久しぶりにデモサイトを制作したので、インスタで紹介しようと、Google Chromeでフルスクリーンショットを撮ろうと思ったら、やり方が少し変わっていました。
今回の記事では、PC(Google Chrome)とiPhoneでのフルスクリーンショットの撮り方を紹介します。
フルスクリーンショットの撮り方(PCの場合)

ブラウザはGoogle Chromeです。
撮り方1

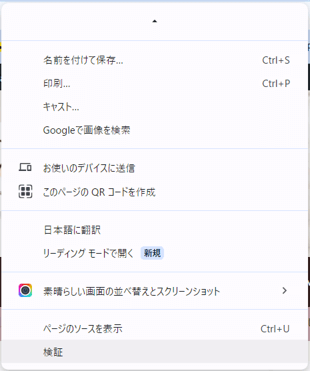
1.スクリーン上で右クリック→「検証」、または Ctrl + Shift + Iで「デベロッパーツール」を開く。
ステップ1はこれまでと同じです。

続いて、
2.Ctrl + Shift + P
3.「実行」の横に英語で「full」と入力するのではなく、「フル」と入力し、(カーソルを下に動かして、「フルサイズのスクリーンショッ…」を探すことも可能)、「スクリーンショット」をクリック。
撮り方2
1.先ほどと同様にデベロッパーツールを開く。

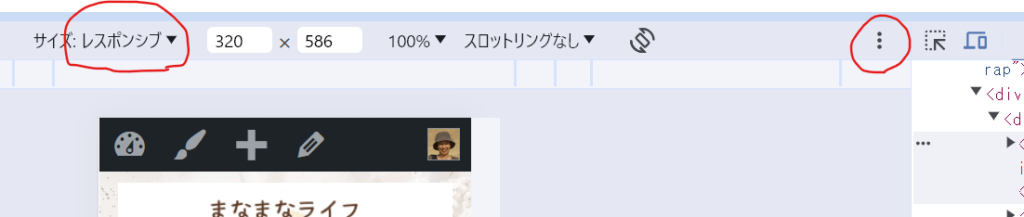
2.「デバイスのツールバーを切り替え(Ctrl + Shift + M)」をクリック。


3.サイズを「レスポンシブ」に変更。
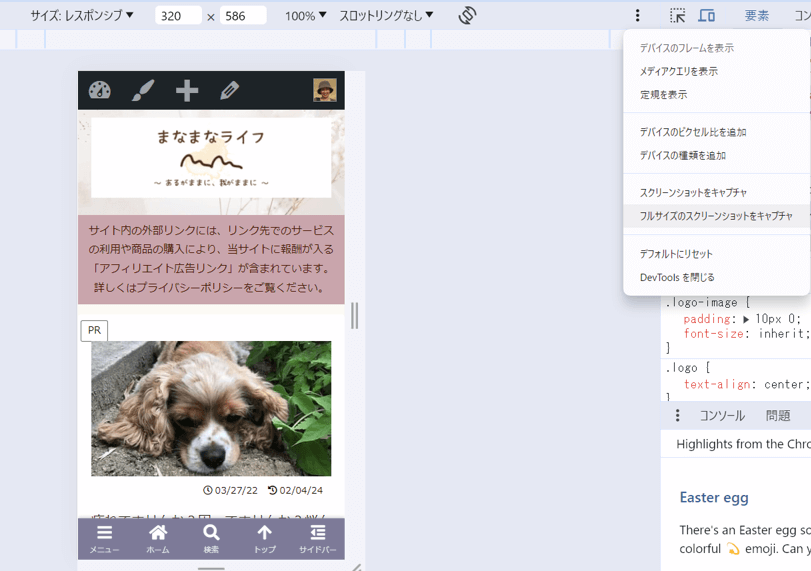
4.3点ドットをクリック。
5.「フルサイズのスクリーンショットをキャプチャ」をクリック。
以上です。
*どちらの撮り方でも、キャプチャした画像は「ダウンロード」フォルダーの中で見つかります。
フルスクリーンショットの撮り方(iPhoneの場合)

