Broken Link Checker (Local)をお使いのみなさんの中に、ブログ内に貼った何の問題もないリンクがしょっちゅうエラーだと判断されて困っている人はいませんか。
この記事を読むと、以下の問題が解決できます。
リンクエラーじゃないのに、
- 打ち消し線が表示される
- リンクエラーだと誤って判断される
打ち消し線を非表示にする方法

Broken Link Checkerでは、リンク切れだと判断されたURL(またはリンクを貼ったテキスト)にはデフォルトで打ち消し線が表示されるようになっています。
これはユーザーにとってはひと目でリンク切れがわかる親切で利便性の高い設定です。
けれど、本当はリンク切れではない有効なURL(テキスト)に打ち消し線が入ってしまうのは、アフィリエイトをしているブロガーにとって痛手です。
始めはリンクエラーの通知が来るたびに、問題のリンクが有効なのを確認し、操作の中から「リンクエラーでない」を選んでいましたが、一定期間が過ぎるとまた同じリンクに関してリンクエラーの通知が来てしまい、いたちごっこにしかなりません。
打ち消し線に関する設定変更
そこで、まず試したのが、打ち消し線を表示させないようにすることです。
1.「管理画面(ダッシュボード)」→「リンクチェッカー Local [old]」→「設定」に進む。

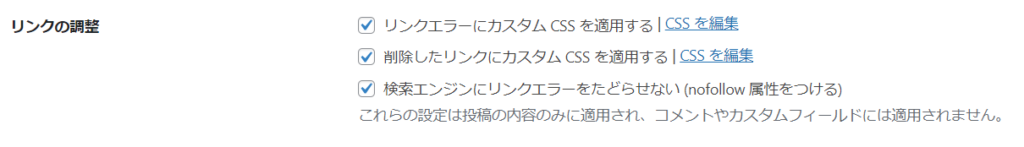
2.「一般」タブ内の「リンクの調整」の1段目にある「リンクエラーのカスタムcssを適用する」のチェックを外す。
3・「変更を保存」をクリック。
これで打ち消し線を表示させない設定は完了です。
ただし、これでは無効なリンクにも打ち消し線が表示されなくなってしまうので、ユーザーフレンドリーとは言えません。
設定を変更し、リンクも解除したのに、打ち消し線が表示されたとき
以前、リンク切れが出たとき、「リンクを解除」したにもかかわらず、打ち消し線がそのまま残っていたことがありました。編集画面を確認しても、間違いなくリンクが解除されています。
そういった場合は、以下の方法で打ち消し線が消せると思います。
- 編集画面の「保存」の右横にある「3点リーダー」をクリック。
- 「コードエディター」をクリックして、打ち消し線が入っている部分のコードを見つける。
- おそらく「<a href=url~</a>」(リンク用のhtmlコード)が残っていて、かつその前に「<span class=~>」、後ろに「</span>」(打ち消し線用のhtmlコード)が付いていると思うので、
- 打ち消し線だけを消して、リンクを残すときは「<a href=url~</a>」前後の「<span class=~>」と「</span>」を削除。
- 打ち消し線も、リンクも消すときは1度「<span class=~><a href=url~</a></span>」をすべて削除し、編集画面に戻って、リンクを貼っていたテキストをタイプしなおす。
*打ち消し線用のhtmlコードは「<span class=~>」「</span>」とは限りません。テーマによっては「<strike>」「</strike>」や「<strike>」「</strike>」の場合もあります。
リンクエラーの誤作動への対処法
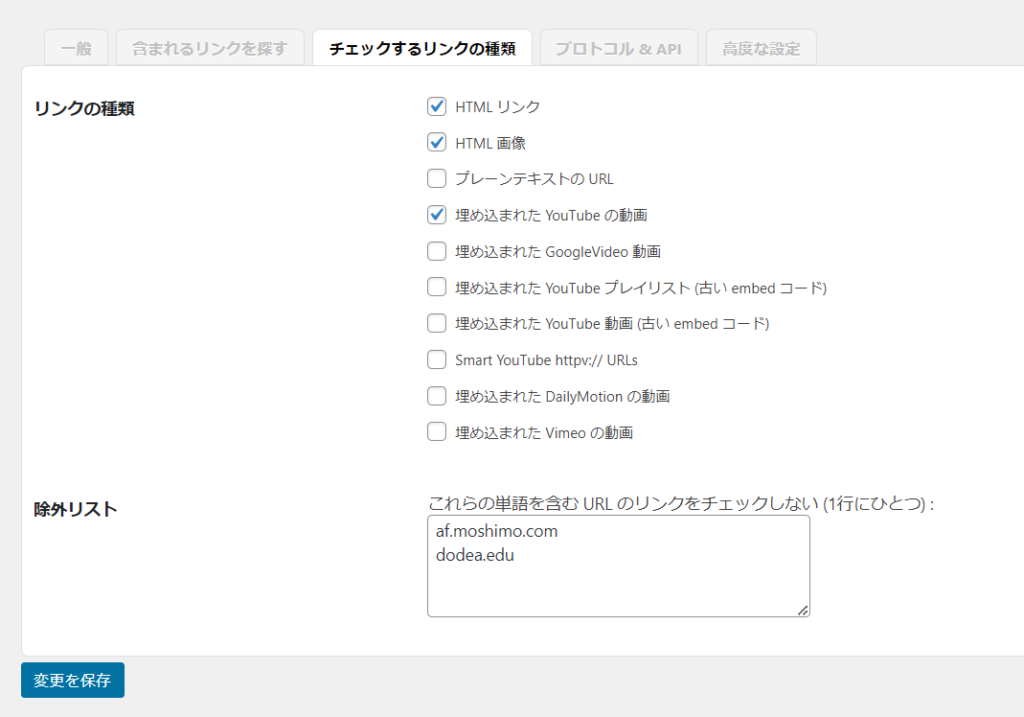
そこで、リンクエラーではないのにリンクエラーだと判断されるURLを調べ、除外リストに登録することにしました。
1.「管理画面(ダッシュボード)」→「リンクチェッカー Local [old]」→「設定」に進む。

2.「チェックするリンクの種類」タブ内の「除外リスト」に、問題のドメイン(URLの共通部分)を記入する。
3.「変更を保存」をクリック。
これで有効なリンクに対してリンクエラーだと判断されることはなくなりました。

最後に

リンクエラーはSEOやアフィリエイトに悪影響を与えかねません。
まして自分ではどうしようもない誤作動のせいで、離脱率が上がったり、収益が出なかったりしてはたまりません。
もしまだなら、先ほど打ち消し線の非表示のところで説明した「リンクの調整」内にある「検索エンジンにリンクエラーをたどらせない(nofollow属性をつける)」にチェックを入れて、「変更を保存」しておきましょう。
~ ERROR!ERROR! ERROR! ~