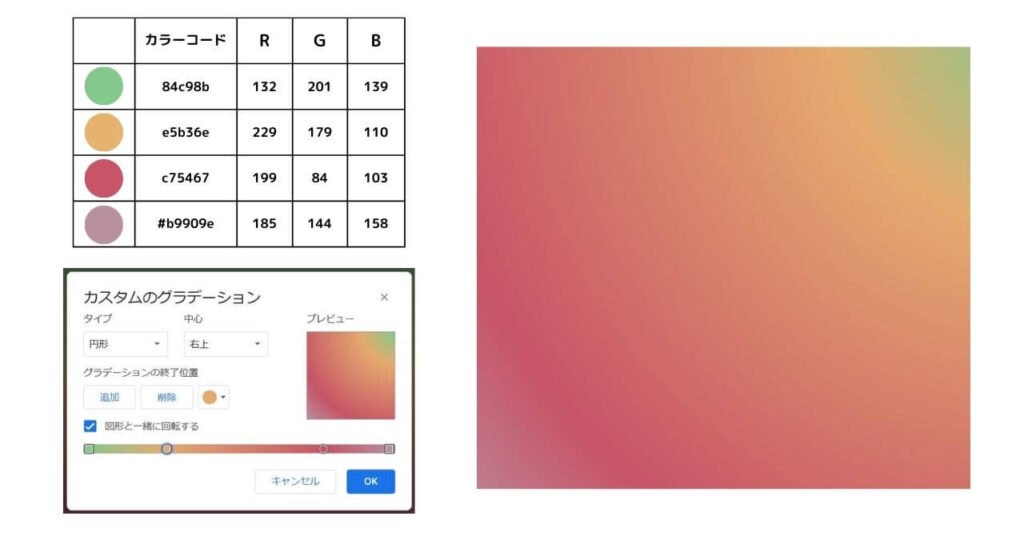
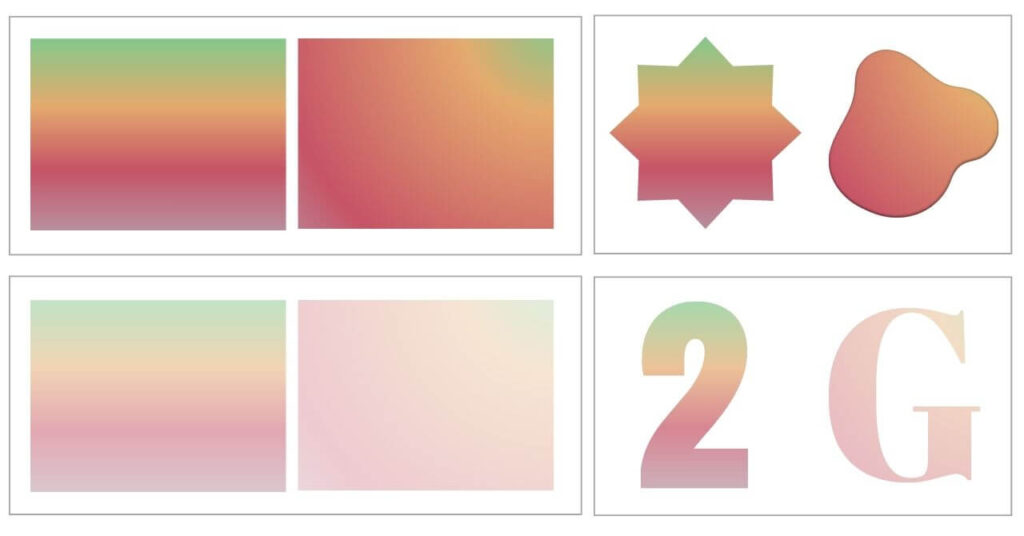
グラデーションのサンプル
和系の同じ4色(色の幅は異なります)を使って、線形と円形のグラデーションを作ってみました。


*例では円形の際、「右上」を選んでいますが、Canvaで使うには「円形」を選んだほうがいいです。というのもCanvaに追加した際、円の中心を自由に移動可能なので。
作成したグラデーションのCanvaでの使い方

Canvaでできること
CanvaではGoogle図形描写で作成したグラデーションを、①背景として、②様々な形状の「フレーム」に入れて、使うことができます。
また、どちらの場合も「透明度」や「角度(回転)」が変えられるほか、「調整」や「フィルター」等の「編集」も可能です。
ダウンロードとアップロード

