
Wixでサイトを作ろうと思ったんですが、CMSのプリセット使った「お知らせ」ページのデザインが思うようにカスタマイズできなくて…。

Wixのプリセットって、コンテンツを入れ替えるだけで、簡単に動的ページができて、ホント便利なんですけど、その動的ページのデザインをカスタマイズしようとすると、「あれ?」ってなっちゃうんですよね。
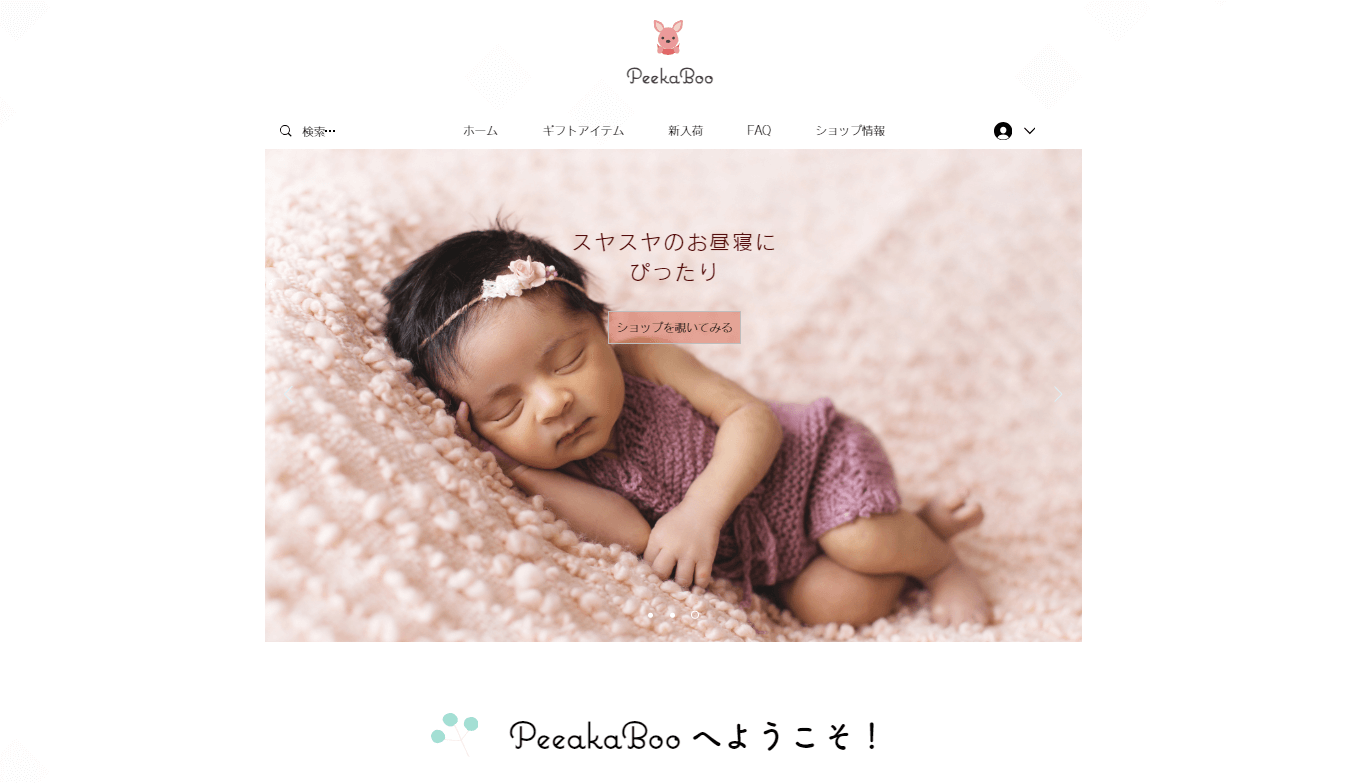
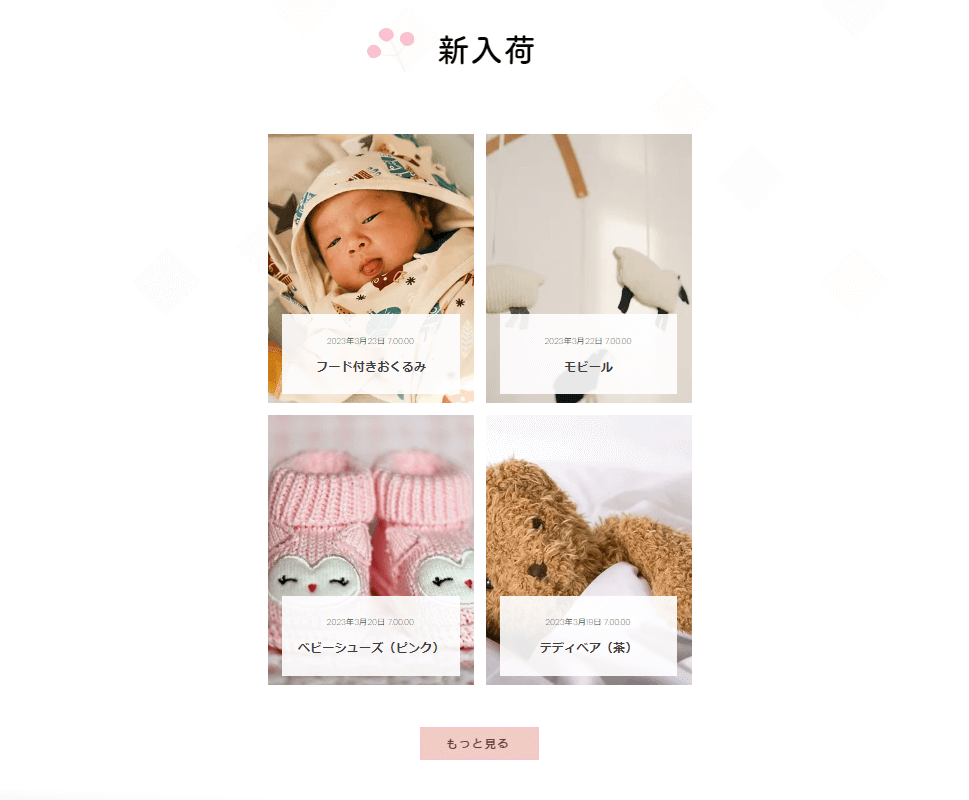
私もいろいろ試したんですが、結局CMSの仕組みを勉強しなおして、やっとデモサイト「PeekaBoo(ベビーギフト専門店)」に自分好みのデザインのページやセクションを設置できたような気がします。
\PeekaBooを見てみる/

