このところ山菜採りに明け暮れていたせいか、Wordpressの無料テーマ・無料プラグインを使って山歩きツアーの企画・運営会社のデモサイトを作ろうと思い立ちました。
ツアー会社のホームページとくれば、ツアーの掲載・検索、予約管理、オンライン決済といった機能が欲しいところです。

この機能が全部入った無料のテーマやプラグインなんてないだろうな。
ありました!「WP Travel Engine」という無料プラグインと、そのプラグインと互換性のある無料のテーマが!
ただし、サイトを作り始めてみると、①フロントページのカスタマイズがしにくい、②絞り込み検索が日帰りツアーに対応していない、③プラグインの項目名がすべて英語(無料版だから?)ということで、phpやcssをかなりいじらないといけないことが判明しました。

依頼された仕事ならともかく、初心者がデモ用に作る架空のサイトだから、そこまで本格的に作り込むのは面倒くさいなぁ…。
とりあえず絞り込み検索の機能は欲しいけど。
ということで、相変わらず無料ではありながらも、日本語のウェブサイト向きで、サイト制作の初心者でも簡単に絞り込み検索機能がつけられるテーマとプラグインを探して、総取っ換えしました。
この記事を読むと以下のことがわかります。
- オリジナル(カスタムメイド)のサーチウィンドウの作り方
- Custom Post Type UIを使ったカスタムタクソノミーの作り方と追加の仕方
- Search & Filterの使い方
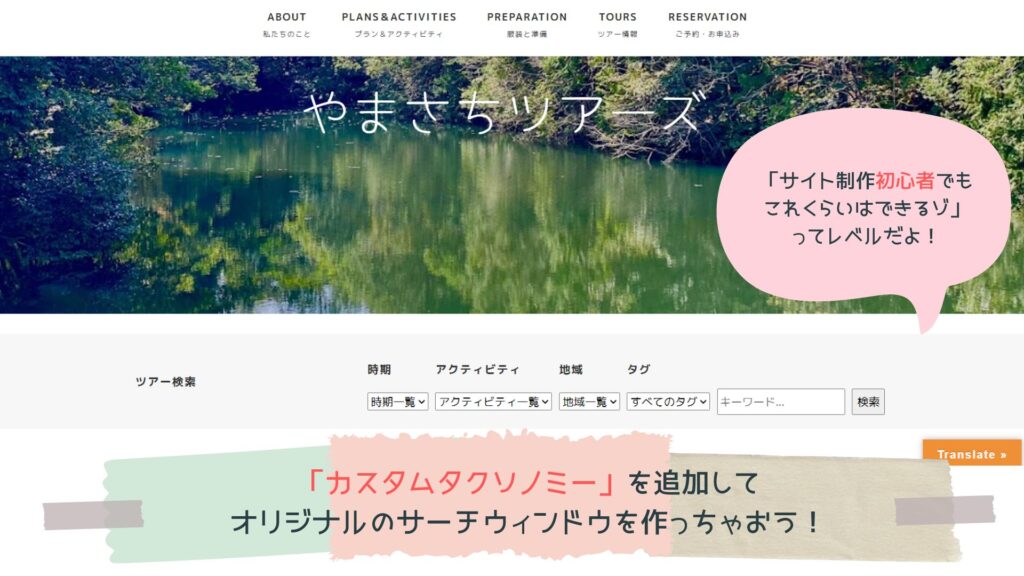
なお、今回の記事では「やまさちツアーズ」(Snow Monkeyテーマ)に導入した絞り込み検索機能をサンプルとして使用しています。
Custom Post Type UI(CPTUI)
「Custom Post Type UI(CPTUI)」は、オリジナル(カスタムメイド)のカスタム投稿タイプ(グループ)やカスタムタクソノミー(分類グループ)を作成・追加するのに便利なWordpressのプラグインです。
WordPressの構造とCustom Post Type UI(CPTUI)の関係
そもそもWordpressには、コンテンツを入れるのに「固定ページ」と「投稿(ページ)」の2種類の入れ物が用意されています。
固定ページ:基本的に内容がほとんど変わらないコンテンツを入れるためのもの
投稿(ページ):毎回異なるコンテンツ(記事)を入れるもの。投稿記事の種類によって、カテゴリー分けやタグ付けができる
ブログなら、この2種類で十分です。
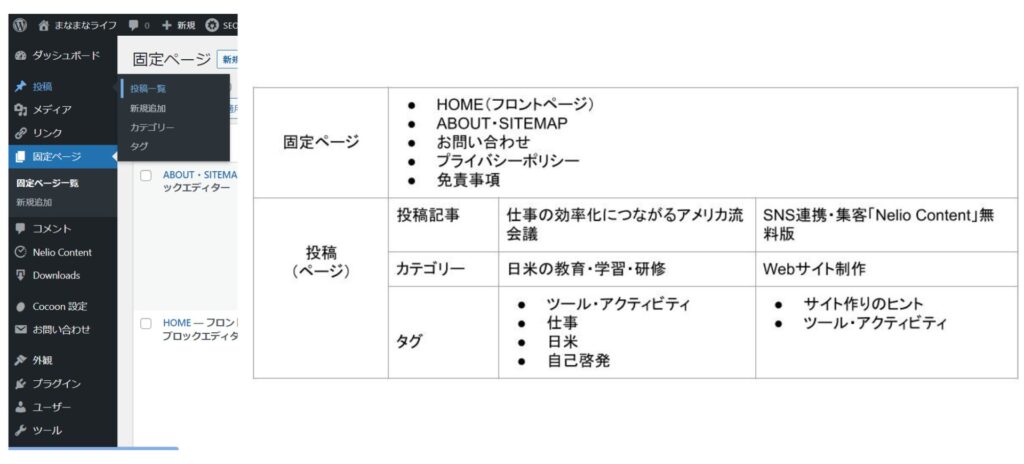
参考までに、CPTUIを入れていない当ブログ「まなまなライフ」の構造は以下のようになっています。