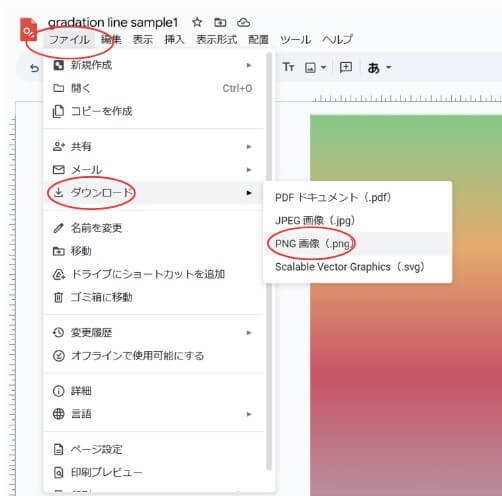
1.Google図形描写の画面で、「ファイル」→「ダウンロード」→「JPEG画像(.jpg)」または「PNG画像(.png)」をクリックして、作成したグラデーションファイルをダウンロードする。
*ダウンロードしたファイルはPCの「ダウンロード」フォルダーに入っています。

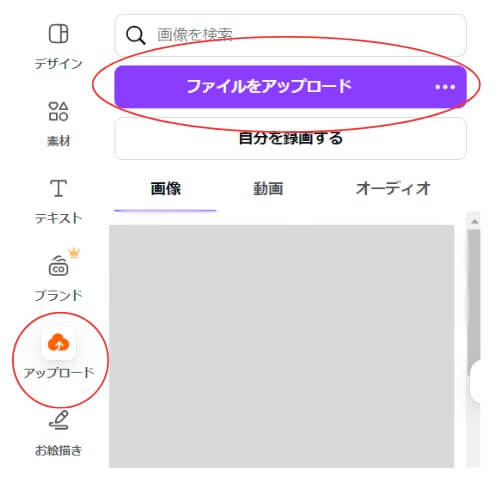
2.Canvaでグラデーションファイルを入れたいデザイン(キャンバス)を開き、「アップロード」→「ファイルをアップロード」をクリック。
ポップアップ表示された画面の中から「ダウンロード」→「該当するグラデーションファイル」(多分一番上)の順にクリックし、最後に「開く」をクリック。
左図の灰色部分のトップにファイルがアップロードされます。
背景として使う
背景として使うには、アップロードされた画像をクリックするか、画像をキャンバス上にドラッグアンドドロップし、背景サイズまで拡大するだけです。
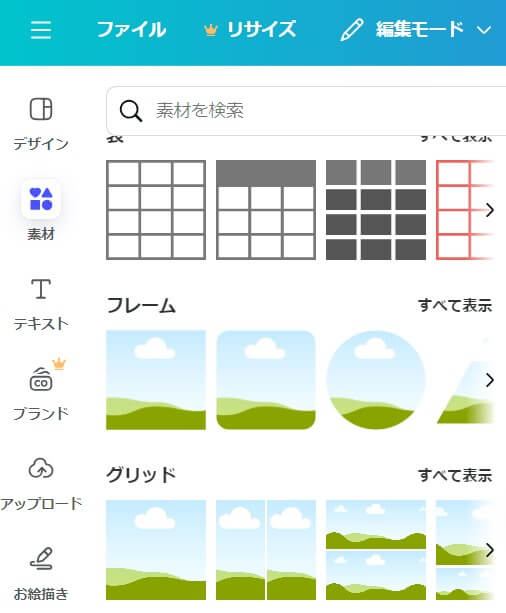
フレームに入れて使う

1.キャンバス上で、「素材」→「フレーム」とクリックし、使いたい形をクリック。
2.アップロードしたグラデーション画像をキャンバス上に用意し、フレームの上にドラッグしていく。
これで自動的に画像がフレームの中に入ります。
*うまく画像が入らないときは、画像のサイズを変えたり、配置がフレームより上に行くようにしてみてください。