今回の記事は、Wixサイトのセクションやページに「お知らせ」のような動的要素を設置、連動表示させる際、見た目(デザイン)もちょっとカスタマイズしたいなという人に向けたものです。
具体的には、「PeekaBoo(ベビーギフト専門店)」に導入した「新入荷」&「ギフトアイテム」のセクションまたはページの設置、連動表示に必要だった
- オリジナルのコレクションやデータセットを作成する
- 既存のリピーターをアレンジして、表示するコンテンツのレイアウトやサイズをカスタマイズする
- テキストにしか見えないボタンを作成して、データに接続、コンテンツを反映させる
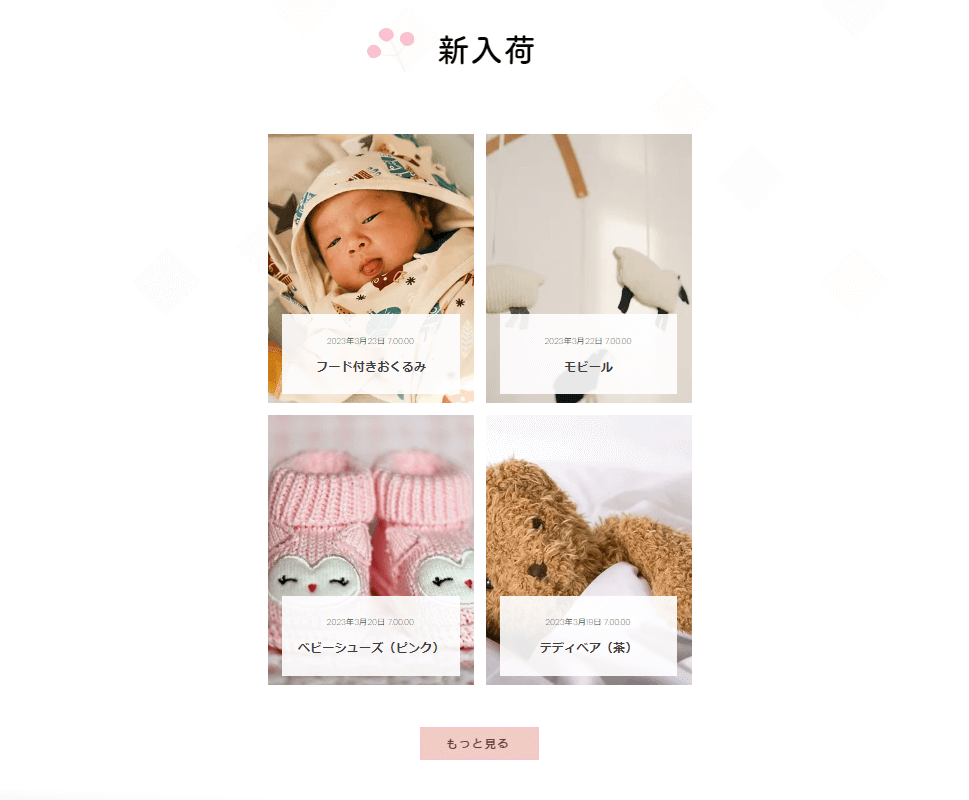
方法を紹介します。(下のような感じです。)


また「そもそもプリセットとか動的ページ、コレクションやデータセットって何?」という人向けに
- WixのCMSの仕組み
についても説明します。
WixのCMS
以下の説明はあくまでも私個人の解釈に基づいているので、Wixのヘルプセンターの記事や動画内の説明とは異なるかもしれません。
用語の説明

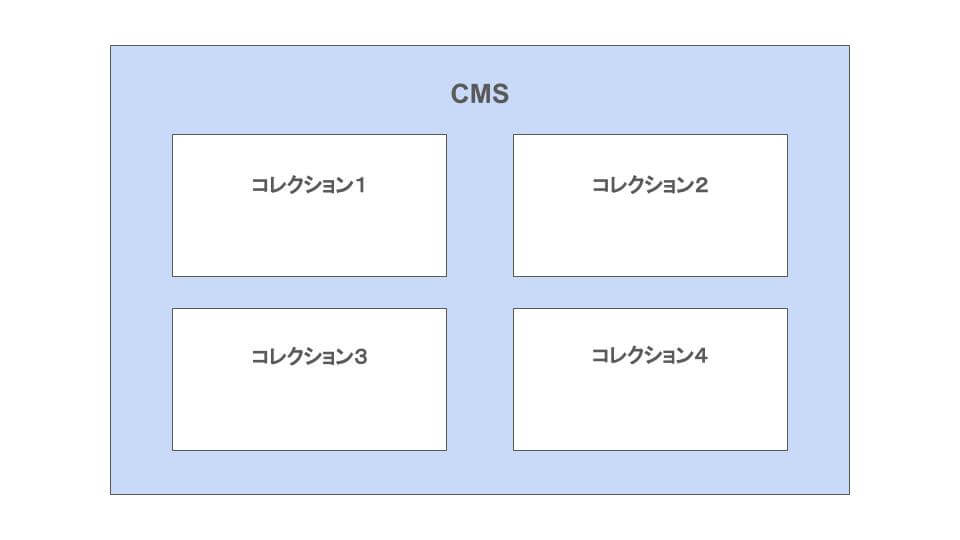
WixのCMS(コンテンツ管理システム)とは、「コンテンツの入ったコレクション(と言う入れ物)を保存・管理する場所」のことであり、その役割は「コレクション内のコンテンツをサイト全体の動的なページや要素に表示させること」です。
*CMS内には複数のコレクションが収納できます。

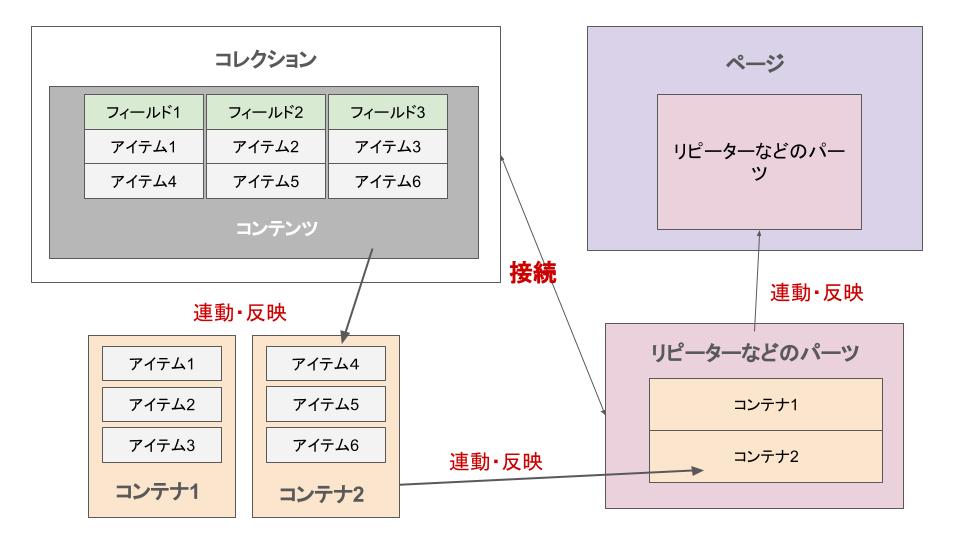
コレクションは、フィールドとアイテムの組み合わせで構成されています。
フィールド:画像・テキスト・数値・URL・文書・オーディオ・住所・日付・リッチテキストなど、アイテムのタイプ(名)(どんな種類のアイテムが下に入るか)
アイテム:実際の要素(画像やタイトルや日付・説明文など)
コンテナ:1つまたは複数のアイテムの入れ物
コンテンツはコレクションの中身のことです。

