以前「SNSに画面録画を投稿!WindowsのアプリとCanvaで画面録画・編集・投稿する方法(初心者向け)」という記事の中で、Canva(PC版)で作成した複数の画像(動画を埋め込んだ画像を含む)を、モバイルアプリを使ってダウンロードし、インスタグラムにフィード投稿する方法を紹介しました。
今回は、①インスタグラムのフィード投稿とリールの違い、②CanvaのPC版(デスクトップアプリ)を使ってリールとカバー画像を作る方法、③モバイルアプリを使ってダウンロード後、カバー画像付きのリールを投稿する方法を紹介します。
「Canvaを使ったことがない」という人は、以下の記事を参考にまずCanva(無料プラン)に登録し、PC版(デスクトップアプリ)とモバイルアプリをインストールしておいてください。
*PC版(デスクトップアプリ)は必須ではありません。(私と同じように、老眼な上にスマホよりもPCの操作に慣れているという人にとっては必須ですが…。)
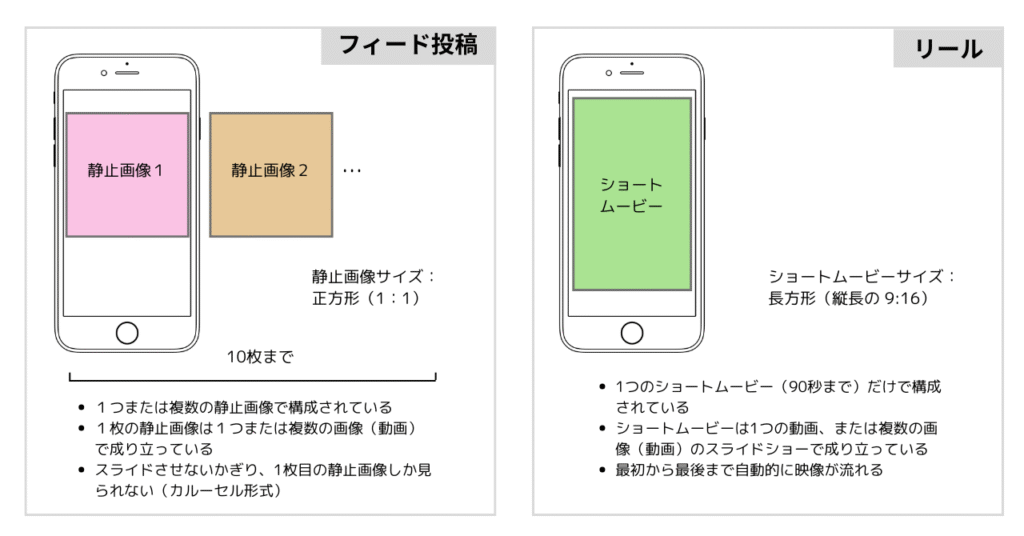
インスタグラムのフィード投稿とリールの違い

フィード投稿は、静止画像(時間的に枠組みが変化しない画像)の投稿です。
サイズ:1:1の正方形(1080x1080px)
静止画像と言っても、枠組みさえ動かなければいいので、写真やイラストのような画像のほかに、動画(最長で60秒)や画像と動画の組み合わせ等も挿入することが可能です。
フィード投稿では、通常1回の投稿につき、最大10枚の静止画像をアップロードできます。ただし、画面には1枚目しか表示されないので、2枚目以降を見るためには画像をスライドさせる必要があります。(カルーセル形式)
一方、リールはショートムービー(最長で90秒)の投稿です。
サイズ:9:16の縦長の長方形(1080x1920px)
1回の投稿には1つのショートムービーしかアップロードできませんが、撮影済みの動画に限らず、複数の静止画像(動画入りを含む)をつなげた、自動再生形式のスライドショーも投稿できます。
最近は、
- 表示されるサイズが大きい
- フォロワー以外にも表示される可能性が高い
- ユーザーの興味や関心をひきやすい
- アカウントの評価が上がる可能性がある
といった理由から、フィード投稿に比べ、リールの投稿が大幅に増加しています。
Canvaを使ったリールの作り方
リールを作る手順は、
- テンプレートの選択
- テンプレートの編集・カスタマイズ
になります。
テンプレートの選択
*説明にはPC版(デスクトップアプリ)での画像を使用しています。
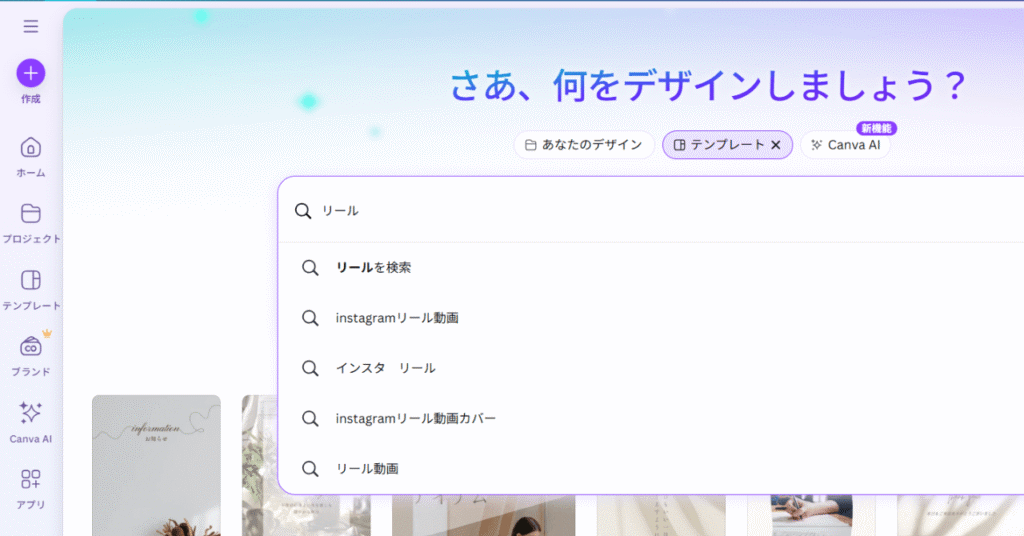
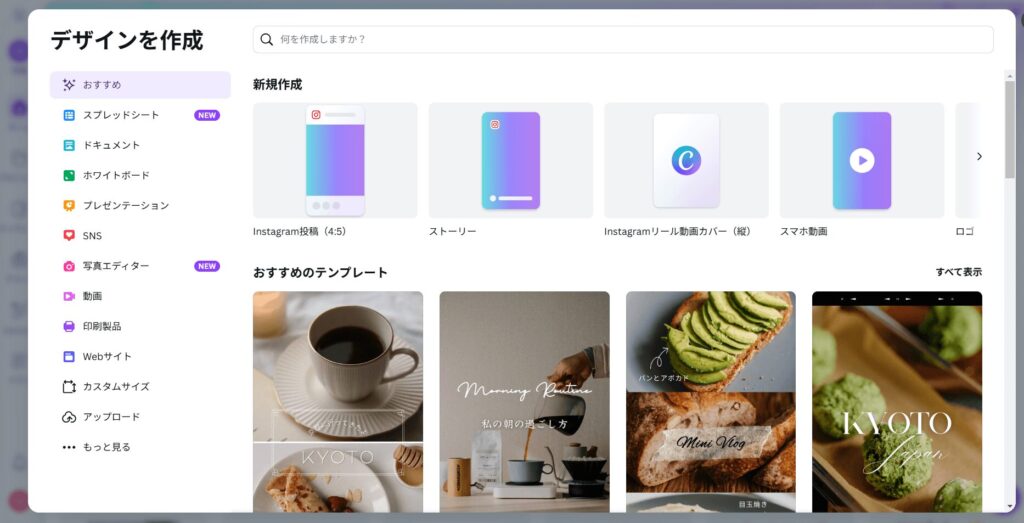
1.Canvaのホーム画面で、①検索バーに「リール」と入力し、「Instagramリール動画」を選択するか、②「+(作成)」アイコンをクリックして、新規作成のテンプレートの中から「Instagramリール動画」を選択する。