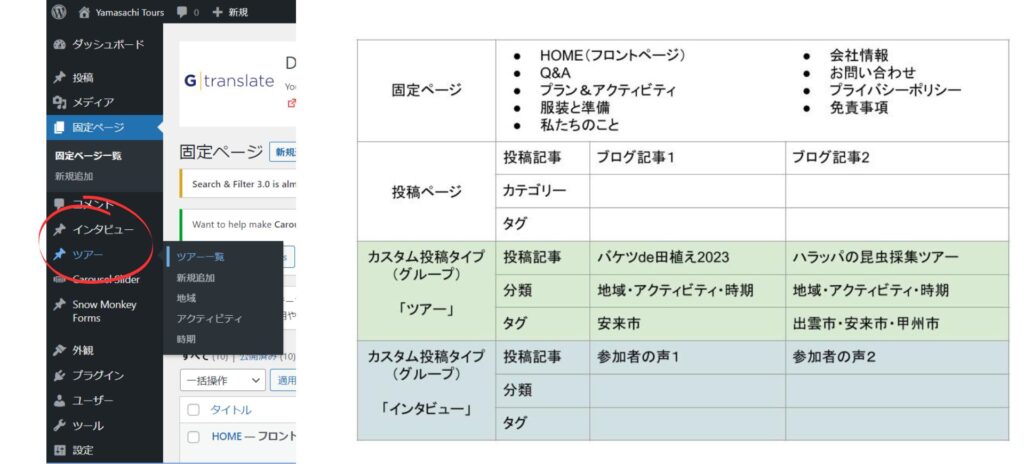
一方、CPTUIを入れたデモサイト「やまさちツアーズ」の構造は以下のようになります。
固定ページ:基本的に内容がほとんど変わらないコンテンツを入れるためのもの
投稿(ページ):毎回異なるコンテンツ(記事)を入れるもの。投稿記事の種類によって、カテゴリー分けやタグ付けができる
カスタム投稿タイプ(グループ):第2・第3の投稿タイプ(グループ)を入れるもの。元からある投稿(ページ)と機能は同じ。新たにカテゴリーやタグも付けられる

*現時点では、オリジナルの投稿(ブログ)とカスタム投稿タイプの「インタビュー」はサイトに表示させていません。
ご覧のように、元からある投稿(ページ)のほかに「ツアー」と「インタビュー」という2つのカスタム投稿タイプ(グループ)、「ツアー」に紐づけて「地域」「アクティビティ」「時期」という3つの分類グループが追加されています。
Custom Post Type UI(CPTUI)のインストール

インストールは簡単です。
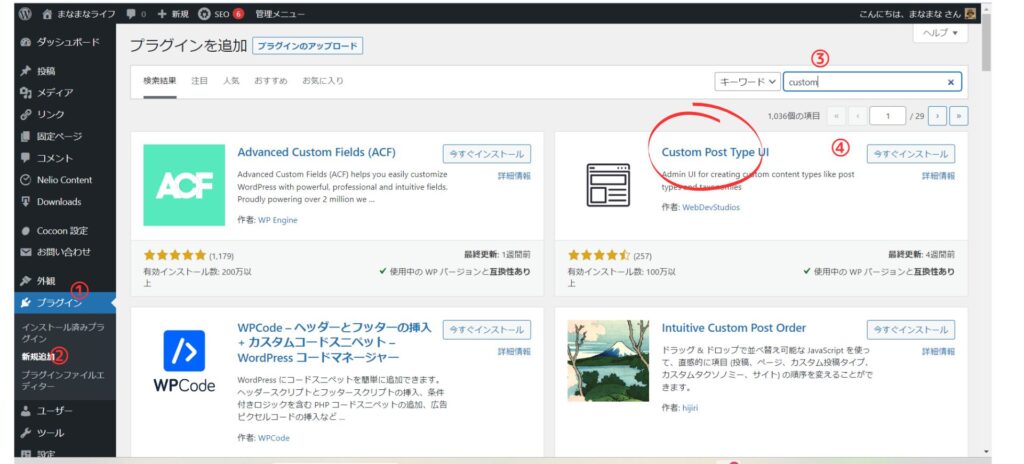
ダッシュボードから①「プラグイン」、②「新規追加」をクリックし、サーチウィンドウに③「Custom Post Type UI」とタイプします。(「custom」だけでも出てくると思います。)
その後、④「今すぐインストール」をクリックして、最後に「有効化」をクリックすれば、完了です。
カスタム投稿タイプの作り方
*元からある投稿(ページ)や固定ページが対象の絞り込み検索を設定したい場合は、次の「カスタムタクソノミーの作り方」にジャンプ!