ところで、コレクションに保管・管理されているコンテンツは、データセットを使って初めてページ上に表示させることができます。
つまりデータセットとは、「コレクション内のコンテンツとページ上のパーツを紐づけるリンク」のことです。
データセットで接続できるページ上のパーツには、①テキストボックスや画像といった単一のパーツと、②同条件のコンテナが複数収納されているリピーターやテーブル、ギャラリーがあります。
動的ページとプリセット
動的ページ
動的ページは、CMSのコレクション内にあるコンテンツを表示するために作られるページで、以下のような特徴があります。
- 時間等の特定の条件により、表示されるコンテンツが自動的に変わる
- コレクションに保管されているコンテンツが、条件によって自動生成されるため、サーバー負荷が高い(表示に時間がかかる)
- コンテンツの追加・削除等変更頻度が高い
向いているコンテンツ:- お知らせ・新着情報
- お客様の声
- 講師紹介・クラス紹介、など
- CMS画面で複数の連動するページが一括編集できる
- 構築に時間はかかるが、できてしまえば、アップデートは楽
プリセット

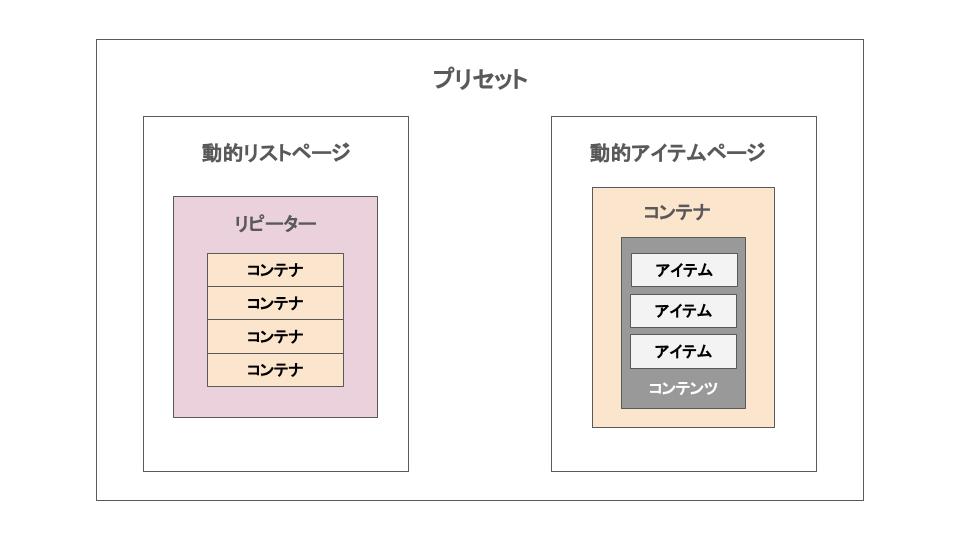
WixのCMSには、動的リストページと動的アイテムページという 2種類の動的ページを自動生成してくれるプリセットというパッケージが用意されています。
動的リストページは、リピーターやギャラリー、テーブルを使って、複数のコレクションアイテム(コンテナ)を一堂に表示するページです。
一方、動的アイテムページは、リストページ内の各コンテナの詳細を表示するためのページなので、コンテナの数だけページが生成されます。
プリセットの動的ページは、言わば設定も相互の接続も完成済みのテンプレートなので、コレクションにコンテンツを加えるだけで、自動的にページが出来上がります。
これは、CMSがもともと、
- サイトの制作やその後のメンテナンス・アップデートの労力を最小限に抑える
- コンテンツの量がどれだけ増えても、SEO的にユーザーフレンドリーなサイトが維持できる
ことを目的に作られたツールだからです。
ただ、そのせいでサイトのコンテンツとデザインが分離されているので、ある程度パーツを追加したり、パーツの位置を変えたりといったレイアウトのカスタマイズは可能ですが、動的リストページのリピーター等や動的アイテムページのコンテナのサイズは簡単に変更できません。
CMSの使い方&カスタマイズ(私の場合)


ここからは「PeekaBoo」の「新入荷」と「ギフトアイテム」のセクションと関連ページの、実際の作り方&カスタマイズの仕方を紹介します。
プリセットを使った「新入荷」のページとセクション作成


プリセットの導入

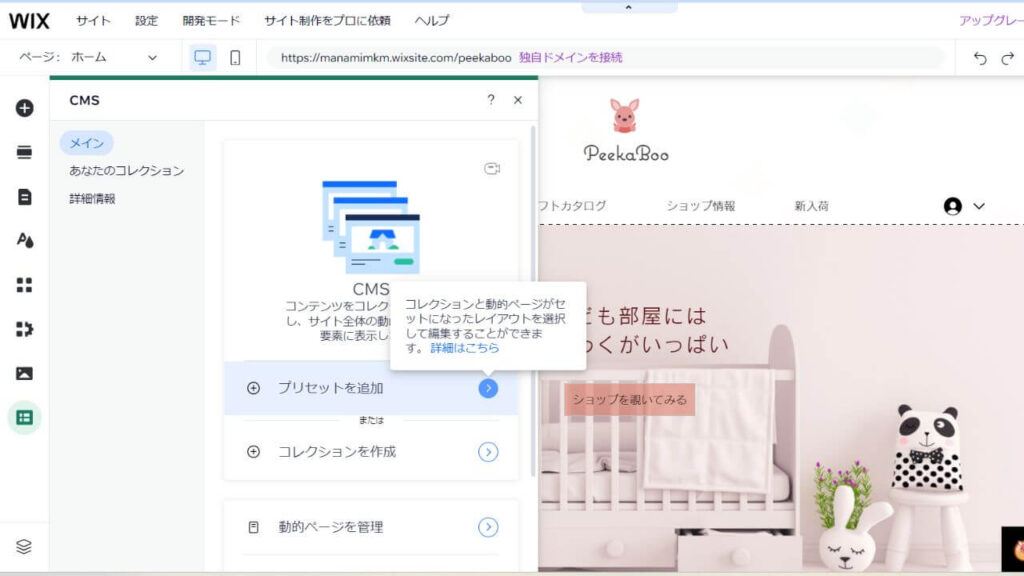
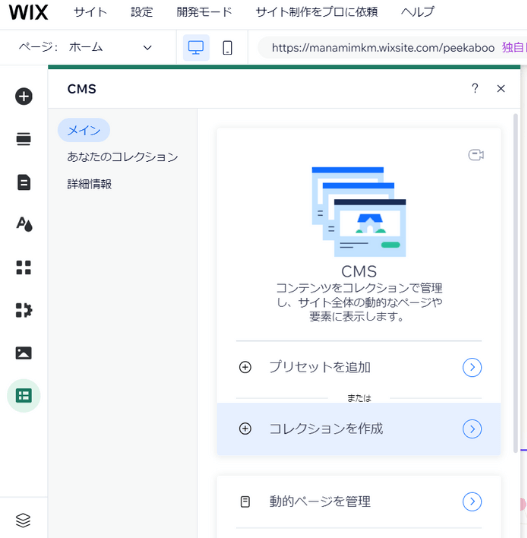
1.「CMS」アイコンをクリックし、「プリセットを追加」を選択。