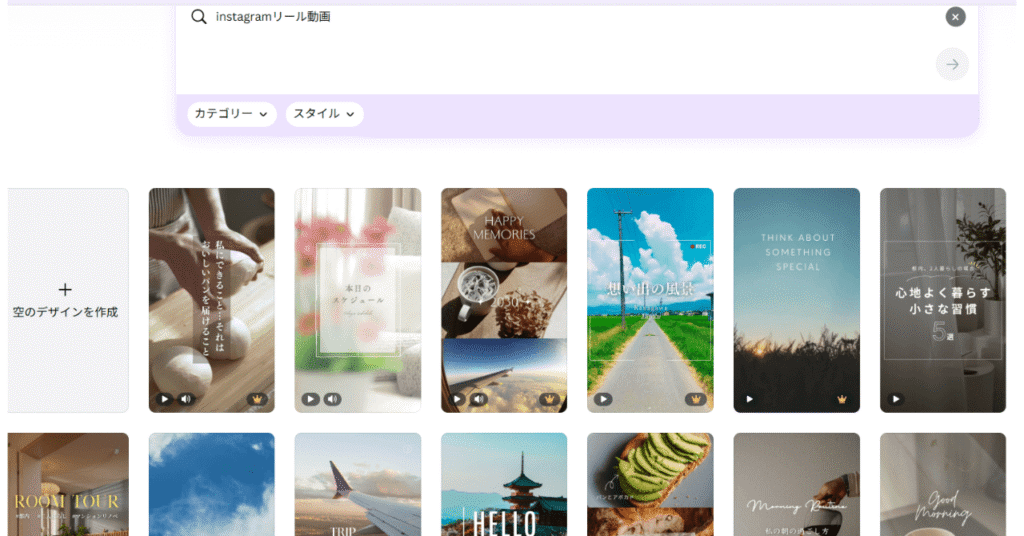
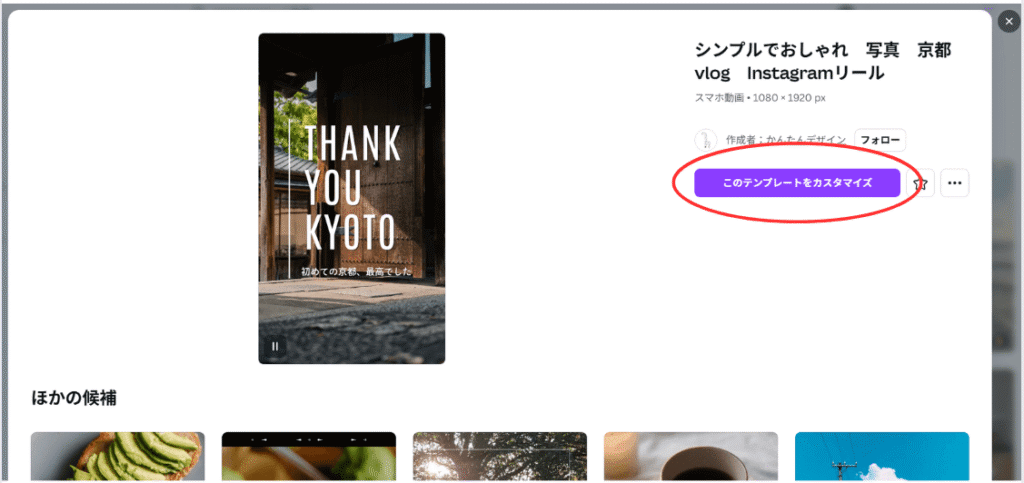
2.テンプレートの中から、自分の作りたいリールに近いタイプを選ぶ。(カーソルをテンプレートの上に移動させると、画像が動いてコンテンツが確認できます。)

*王冠マークがついている素材は無料プランでは使えません。どうしても使いたい場合は、そのテンプレートだけ購入するか、Canvaプロの30日間無料トライアルを試してください。
3.選んだテンプレートでよければ、「このテンプレートをカスタマイズ」をクリック。ほかのテンプレートに変えたいときは、下の「ほかの候補」の中から選ぶか、右上の「X」アイコンをクリックして元のテンプレート一覧に戻って、別のテンプレートを選びます。