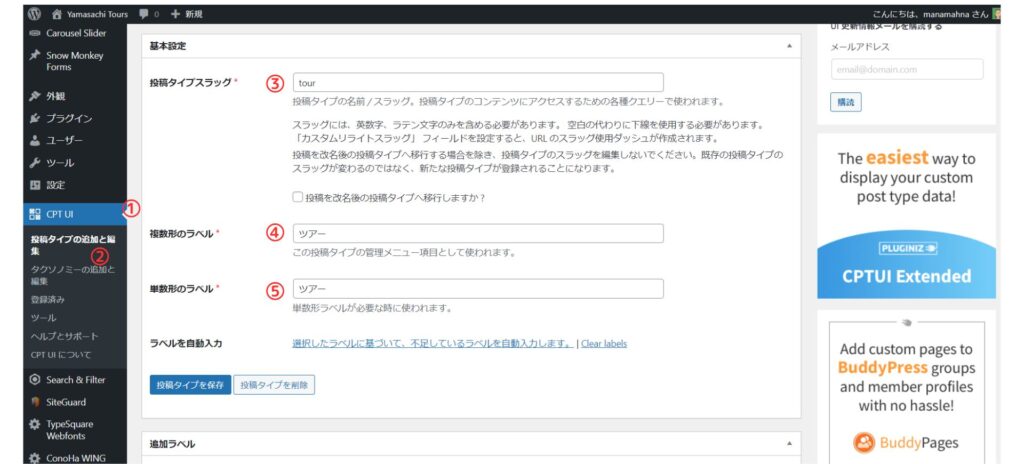
①ダッシュボードに「CPTUI」の項目ができているので、クリック。
②「投稿タイプの追加と編集」をクリック。
③「投稿タイプスラッグ」に作成したい投稿タイプのタイトルを英語で記入。(サンプルでは「tour」)
④「複数形のラベル」に作成したい投稿タイプのタイトルを日本語で記入。(サンプルでは「ツアー」)
⑤「単数形のラベル」に④と同じ言葉を入れる。
⑥「投稿タイプを保存」はクリックしないまま、下の「設定」までスクロール。(「追加ラベル」は何もしなくてOK。)

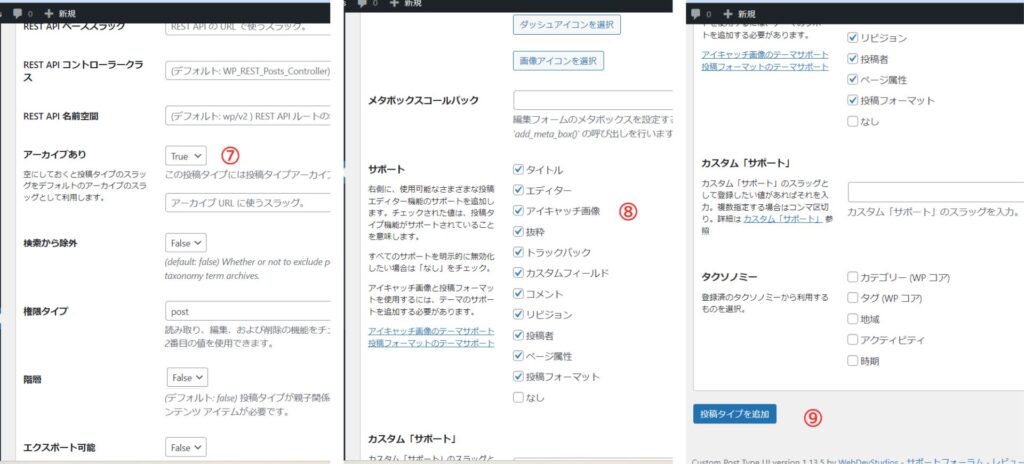
⑦「アーカイブあり」を「True」に変える。
⑧「サポート」内の「なし」以外にチェックを入れる。
⑨「投稿タイプを追加」をクリック。
これでカスタム投稿タイプの作成・追加は完了ですが、カスタム投稿を追加した際は、「パーマリンク設定」で変更を保存しておかないと、投稿が正しく表示されないことがあるようなので、
⑩ダッシュボードの「設定」→「パーマリンク」→(何もせずに)「変更を保存」をクリック。
これでようやく一安心です。
カスタムタクソノミーの作り方