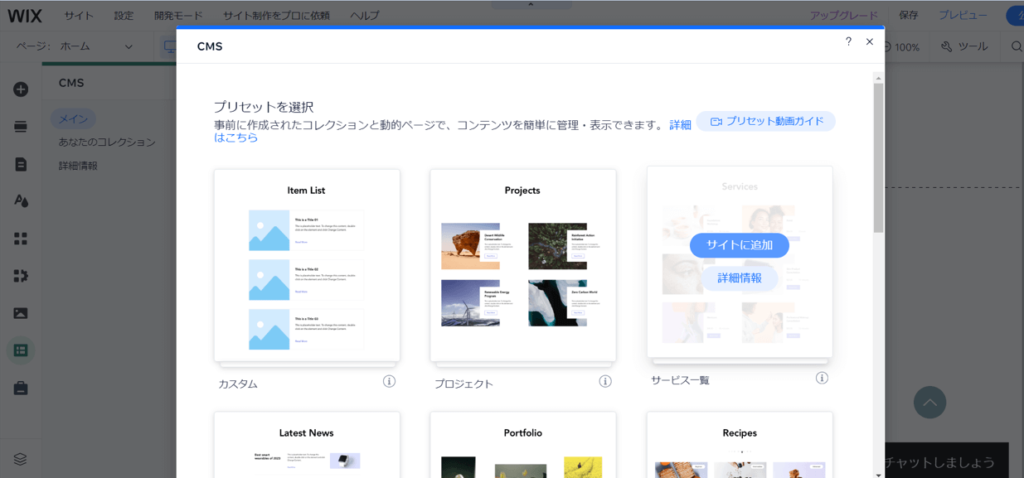
2.希望に近い形のリピーターを選び、「サイトに追加」をクリック。

3.2つの動的ページが自動生成されて、コレクションの編集画面にジャンプします。
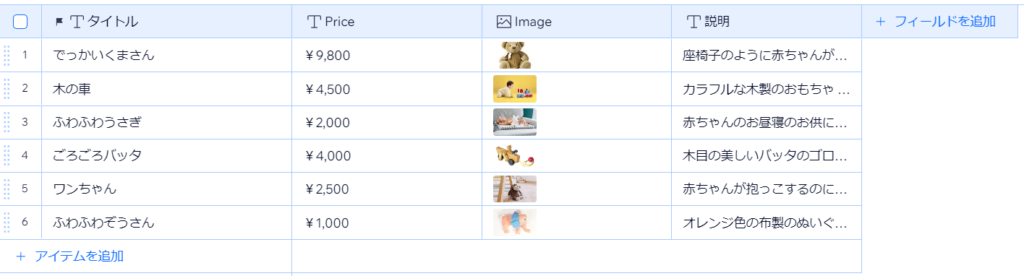
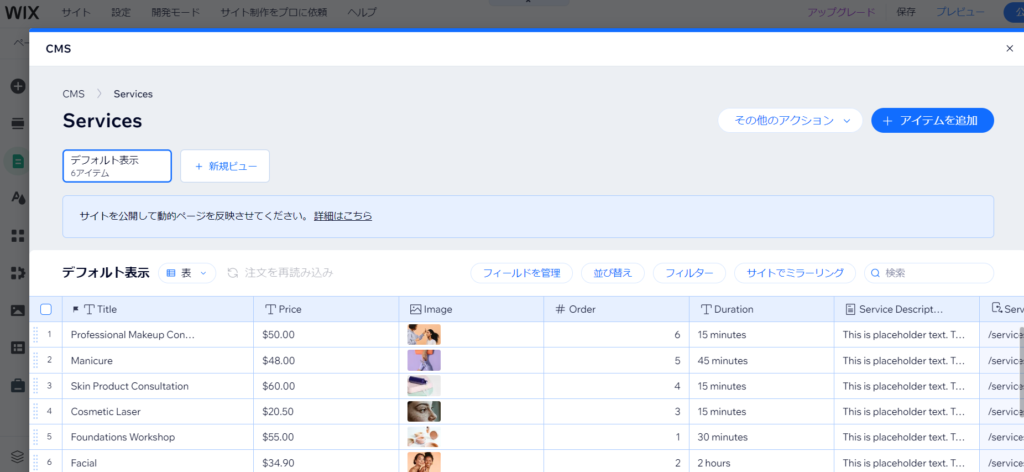
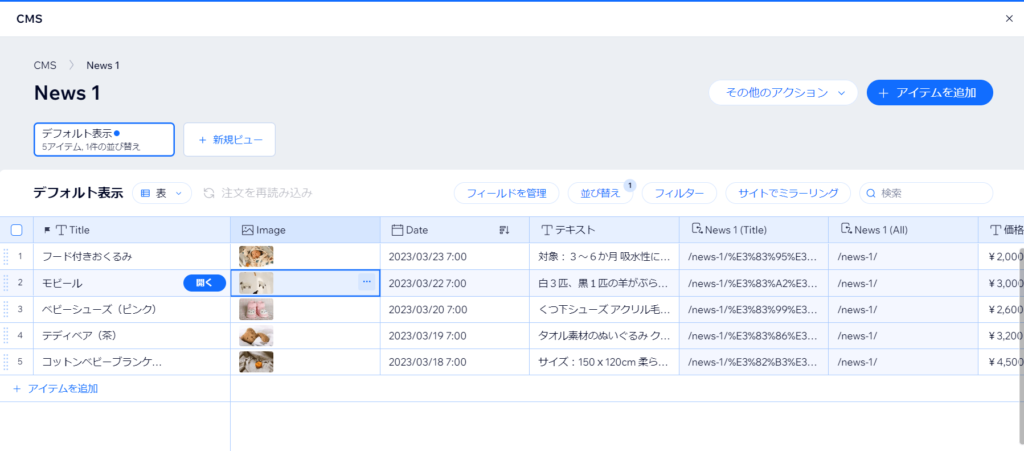
コレクションの編集