テンプレートの編集・カスタマイズ

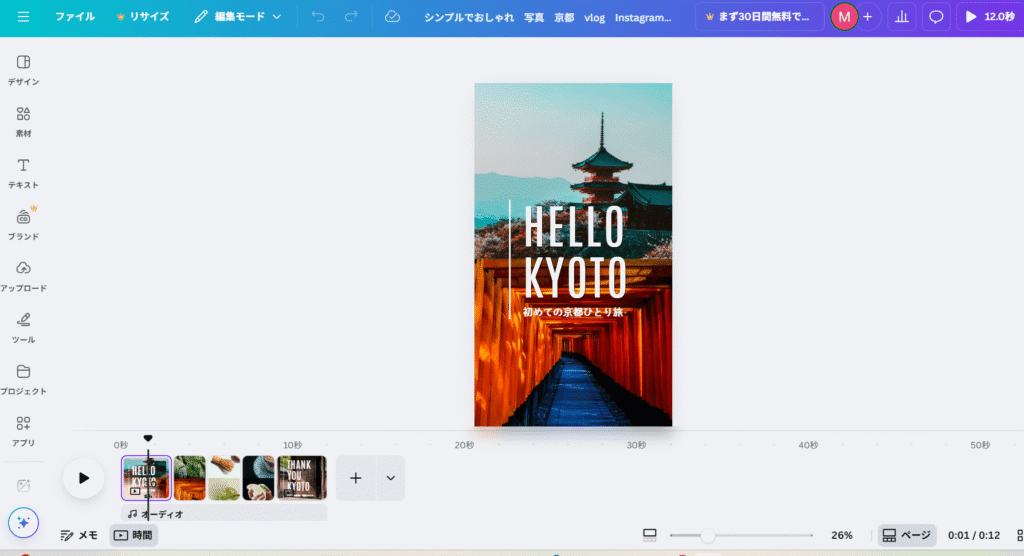
タイトル(名前)を変更したあと、テンプレートをカスタマイズしていきます。
一般的なカスタマイズのやり方は以下の通りです。
ページ・素材の削除
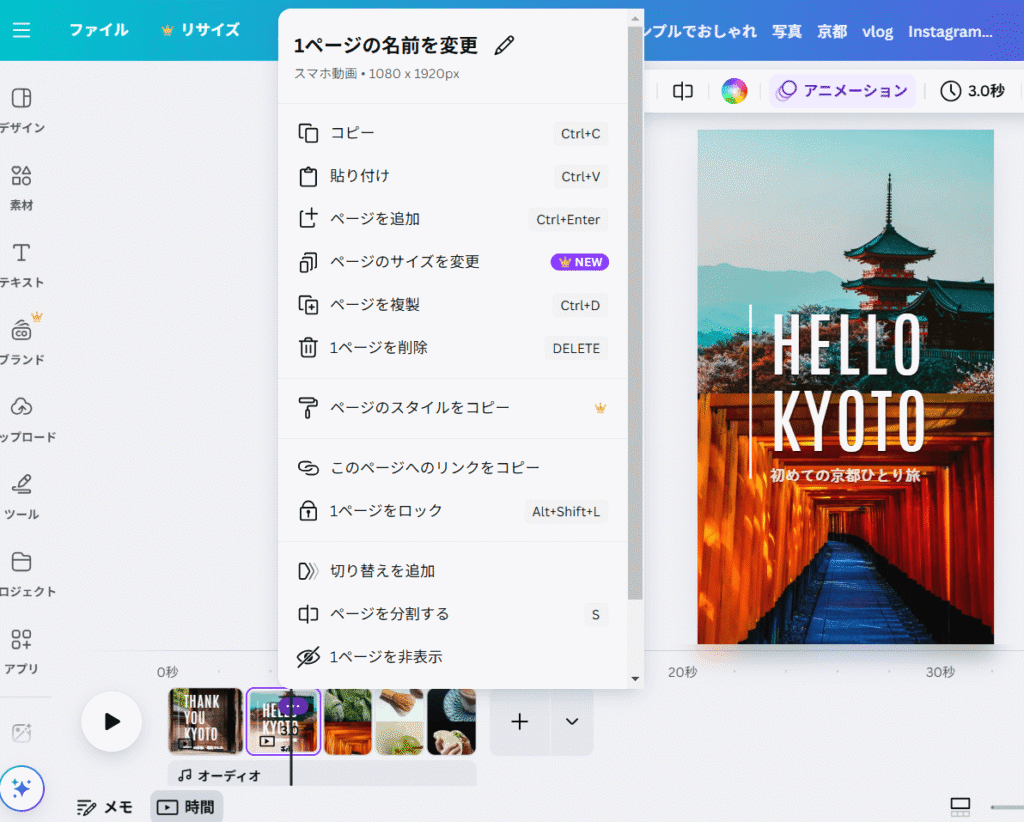
ページを削除:
- 下の小さい画像の中から削除したいページ(画像)を選んで右クリック。
- ポップアップで表示されたリストの中から「1ページを削除」を選んでクリック。

素材を削除:
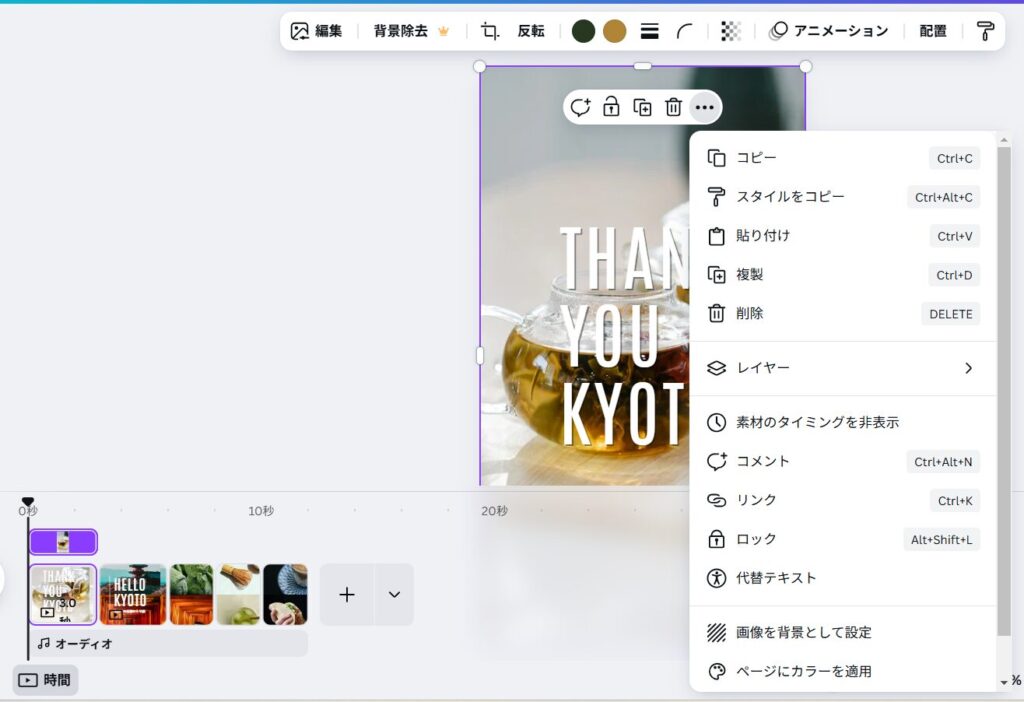
- 下の小さい画像の中の削除したい素材のあるページ(画像)をクリック。
- 大きく表示された画像内の削除したい素材の上で右クリック。
- ポップアップで表示されたリストの中から「削除」を選んでクリック。
*削除したい素材をクリック→ゴミ箱アイコンをクリックでも削除できます。