カスタム投稿タイプの作り方とほぼ同じです。
①ダッシュボードの「CPTUI」をクリック。
②「タクソノミーの追加と編集」をクリック。
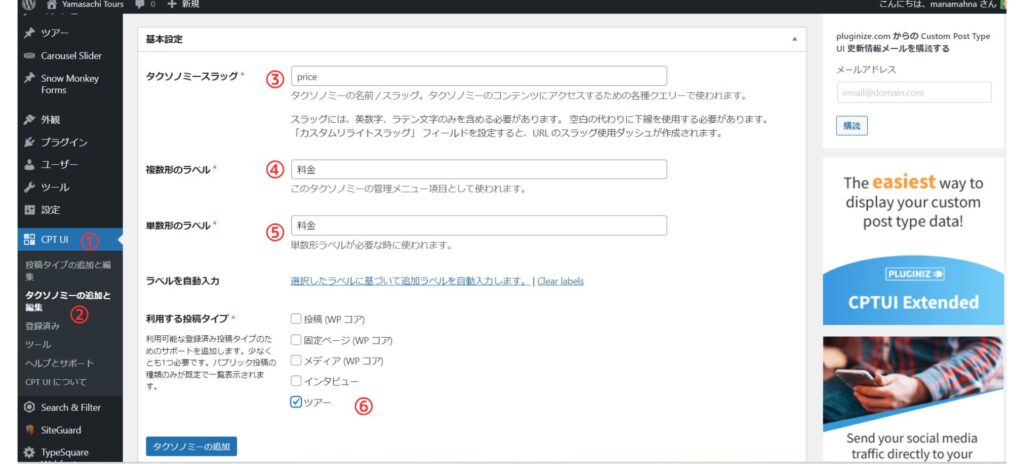
③「タクソノミースラッグ」に作成したい分類のタイトルを英語で記入。(サンプルでは「price」)
④「複数形のラベル」に作成したい投稿タイプのタイトルを日本語で記入。(サンプルでは「料金」)
⑤「単数形のラベル」に④と同じ言葉を入れる。
⑥「利用する投稿ラベル」で、紐づけするページ・投稿タイプを選びます。(元からある投稿(ページ)のカテゴリーやタグを使って絞り込み検索を行いたい場合は、一番上の「投稿(WPコア)」を選択。)
⑦「タクソノミーの追加」はクリックしないまま、下の「設定」までスクロール。(「追加ラベル」は何もしなくてOK。)
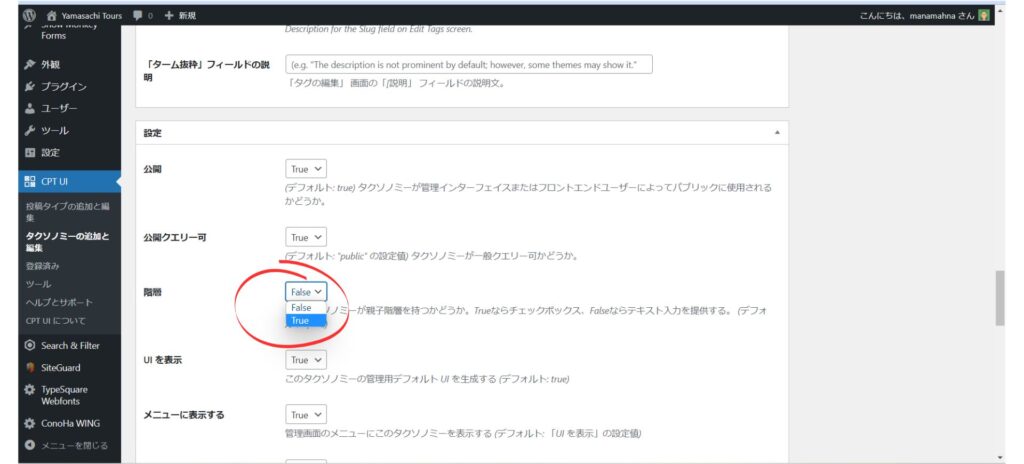
「設定」内で唯一チェックすべきなのが「階層」です。