フィールドの編集(追加・削除・タイトルの変更など)は表の最上段の該当するボックスをクリック。
アイテムはダブルクリックするか、1クリックで出てくる「開く」をクリックして、大きな画面で編集します。
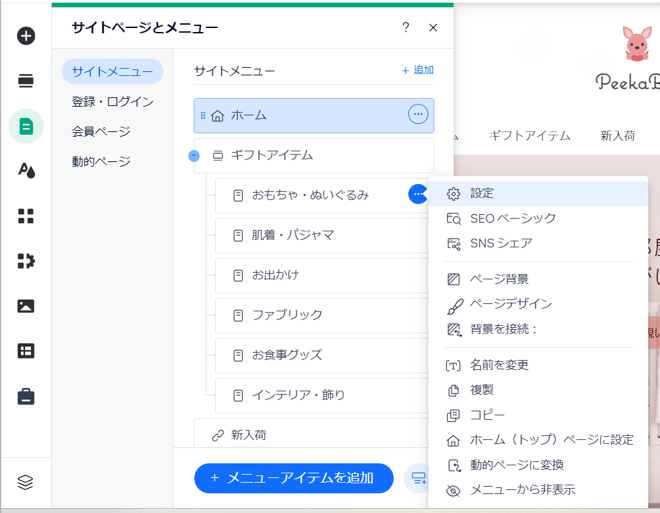
*コレクション名(例ではNEWS1)は、この画面ではなく、「ページ・メニュー」アイコン→「動的ページ」をクリックし、該当するページ名の横の3点リーダーをクリックして変更します。
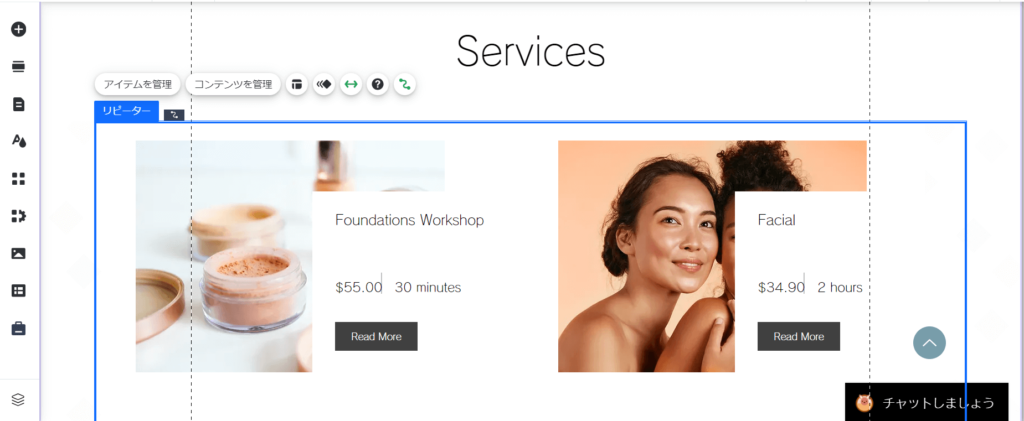
動的リストページのデザイン・レイアウトの編集

セクションやストリップは背景を変えられます。(セクション内またはストリップ内をクリックして編集)
リピーターのサイズは、幅(それも全幅かページ幅の2択)しか変更できません。(リピーター内をクリックして編集)
コンテナは、サイズの変更はほとんどできませんが、コンテナ内を1クリックすると、背景色を変えたり(背景を変更するボタンをクリック)、コンテナに枠線や影をつける(デザインのアイコンをクリック)ことが可能です。
コンテナ内のアイテムは、コンテナの中に納まっている限り、サイズやレイアウトを変更できます。(無用であれば、削除もできます。)
また、アイテム内で1クリックすると、デザインの編集(「テキストのデザイン」ボタンやデザインアイコンをクリック)ができます。
なお、動的リストページにはリピーターの外とコンテナの中に新たにパーツを追加することが可能です。
しかもコンテナ内に挿入した場合は、1つのコンテナに入れるだけで、自動的に他のコンテナにも同じパーツが入ります。
ただし、このパーツはコレクションのアイテムに接続されていないので、つなげたい場合は、リピーター内をクリックして現れる「紐づけ」アイコンをクリックして、手動で接続させる必要があります。
| 紐づけのアイコン | |
| データセット設定のアイコン |
ちなみに、ページ内にある「データセット設定」アイコンをクリックすると、最大いくつまでコンテナを表示するか設定できます。
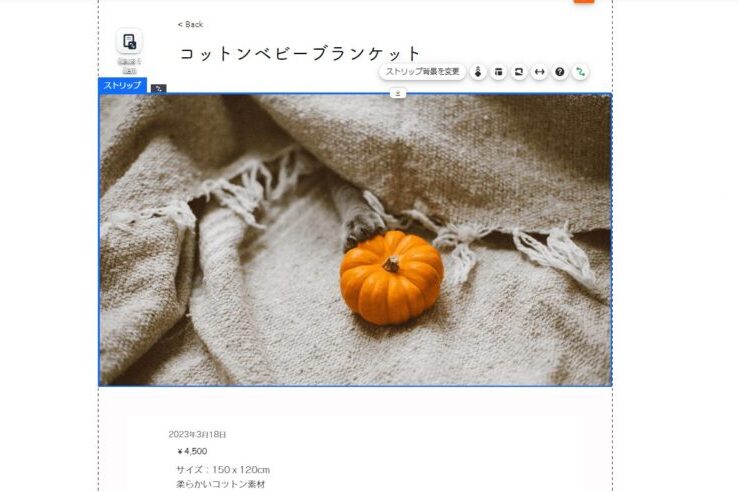
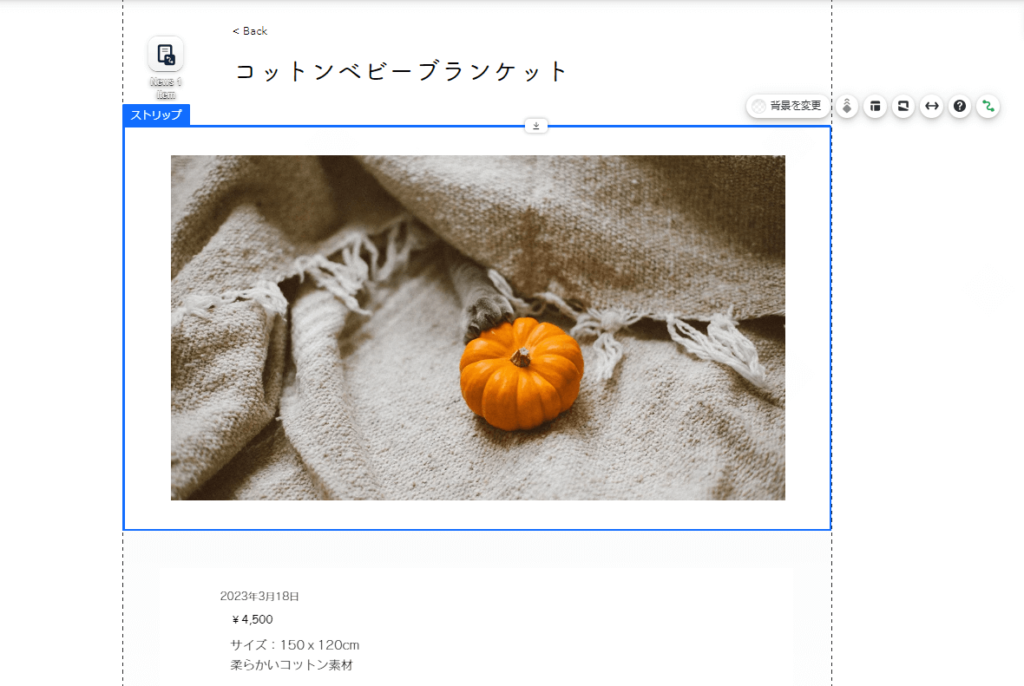
動的アイテムページのデザイン・レイアウトの編集
1つのコンテナのコンテンツだけを表示しているのが動的アイテムページです。
デザインの編集の仕方は、基本的に動的リストページと同じです。