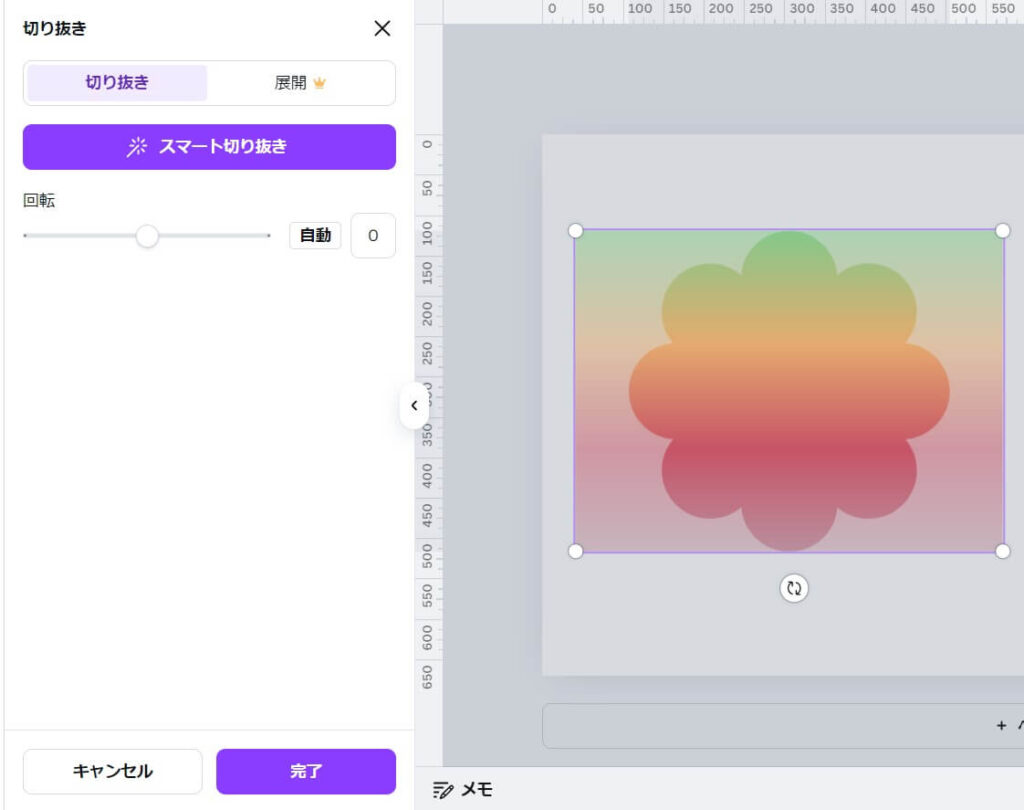
フレームに入ったグラデーションのサイズや位置を調整したい場合は、フレームをダブルクリック。
左図のような切り抜き画面が出てくるので、
- コーナーをドラッグする(サイズ変更)
- フレームを左右に移動する(位置変更)
- 回転させる(位置変更)
などの後、「完了」をクリック。
グラデーションの編集

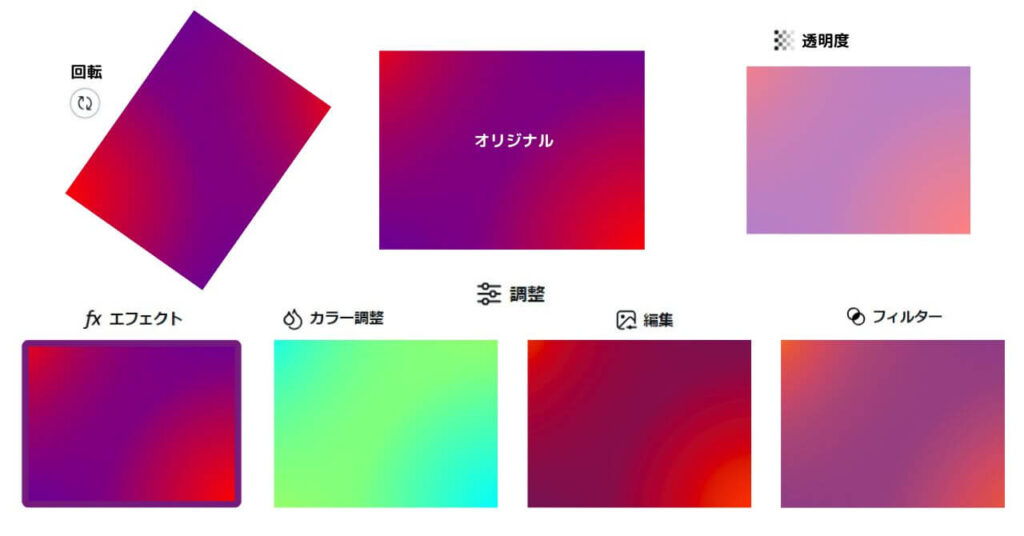
基本的な編集のサンプルをいくつか挙げてみました。
上のサンプルはオリジナルにそれぞれ1種類の編集を施したものですが、複数の編集を組み合わせることも可能です。
また、オリジナルの透明度を変えたものを何種類か作成し、角度を変えて重ね合わせたり、同系色の2種類のグラデーションをやはり透明度と角度を変えて重ね合わせると、異なったパターンのグラデーションが作れます。


自分好みの色合いになるまでいろいろと試してみてください。
まとめ
今回は、
- 無料のGoogle図形描画を使ったオリジナルのグラデーションの作り方
- 作成したデザインのCanva(無料版)での使い方
について紹介しました。
\Google図形描画で作成したイラストを展示中!/