「True」:元からある「投稿(ページ)」の「カテゴリー」のようなもの。下位の階層が作れる。
「False」:元からある「投稿(ページ)」の「タグ」のようなもの。階層なし。
⑧スクロールダウンして、「タクソノミーの追加」をクリック。
⑨カスタム投稿タイプの時と同様に、ダッシュボードの「設定」→「パーマリンク」→(何もせずに)「変更を保存」をクリック。
これでカスタムタクソノミー(分類グループ)の作成・追加は完了です。
あとは、元からある投稿(ページ)でカテゴリーやタグを作成・追加したように、カスタムタクソノミー(分類グループ)に要素(選択肢)を作成・追加するだけです。
例えば「やまさちツアーズ」ではカスタムタクソノミー(分類グループ)に「地域」「アクティビティ」「時期」を、そしてそれぞれに以下のような要素(選択肢)を作成・追加しています。
| カスタムタクソノミー (カテゴリーのようなもの) | 要素(選択肢) (タグのようなもの) |
| 地域 | 島根県 山梨県 |
| アクティビティ | 山菜・山野草採り おやつ・お料理教室 生き物採集 自然散策 農作業 |
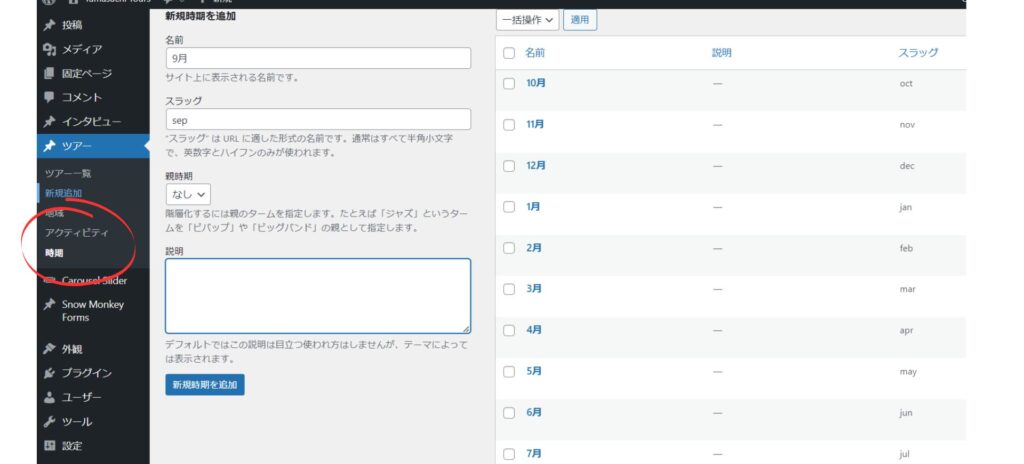
| 時期 | 月の名前 |
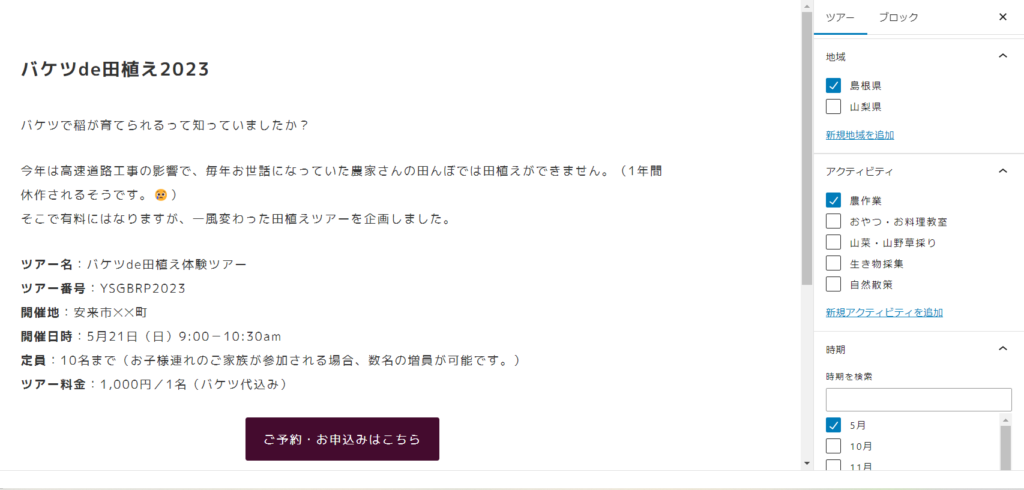
ダッシュボード上でカスタム投稿タイプ「ツアー」を見ると、「カスタムタクソノミー」とその要素(選択肢)が以下のように分類されています。

カスタム投稿タイプ内の投稿(記事)とカスタムタクソノミー要素(選択肢)の紐づけ

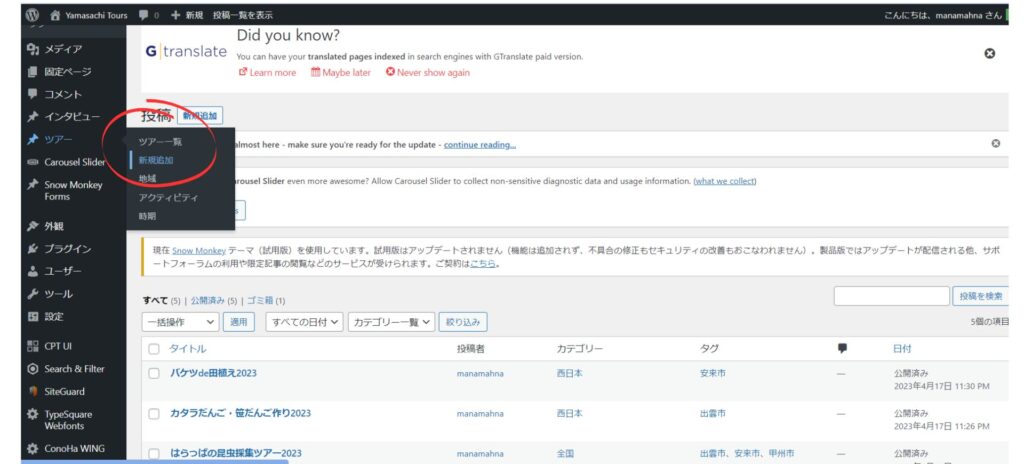
カスタム投稿タイプの投稿(記事)は、ダッシュボードの「カスタム投稿タイプ名」→「新規追加」で作成・追加することができます。
カスタムタクソノミーの要素(選択肢)への紐づけは、投稿(記事)の編集画面右横にある「設定」で行います。