ただ、画像は背景扱いになっているので、1クリックでサイズ変更というわけにはいきません。
1.画像の入ったストリップ→「紐づけ」アイコンをクリックして、「接続設定」内の「カラム背景の接続先」を「接続されていません」に変更。
2.「背景を変更」をクリック。
3.「設定」をクリックして、「不透明度・色」を0%に変更。
4.カラム内に「パーツ」から「画像」(何でもよい)を挿入。
5.好みのサイズに変更。
6.挿入した画像→「紐づけ」アイコンの順にクリックして、「接続設定」内の「画像元の接続先」に「画像」を選択。
これで、すべての動的アイテムページの画像サイズが変更されます。
*私の場合、動的アイテムページには、トップページのセクション内と動的リストページから行けるようになっていますが、リストページと中身が全く同じなので、あえてリンク(紐づけ)があることを目立つ形にしていません。(「PeekaBoo」はあくまでもデモサイトなので、商品説明等、まったく作りこんでいません。)
トップページ(セクション内)への動的リストページの挿入・編集

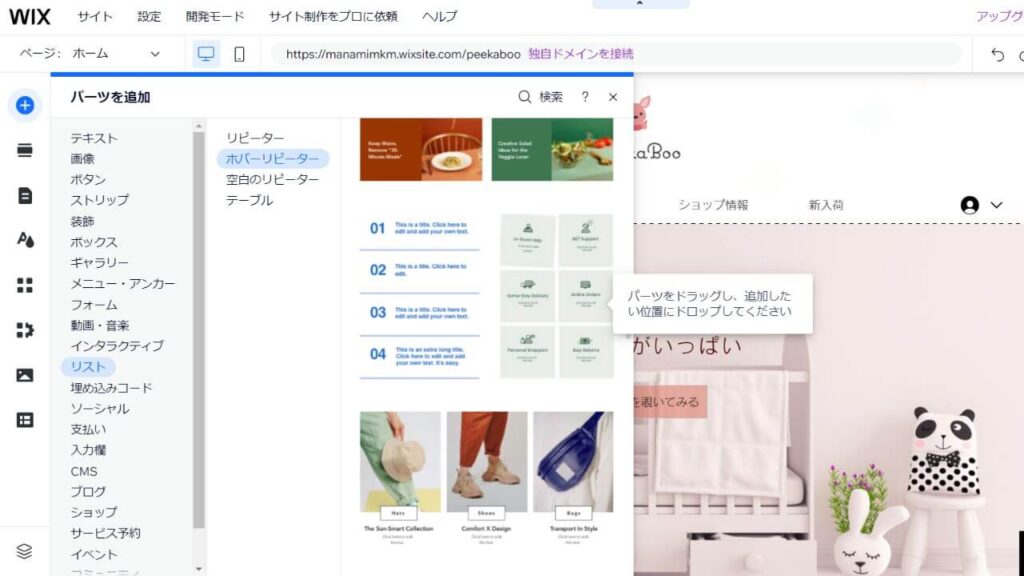
リピーターの挿入

1.エディタ画面でトップページ(ホーム)を開く。
2.「パーツを追加」→「リスト」をクリック。
3.自分の好みに一番近いパーツを追加したい位置にドロップ。
*私はリピーターを挿入しましたが、CMSの「用語の説明」でも説明したように、テーブルやギャラリーを挿入して、コレクションのコンテンツに紐づけすることも可能です。
デザインの編集
トップページに挿入したリピーターは、プリセットで動的リストページに導入されたリピーターと異なり、リピーターそのものもサイズ変更が可能です。
コンテナやアイテムも、追加や削除からレイアウトを含むデザインの編集まで、自由にカスタマイズできます。
紐づけ

1.リピーター内を1クリックしたのち、紐づけのアイコンをクリック。
2・「データセットの選択」:「新入荷(私は選んだリピーター名NEWS1から変更してません)のデータセット」を選択。
3.「接続」:個々のアイテム(パーツ)の接続先をコレクションのコンテンツの中からそれぞれ選ぶ。
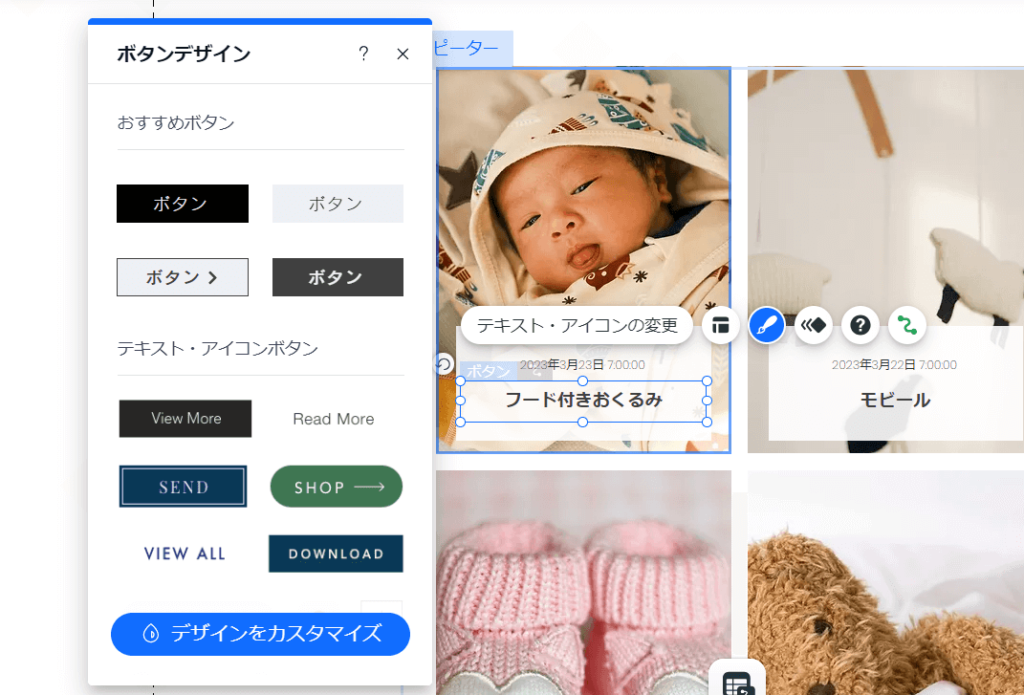
タイトルをクリックして、動的アイテムページに飛ばす方法
リピーター内ではテキストにリンクを貼ることはできませんが、ベクターアートやボタンになら貼ることが可能です。
そしてボタンは枠線や背景を消してテキストっぽく見せかけられます。