ページの並び替え(移動)・追加

ページの並び替え(移動):
- 下の小さい画像の中の移動させたい画像(ページ)を希望する位置へドラッグ&ドロップ。
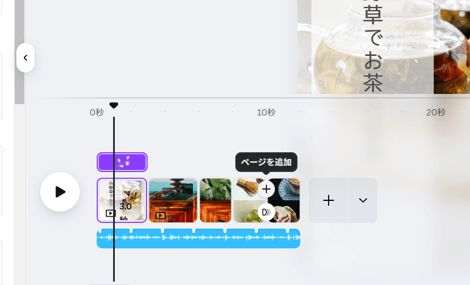
ページの追加:
- 下の小さい画像(ページ)の間にカーソルを合わせると出てくる「+」アイコンをクリック。または右横にある大きな「+」アイコンをクリックしたのち、好きな位置に新しいページを移動させる。
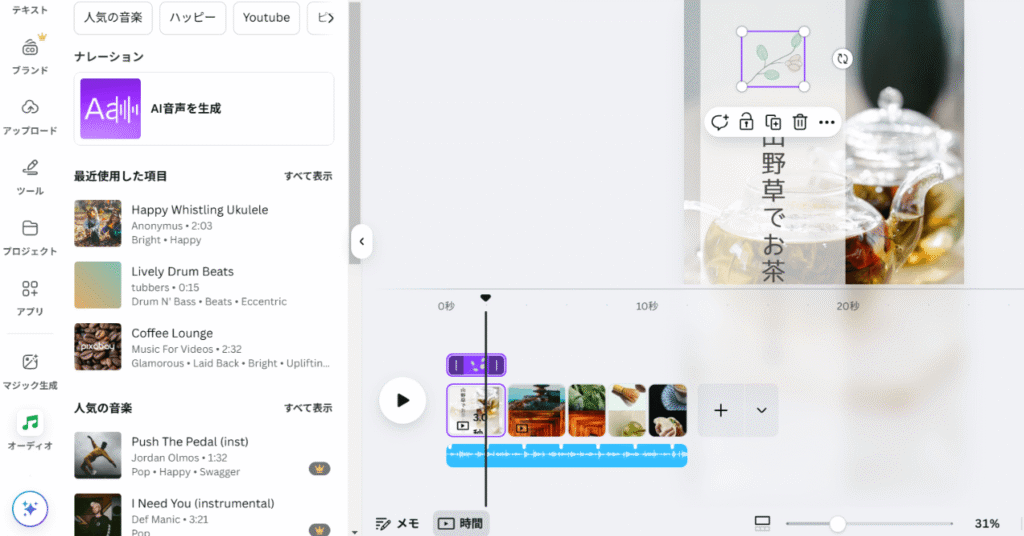
素材の追加(入れ替え)
- 素材の追加(入れ替え)をしたいページ(下の小さい画像)を選んで上に大きく表示させる。
- 左横にある「素材」タブをクリックして追加(入れ替え)したい画像・グラフィック・オーディオ・動画・フレームなどをクリック。
- 自分が撮った写真や動画などを使いたい場合は、「アップロード」内の「ファイルをアップロード」をクリックして、PCに保存しておいた画像や動画等をアップロードしてください。
- 大きな画像上で追加した素材のサイズや位置を調整する。
*オーディオの調整に関しては次項で説明します。
ページや素材の表示開始・停止位置(タイミング)、長さ(秒数)の調整