これで一通り、絞り込み検索機能に必要なものがそろいました。
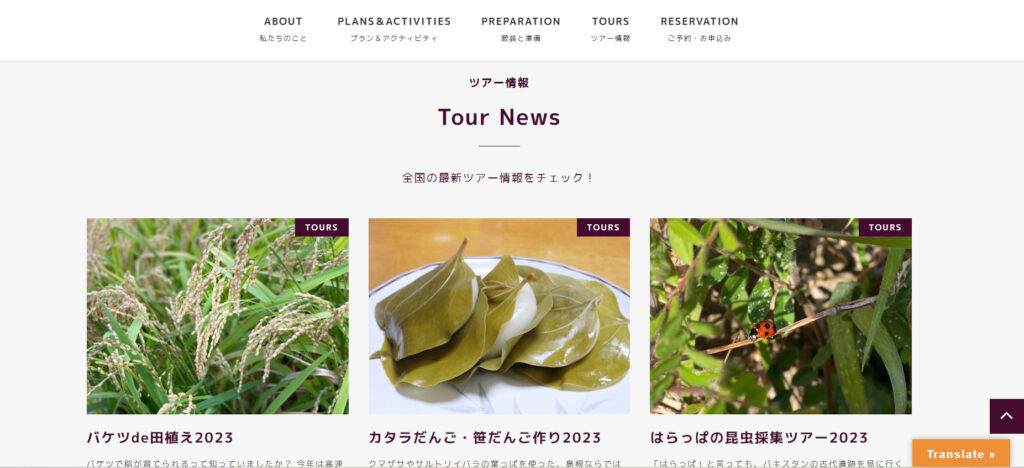
参考:カスタム投稿タイプの最新記事をフロントページに表示する方法

*Snow Monkeyがテーマの場合です。

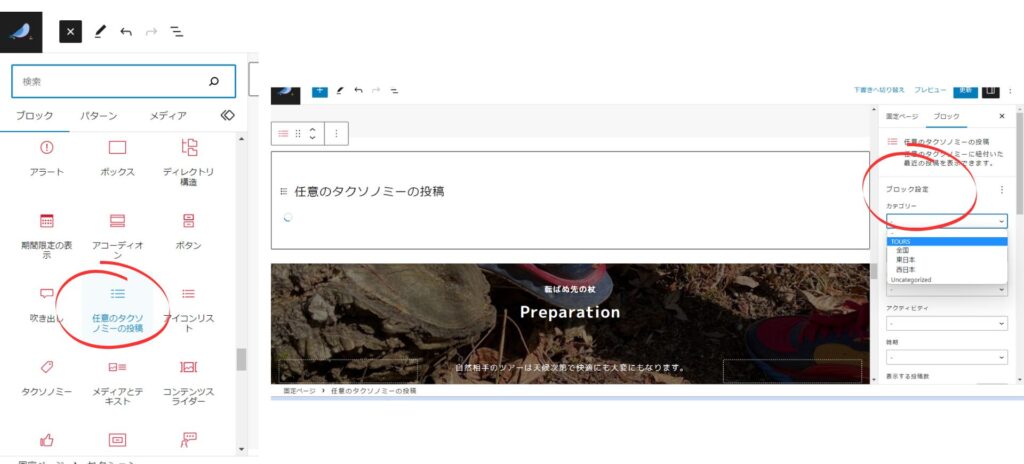
①フロントページの編集画面で、「任意のタクソノミーの投稿」を追加。
②ブロック設定で、紐づけしたいタクソノミー(分類グループ)を選ぶ。(「カテゴリー」「サブカテゴリー」「タブ」「カスタムタクソノミー」のどれからでも選べます。)
Search & Filter

絞り込み検索用のWordpress無料プラグインはいくつかありますが、「Search & Filter」は好きなページ・場所に、直接ショートコードを挿入するだけでサーチウィンドウを設置できるのが魅力です。
Search & Filterのインストール

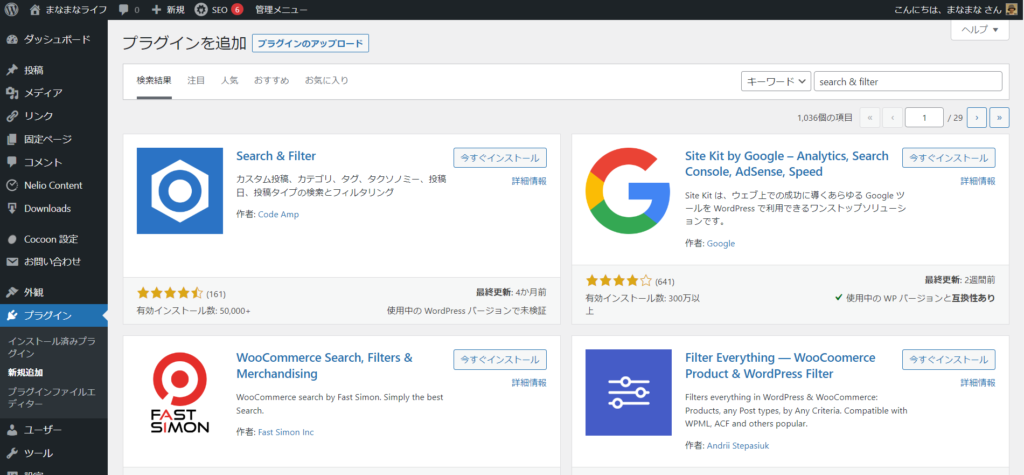
ダッシュボードから「プラグイン」→「新規追加」をクリック、サーチウィンドウに「Search & Filter」と入力、「今すぐインストール」をクリックして、インストール後「有効化」をクリックします。
Search & Filterの設置