1.コンテナ内に適当なボタンを追加挿入する。
2.「デザインをカスタマイズ」ボタンをクリックして、枠線や背景を消す。

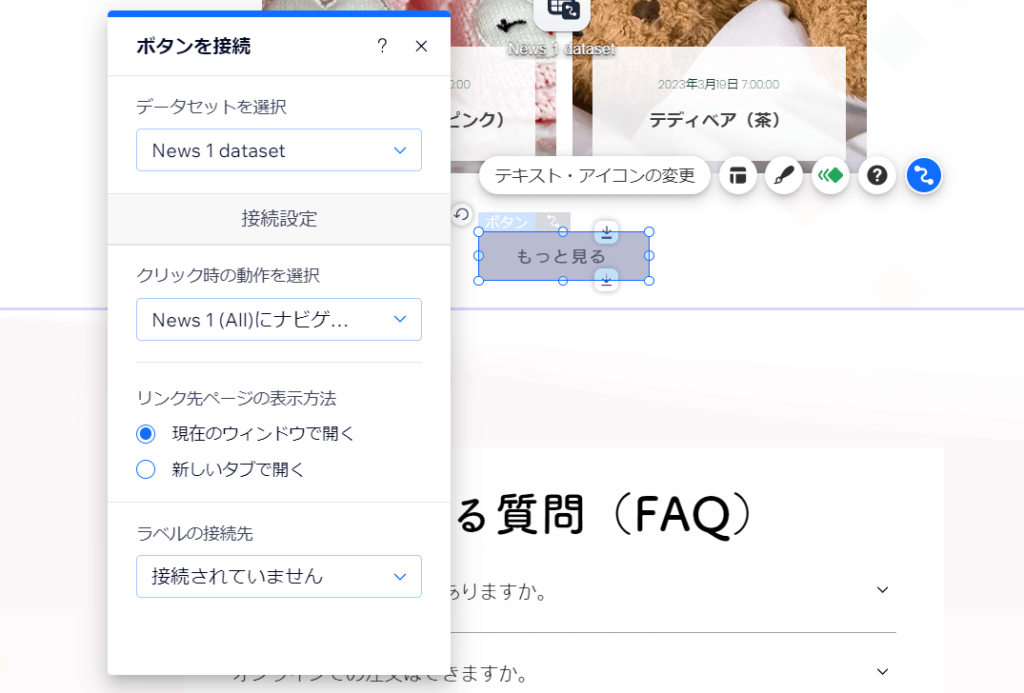
3.ボタンを1クリックしたあと、紐づけのアイコンをクリック。
4.「接続設定」の中の「クリック時の動作を選択」:「動的アイテムページにナビゲート」を選択。
*私の場合は「News 1(タイトル)」
「ラベルの接続先」:「Title(テキスト)」を選択。
この編集は、すべてのコンテナに自動で適応されます。
動的リストページへのナビ
動的リストページへは、リピーターの外に追加したボタンからジャンプさせています。

1.ボタンを1クリックしたあと、紐づけのアイコンをクリック。
2.「データセットの選択」:「新入荷のデータセット(News 1)」を選択。
3.「接続設定」の中の「クリック時の動作を選択」:「動的リストページにナビゲート」を選択。
*私の場合は「News 1(オール)」
プリセットを使わない「ギフトアイテム」のページとセクション


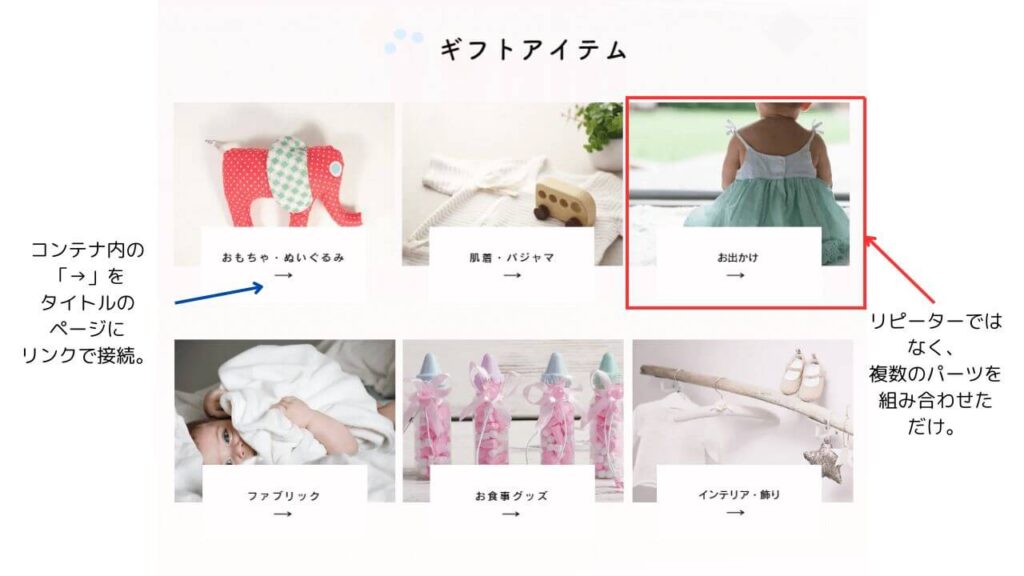
各ギフトアイテム(カテゴリー)のページ(上右の画像参照)は、一見するとリストページのように見えるかもしれませんが、CMSの観点からすると、新入荷の動的アイテムページのような存在です。
実際のところ、このPeekaBooのサイトに、新入荷の動的リストページにあたるような、ギフトアイテム(カテゴリー)のリストページはありません。
コレクションの作成
各ギフトアイテムページは、誰でも簡単にアップデートできるように、リピーター+CMSのコレクションで作成しています。