ページ・素材の長さ(秒数)、表示開始や停止の位置(タイミング)は、下の小さい画像上で調整できます。ページ内の素材を下の小さい画像の列に加えるには、大きい画像上でその素材をクリックしてください。
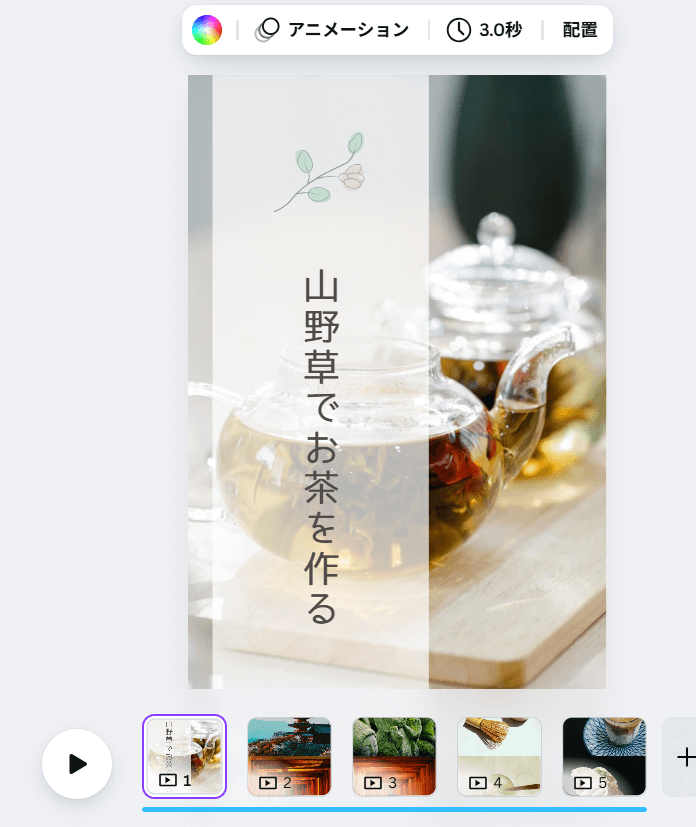
- 長さや位置を調整したい画像の端のほうにカーソルを合わせる。
- 両端に縦棒が表示されるので、それぞれドラッグして、好きな長さ、開始・停止位置に調整する。
*ページの長さは、下の小さい画像をクリックすると大きい画像の上に時計アイコンと秒数が出てくるので、そこでも変更できます。
- 長いオーディオの別の部分を使いたいときは、青いバーをホールドしたまま、左右に動かす。
- 青いバーを1度クリック、出てきた3点リーダーをクリックすると、音に関する調整が可能です。
- オーディオは投稿する際に追加することもできます。
- 自分が取った動画の音声は、大きい画像(動画)をクリックするとサウンドアイコンが出てくるので、それをクリックすると調整できます。
*スライドショー形式ではなく、ショートムービーの場合も、同じように編集できます。
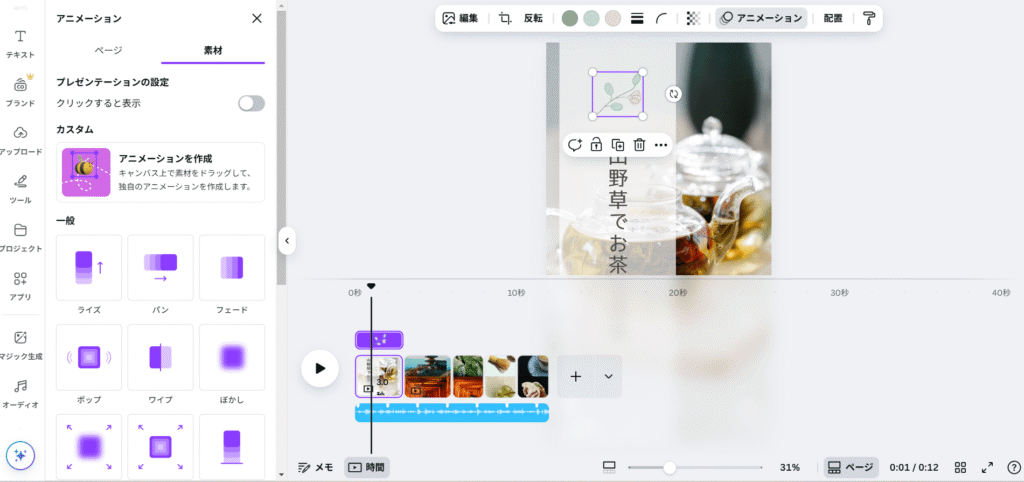
アニメーションの追加

「アニメーション」タブをクリックすると、ページや素材ごとにアニメーションが追加できます。
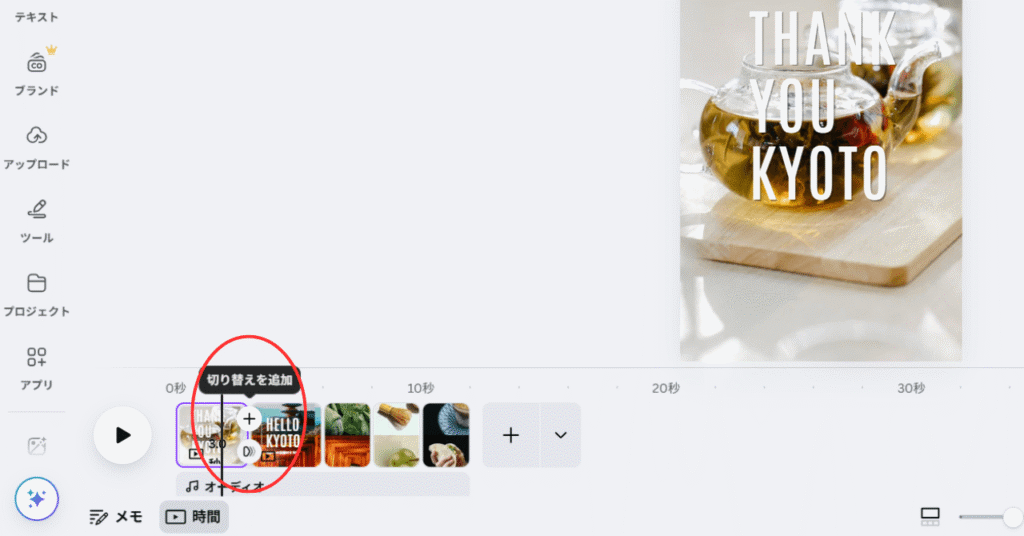
切り替え(トランジション)の追加