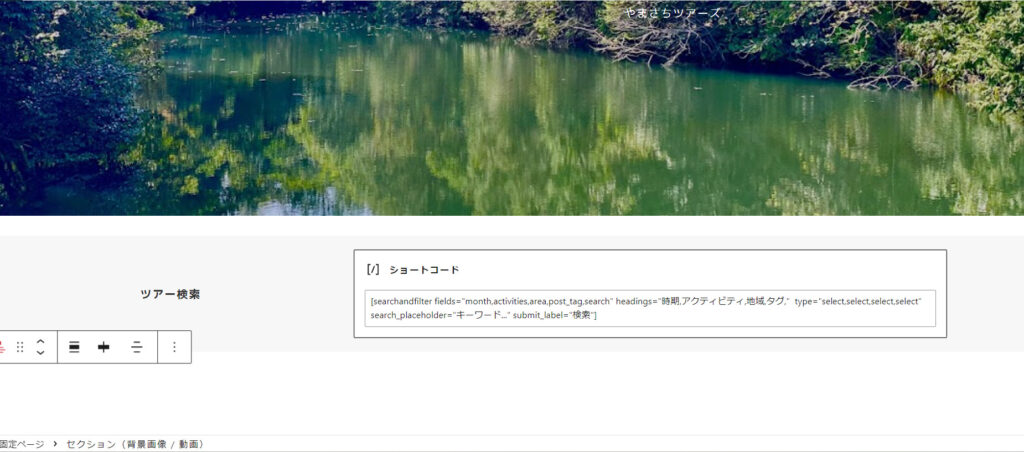
①サーチウィンドウを設置したいページ・場所の編集画面にショートコードブロックを挿入します。
②Search & Filterのショートコードを記入します。(どんなショートコードが必要かは以下で説明します。)
Search & Filterのショートコード

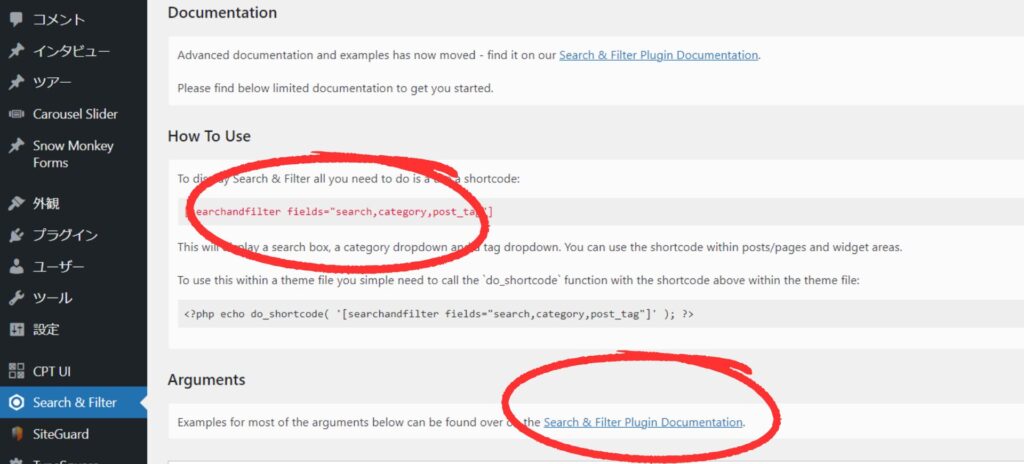
ダッシュボードの「Search & Filter」をクリックしても、ショートコードの設定はできません。
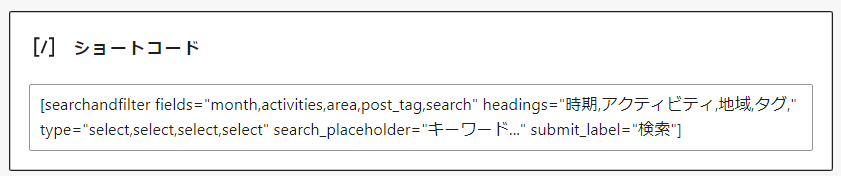
スクロールしていくと「How to Use」という見出しがあり、ごくシンプルなショートコードが載っているので、①サンプルのショートコードをとりあえず編集画面のショートコードブロックの中にコピペし、その後②編集画面でコピペしたショートコードをカスタマイズします。
カスタマイズの仕方