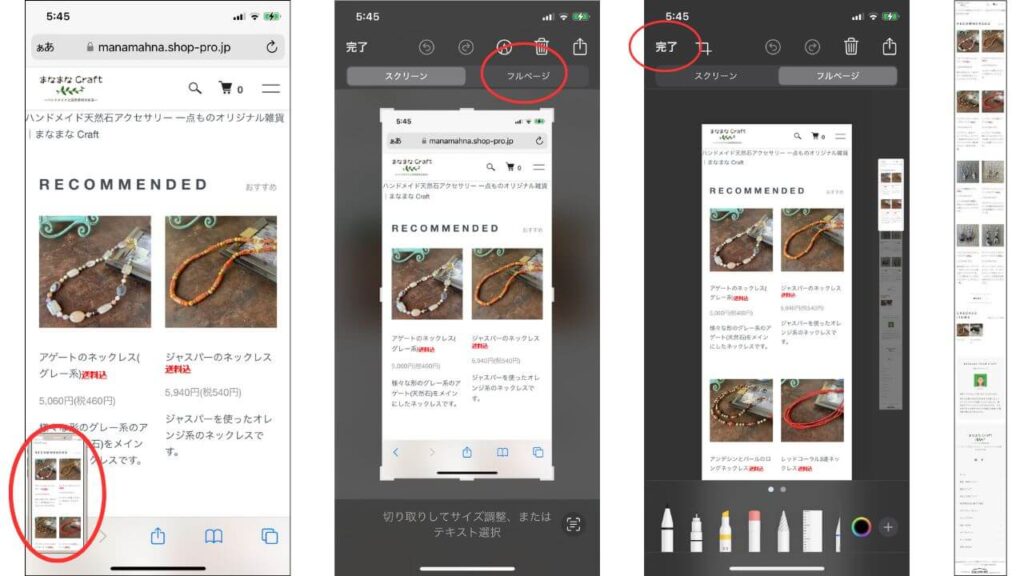
1.音量を上げるボタンと反対側のサイドボタンを同時に押して素早く放す。(スマホによってスクリーンショットの撮り方は異なるかもしれません。)
2.画面左下に出てくるスクリーンショットのキャプチャーを急いでクリック。
3.上部の「フルページ」をクリック。
4.「完了」をクリック後、「”写真”に保存」をクリック。
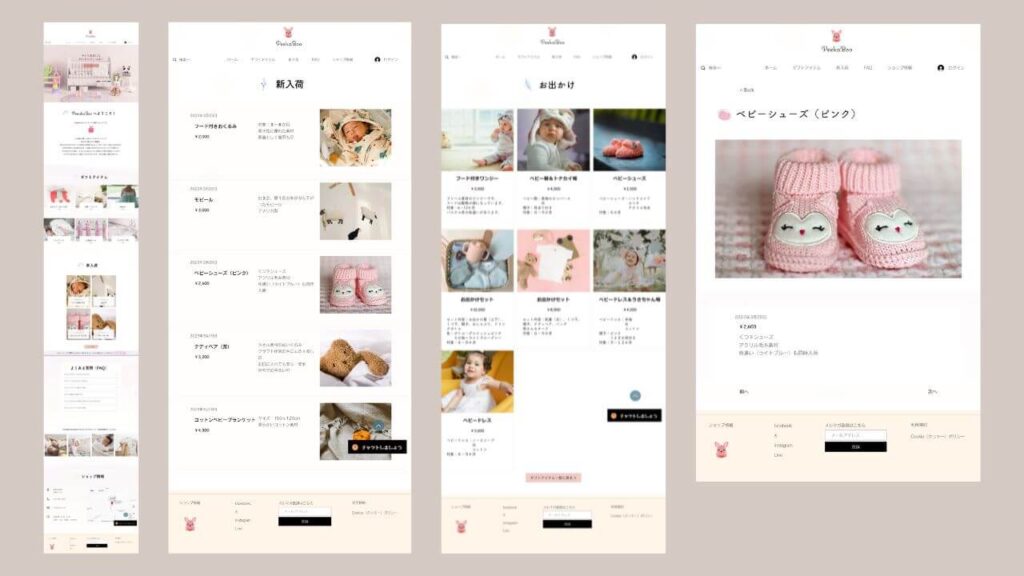
上の画像(一番右)のようなフルスクリーンショットがアルバム内に保存されます。
フルスクリーンショットを撮る際の注意点
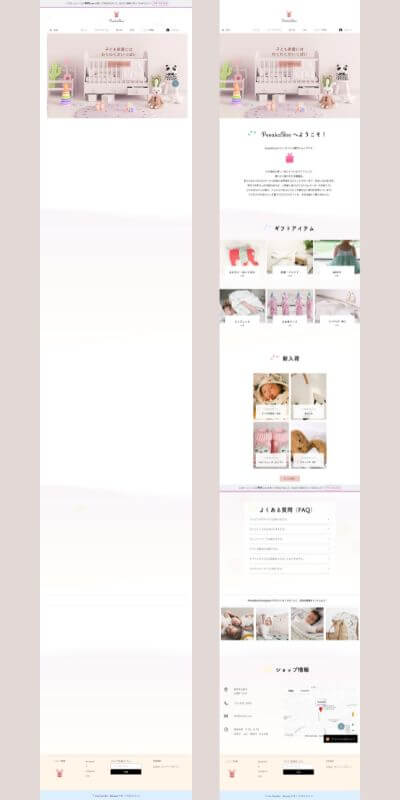
下の2つのフルスクリーンショットをご覧ください。

いずれも同じやり方でフルスクリーンショットを撮ったものですが、左の画像には半分以上、背景しか映っていません。
これは、このサイトのコンテンツにアニメ化(ズームインなど)が施されているせいです。
アニメ化が施されたサイトのフルスクリーンショットを撮る場合は、採る前に1度、スクリーンの1番下までスクロールして、すべてのコンテンツを表示させておく必要があります。
なお、このサイトはWixの無料プランで作ったものなので、広告(「このホームページは…」)が表示され、スクロールダウンしたときに一緒に動いています。
そこで、この表示がコンテンツにかからないように、一番下まで下ろしたカーソルを、適当な位置まで上げる必要があります。
最後に
サイト制作者に限らず、素敵な画像が載っていたり、おしゃれなレイアウトのサイトを見つけると、変更されてしまう前にフルスクリーンショットで残しておきたいと思いませんか。
今回は、拡張機能を使わずにGoogle Chromeでフルスクリーンショットを撮る方法2選とiPhoneでのフルスクリーンショットの撮り方、さらにその際の注意点についてまとめました。