- 小さい画像(ページ)間にカーソルを合わせると出てくる「D))」のような形のアイコンをクリック。
- トランジションのチョイスが出てくるので、好きなタイプを選択。(おすすめは「ディゾルブ」です。)
Canvaを使ったリールのカバー画像の作り方
リールのカバー画像は、インスタのプロフィール画面やリールタブに表示される、言わばリール動画の「顔」のようなものです。
サイズ:9:16の縦長の長方形(1080x1920px)
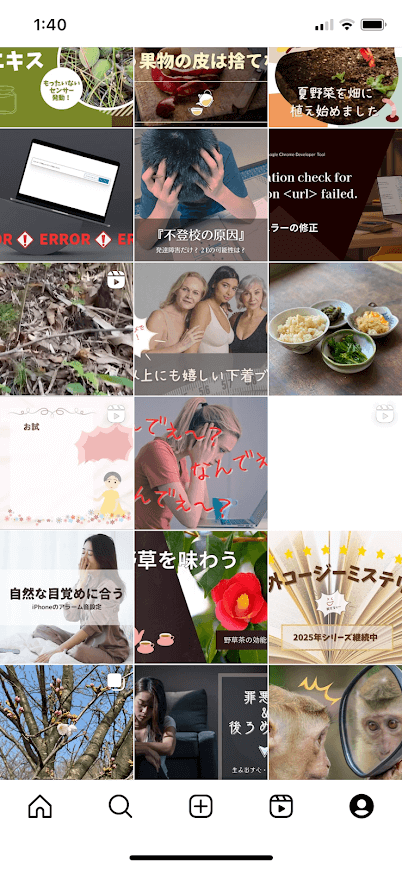
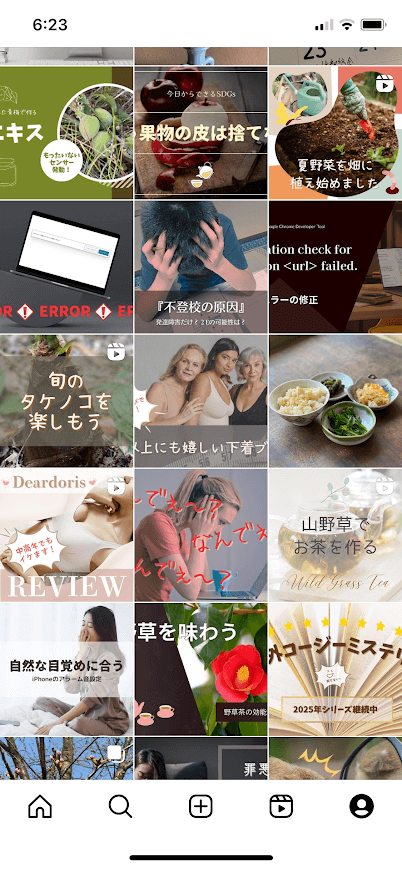
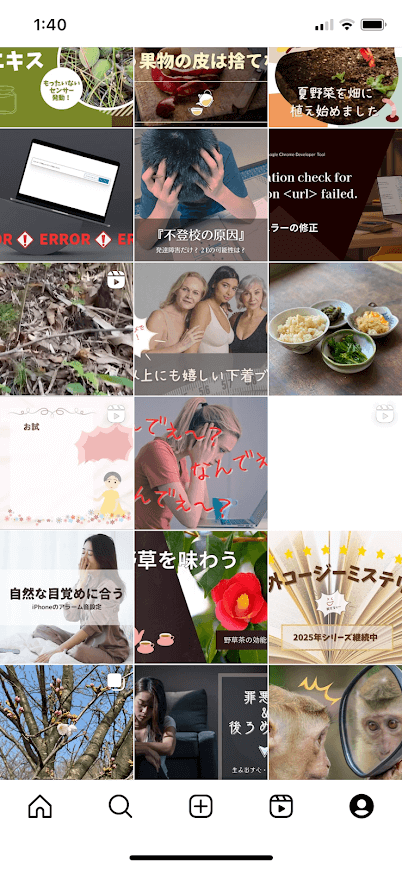
ただし、プロフィール画面のグリッドビューでは画像がトリミングされ、中央部分だけが表示されます。
- モバイルー1:1の正方形、または3:4の縦長の長方形(2025年1月のアップデート以降は長方形に順次変更)
- PCー3:4の縦長の長方形
また、カバーをつけていないと、ショートムービーのどこかの時点の画像が表示されるので、下手をすると何のリールかわかりません。


カバー画像は、誰が見てもひと目でリールの内容がわかるだけでなく、どのサイズで表示されても通用するデザインであることが望ましいです。
*ちなみに、上のサンプルで枠内に収まっていない画像は、リールではなく、ブログのアイキャッチが自動的に転送されたものなので、カバーをつけることも直すこともできません。(今後ブログのアイキャッチを作るときには気をつけないと!)
手順
基本的な手順は、リール動画を作るときと同じです。

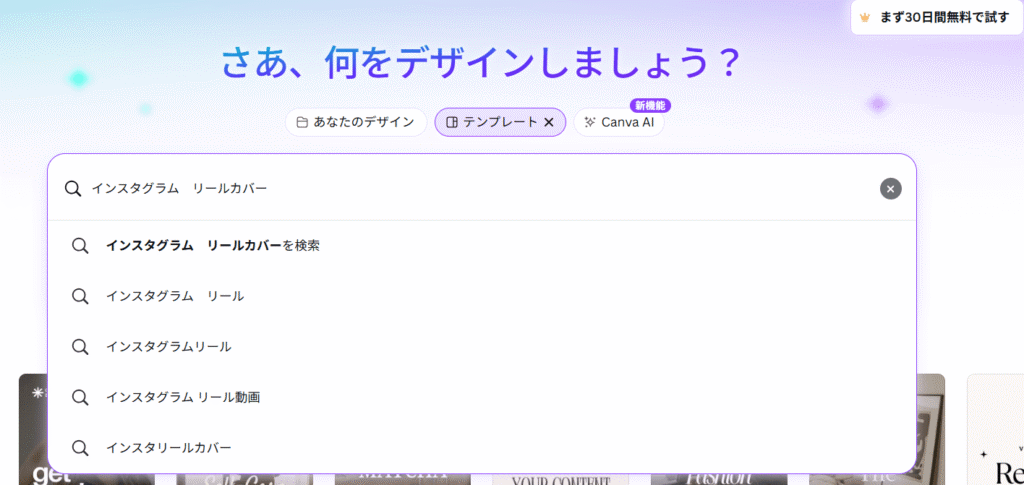
- ホーム画面の検索バーに「インスタグラム リールカバー」と入力して、「インスタリールカバー」を選択。
- テンプレートの中から、2つのサイズを考慮したデザイン、かつ自分の作りたいカバー画像に近いものを選んで、「このテンプレートをカスタマイズ」をクリック。
- テンプレートをカスタマイズ(編集)する。
*カバー画像には動画内の画像を使用することも可能です。
リールの投稿の仕方
ここからはCanvaのモバイルアプリを使用します。
リールとカバー画像のダウンロード