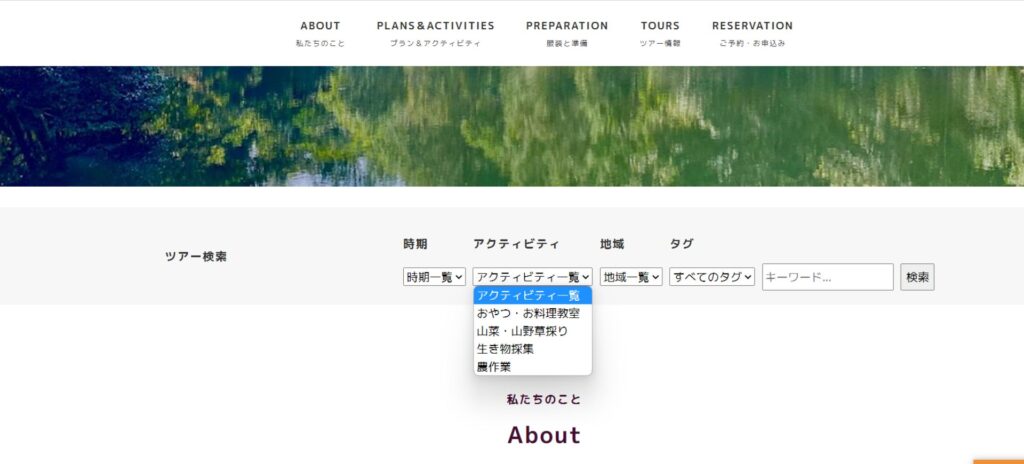
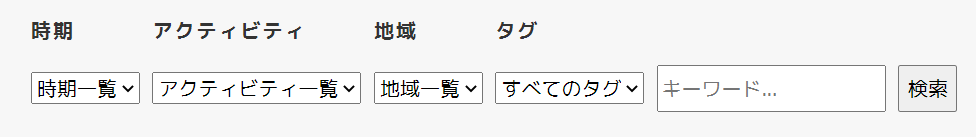
上は「やまさちツアーズ」に設置したサーチウィンドウとそのショートコードです。
ショートコード内にある以下のパラメーターを編集することで、サーチウィンドウのカスタマイズができます。
| fileds(検索条件・分類グループ) | search(キーワード入力) category(カテゴリー検索) post_tag(タグ検索) カスタムタクソノミーのスラッグなど *記入した順番でサーチウィンドウに表示されます。 |
| headings(検索の見出し・タイトル) | 日本語もOK |
| types(形式) | select(プルダウンメニュー) checkbox(チェックボックス) radio(ラジオボタン) date(投稿日)など |
| search_placeholder | 検索ボックスの中に入れたい単語(日本語もOK) |
| submit_label | 検索ボタンの中に入れたい単語(日本語もOK) |
他にも「order_dir」(昇順・降順)「order_by」(名前やID検索など)などのパラメーターがあります。
ダッシュボードの「Search & Filter」内にある「Arguement」内の「Search & Filter Plugin Argument」をクリックすると、よりたくさんのショートコードのサンプルが見つかります。
また、サーチウィンドウの見た目(スタイル)はWordpressのテーマによって横並びだったり、縦並びだったりと異なります。
カスタムタクソノミーの要素(選択肢)が一覧に出てこない
「やまさちツアーズ」では「アクティビティ」というカスタムタクソノミーに「山菜・山野草採り」「おやつ・お料理教室」「生き物採集」「自然散策」「農作業」の5つの要素(選択肢)を作成しました。
けれど、出来上がったサーチウィンドウの選択リストの中に「自然散策」が入っていません。
これは「自然散策」に紐づけされたカスタム投稿タイプの投稿(記事)がないためです。投稿(記事)がなければ、検索のしようがないので、当然といえば当然ですが、初心者の私はそのことに気づくまで焦りまくりました。
最後に
今回の記事では、サイト制作初心者でも簡単に絞り込み検索機能がつけられる2つのプラグイン、Custom Post Type UIとSearch & Filterの使い方について説明しました。
よかったら、サンプルに使った「やまさちツアーズ」のサイトも見てやってください。絞り込み検索機能のほかにもいろいろと工夫を凝らしていますので。
\このブログがお役に立ったなら/

フリーランスのお仕事探しにおすすめ!
ITフリーランス向け案件ダイレクトスカウトサイト【xhours】は、ITフリーランス向けのダイレクトスカウトサイトです。
希望条件を登録するだけで、あなたに興味をもった企業から条件にマッチした案件スカウトが届きます。案件の検索・応募も可能です。
日本最大級のオンラインお仕事マッチングサイトCrowdWorks(クラウドワークス)では、サイト制作の仕事を始め、200種類以上のお仕事とのマッチングが可能です。ユーザー数は443万人と業界No.1。テレビや新聞でも話題沸騰の CrowdWorks(クラウドワークス)なら、登録しておいて損はありません。
もしまだなら、知名度の高いココナラ ![]() への登録もお勧めです。
への登録もお勧めです。