Google Chromeのデベロッパーツールを開くと、コンソールに”Attestation check for topics on <url> failed.”というエラー表示が大量に出てきてイライラさせられていませんか。
今回は、この表示を消す方法を紹介します。
*すべてのサイト(ページ)がこの方法で修正できるとは限りません。
デベロッパーツール
デベロッパーツールは、Google Chromeブラウザに標準搭載されているサイト開発者向けのデバッグツール(別名「検証ツール」)です。Chromeに限らず、Firefox、Safari、Microsoft Edgeなど、他のブラウザにも搭載されています。
デベロッパーツールには、HTMLやCSSの構造を検証したり、JavaScriptのデバッグ、ネットワークリクエストを分析するといった、サイトパフォーマンスを向上させるのに有益な機能が多数組み込まれています。
サイト運営者にとっては、何らかの不具合が生じた時、原因解明のために利用したいツールです。
デベロッパーツールの表示の仕方(PCの場合)

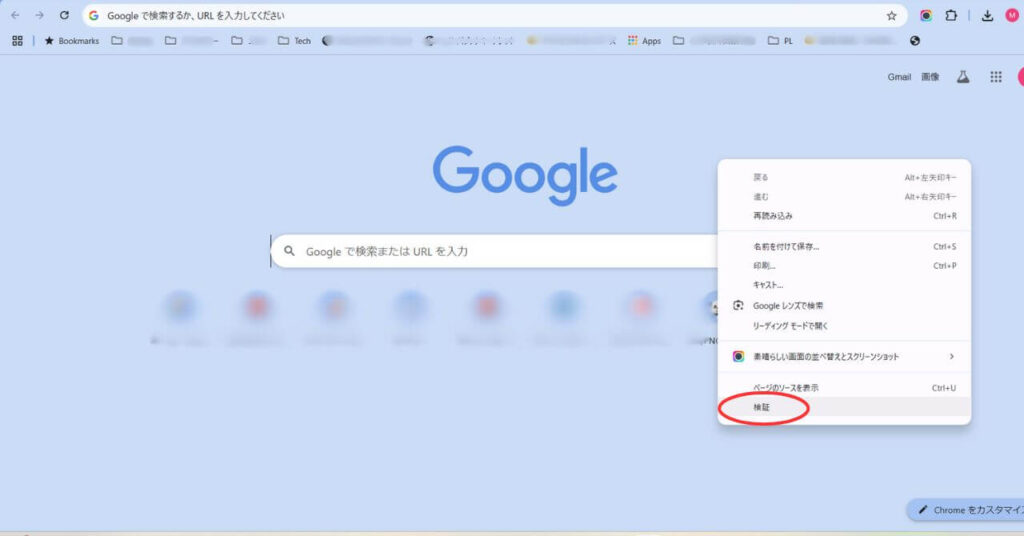
Google Chromeのデベロッパーツールを起動させるには、検証したいページのスクリーン上で右クリック、一番下の「検証」をクリックします。
Windowsのショートカット:Ctrl+Shift+I
Macのショートカット:Command + Option + I
F12キーでも起動できます。

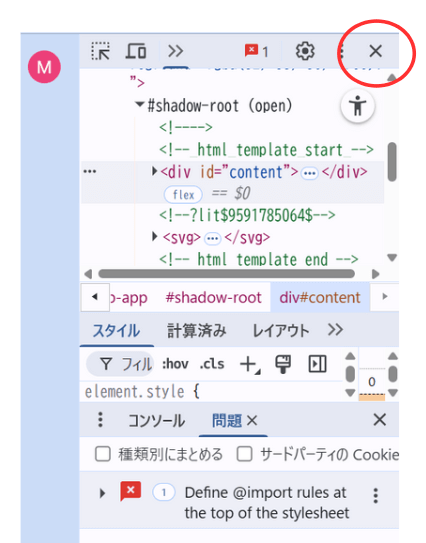
デベロッパーツールを終了するときは、上の「X」をクリックします。
“Attestation check for topics on <url> failed.” エラー

エラーの原因解明
私の場合、このエラーが出始めたのは、The Moneytizerというインプレッション型バナー広告を掲載し始めた頃でした。
なので、Moneytizerの担当者に確認したところ、「コンソールエラーは、広告タグの読み込み時に生じるものなので問題はない。収益やサイトにも影響がない」という返事がきました。

収益に影響がないって言っても、たぶん表示速度に悪影響を及ぼしているはず。何とか消す方法はないもんだろうか?
そう思ってGoogle検索してみたものの、このエラーに特化した日本語の記事は見つかりません。
仕方なく英語の記事に目を通したところ、WordPressのフォーラムで、同じ問題に直面した人が解決策を紹介していました。
修正方法1(初心者向け)