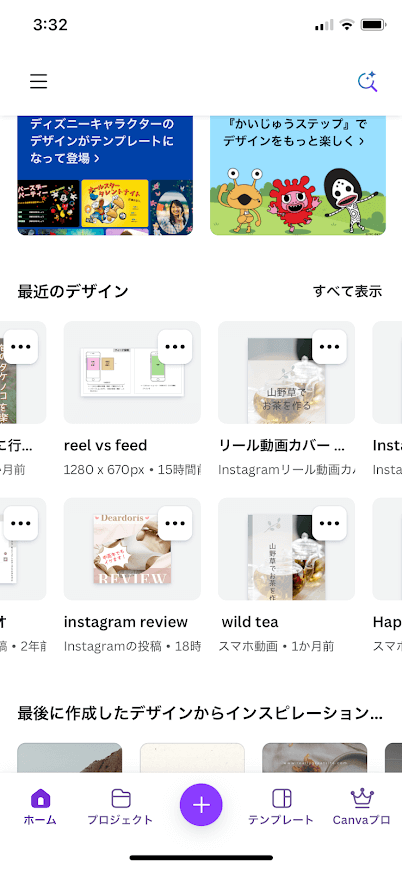
- Canvaのモバイルアプリを開き、左上のメニュー(3本線)をタップして、ホームを選ぶ。
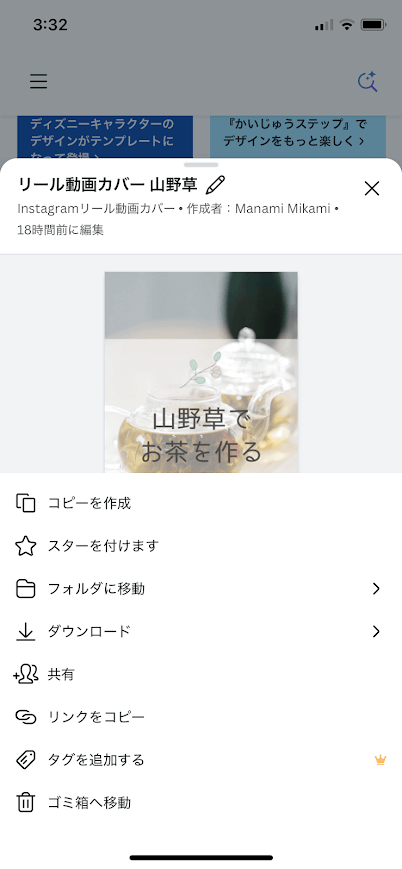
- 投稿したいリール(サンプルでは「リール動画カバー」)の右上にある3点リーダーをタップ。
- 「ダウンロード」をタップ。
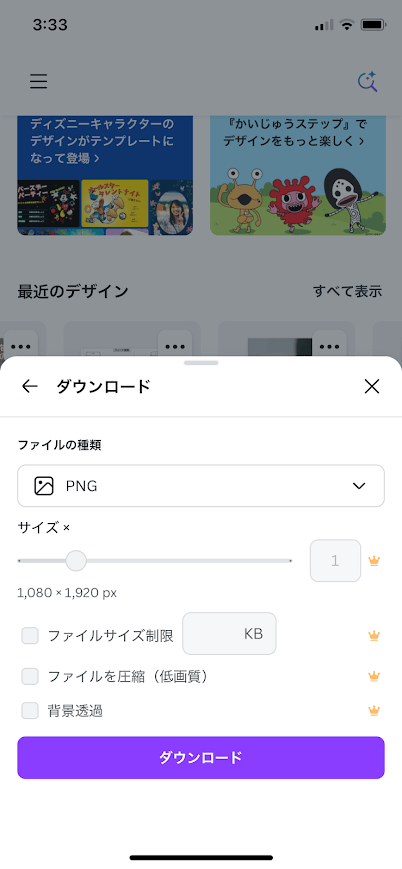
- ファイルの種類を「PNG」にし、ダウンロードボタンをタップ。
これで自動的にスマホの写真(アルバム)にリールのカバー画像が保存されます。
続いて、同様の手順で「リール」もダウンロードしてください。その際、ファイルの種類は「MP4形式の動画」を選択します。
インスタグラムへの投稿
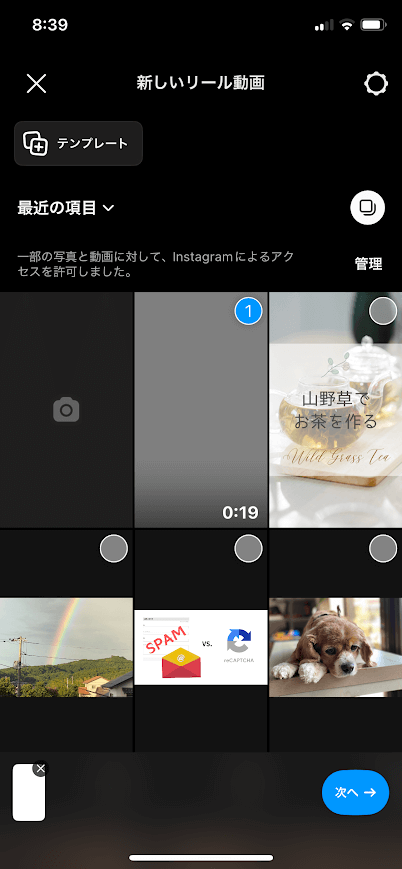
1.インスタグラムのアプリを開き、⊞アイコンをタップ。



2.「リール」を選択後、写真に保存しておいた「リール動画」、続いて「次へ」をタップ。
*リール動画が選択肢にないときは「管理」→「ほかの写真を選択」→「保存しておいたリール動画」→「完了」をタップすれば、選択肢の中に入ります。
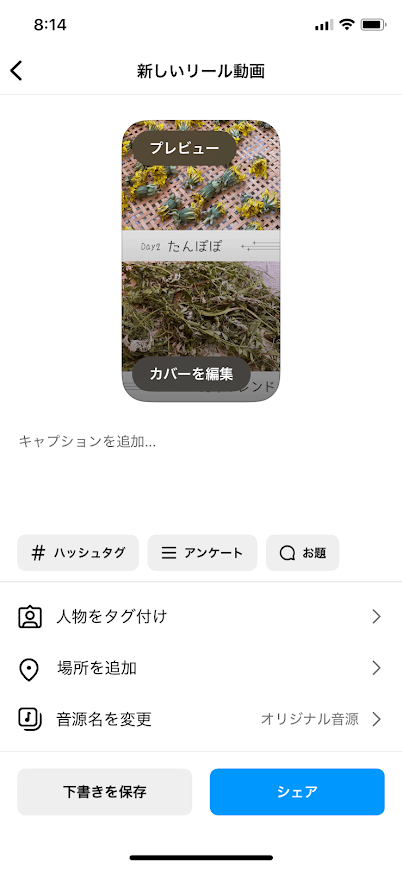
3.(必要に応じて動画を編集し、)「次へ」をタップ。
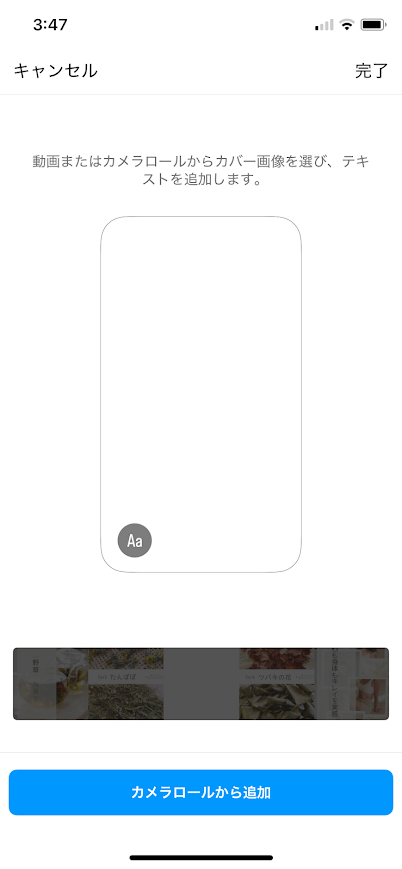
4.「カバーを編集」をタップ。




5.「カメラロールから追加」をタップ。
6.写真に保存しておいた「カバー画像」をタップして選択。
7.「完了」をタップ。
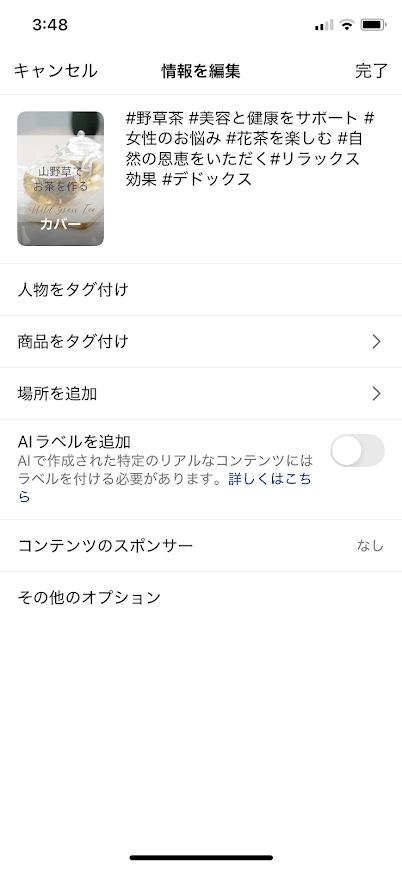
8.キャプションを追加したのち、「シェア」をタップで投稿完了!
カバー画像の追加・編集の仕方:



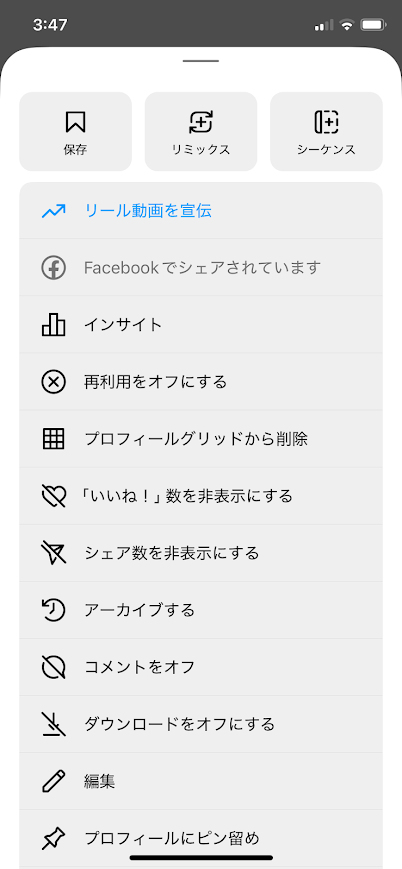
1.プロフィール画面でカバー画像をつけたいリールをタップ。
2.右上の3点リーダーをタップ。
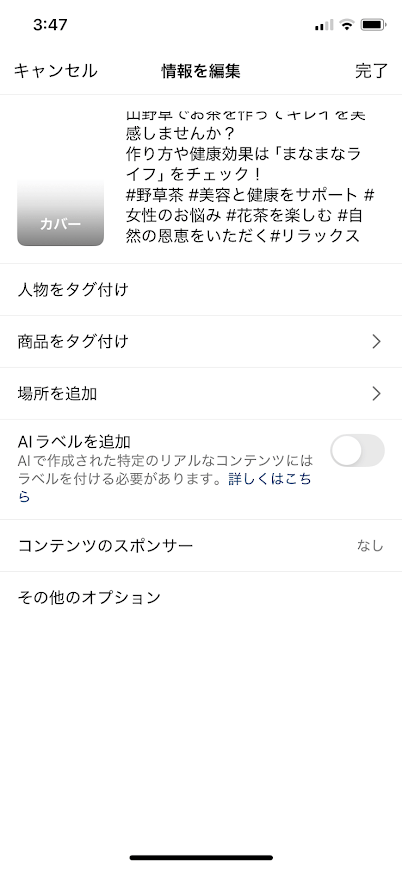
3.「編集」をタップ。



4.画像の上の「カバー」をタップ。
5.「カメラロールから追加」をタップして、写真に保存しておいたカバー画像をタップ。
6.「完了」をタップして終了。
まとめ
今回は、①インスタグラムのフィード投稿とリールの違い、②CanvaのPC版(デスクトップアプリ)を使ってリールとカバー画像を作る方法、③モバイルアプリを使ってダウンロード後、カバー画像付きのリールを投稿する方法を紹介しました。
Canvaにはおしゃれなテンプレートがそろっていますし、編集も簡単なので、ぜひ有効活用してみてください。