1.Google Chromeを開いて、「3点リーダー」をクリック、その後「設定」をクリック。

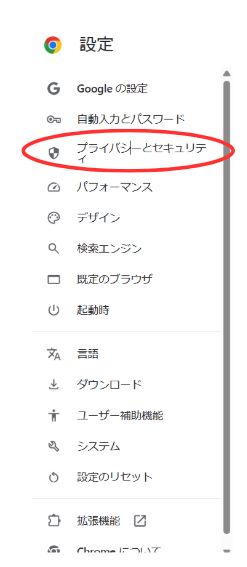
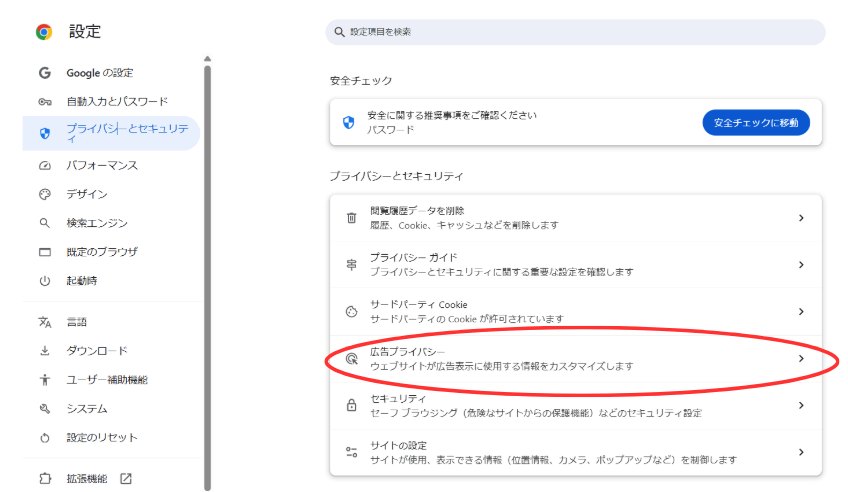
2.「プライバシーとセキュリティ」をクリック。

3.「広告プライバシー」をクリック。

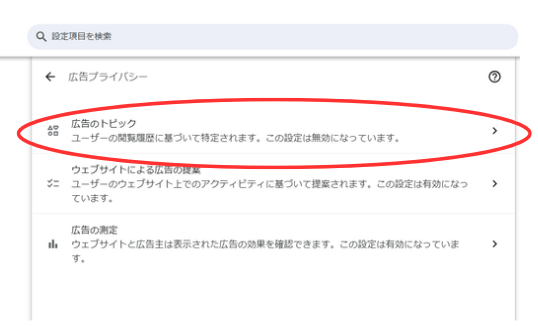
4.「広告のトピック」をクリック。

5.「広告のトピック」の右端にあるオプションを「オフ」にする。
これで”Attestation check for topics on <url> failed.” の表示がなくなるはずです。
修正方法2(中・上級者向け)
WordPressのフォーラムではもう1つ解決法が提示されていました。(私は試していませんが、ConoHa WINGを使用している場合の手順を紹介しておきます。)
1.サーバーのコントロールパネルにログインする。
2.「サイト管理」をクリック。
3.「サイト設定」をクリックして開く。
4.「応用設定」を開く。
5.「.htaccess設定」を開いて、ファイルの最後に以下の行を追加する。
<IfModule mod_headers.c>
Header set Permissions-Policy “browsing-topics=()”
</IfModule>
6.変更を保存する。
レンタルサーバーはConoHa Wingがおすすめ!
ConoHa WINGには高速エンジン「WEXAL」を管理画面から起動できるなど、WordPressサイトに特化した機能が揃っていて、プログラミング等にそれほど詳しくない人にやさしいサーバーです。
ただいま2025年5月9日(金)までの期間限定で、WINGパックが最大53%オフで利用できる「Webサイト制作応援キャンペーン」実施中!(この期間を逃しても、1か月に1度は様々なキャンペーンが実施されています。)
下記のボタンからWINGパック(12か月以上)に申し込むと、5000円割引!
まとめ
今回は、Google Chromeのデベロッパーツールで、コンソールに表示される “Attestation check for topics on <url> failed.” エラー表示を消す2つの方法(Chromeの設定変更と.htaccessの編集)を紹介しました。
さらに色々と調べてみると、エラーの原因はどうやらGoogle Chromeがトラッキング防止プログラムの一環として、サードパーティクッキーの利用を廃止(Topics APIに移行)しようとしていることと関係があるようです。
すべてのサイト(ページ)がこの方法で修正できるとは限らないので、同じ問題を抱えている人は自己責任でお試しください。