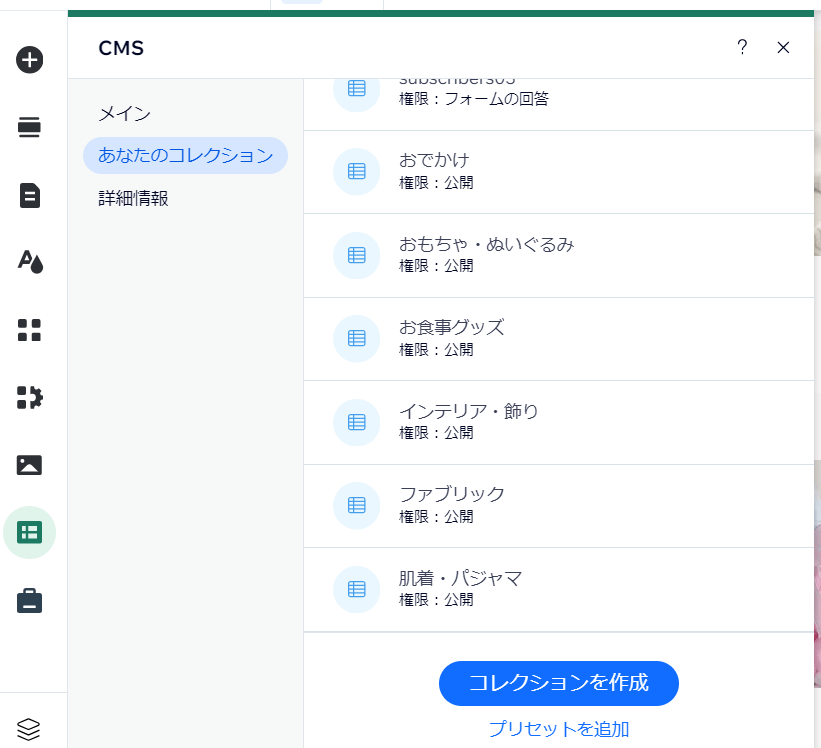
1.「CMS」アイコンをクリック。
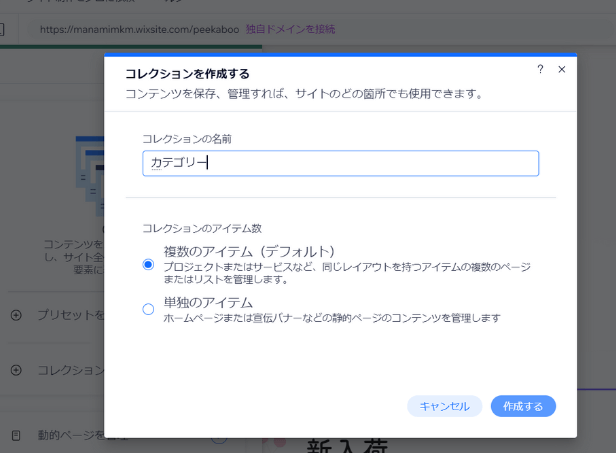
2.「コレクションを作成」をクリック。

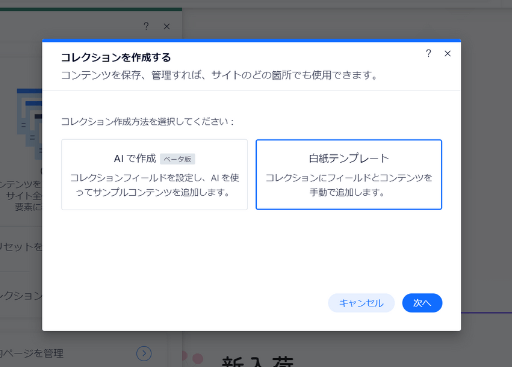
3.「AIで作成」か「白紙テンプレート」のどちらかを選択。
私は「白紙テンプレート」を選択。

4.コレクション名を決め、「作成する」をクリック。
*実際のコレクション名は「カテゴリー」ではなく、「おもちゃ・ぬいぐるみ」を始めとするカテゴリー名にしています。
私はリピーターを使って、動的リストページのようなページを作りたかったので、「コレクションのアイテム数」は「複数のアイテム(デフォルト)」のまま。

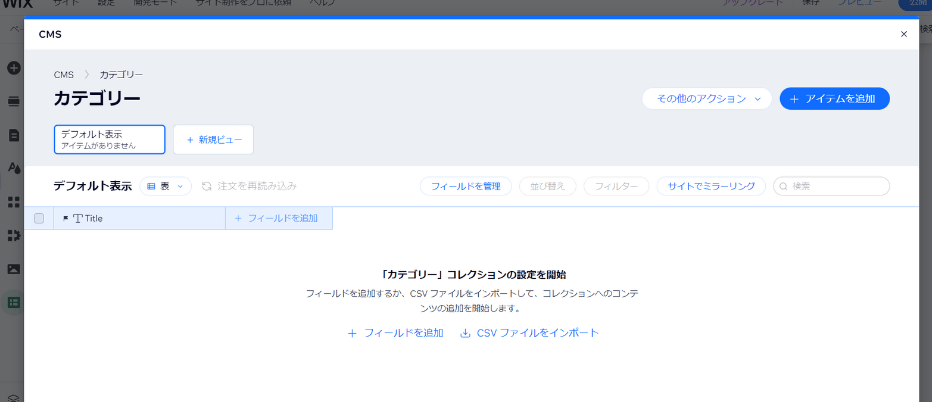
5.「フィールドを追加」をクリック。

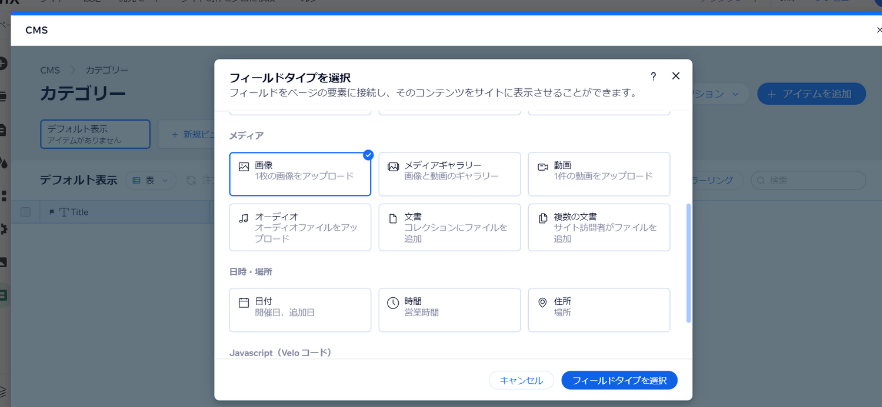
6.リピーターのコンテナ内に入れたいアイテムのフィールドタイプを選択。

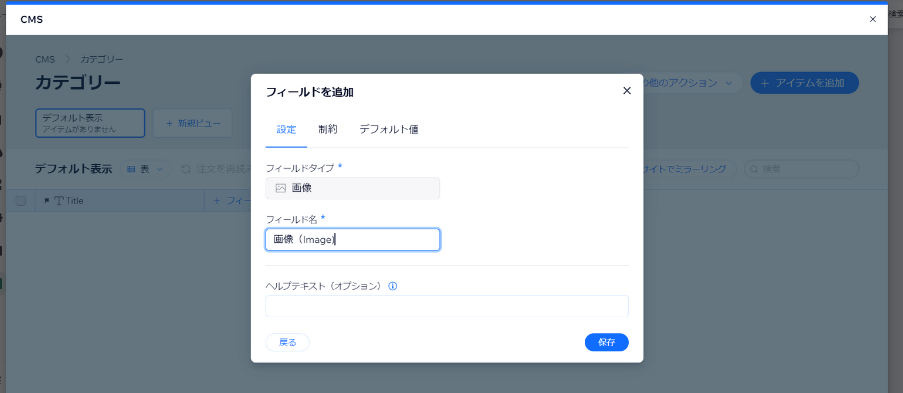
7.好きな「フィールド名」をつけて、「追加」をクリック。
8.ステップ5~7を繰り返して、必要なフィールドの追加が終わったら、右上の青い「アイテムを追加ボタン」を押すか、表のボックスをクリックして、アイテムを追加。

作り終わったコレクションは、CMS内の「あなたのコレクション」に収納されています。
私の場合、6つのカテゴリー(ギフトアイテムページ)が必要だったので、ステップ1~8を繰り返して、6つのコレクションを作成しました。
コレクションを連動表示するためのページの作成

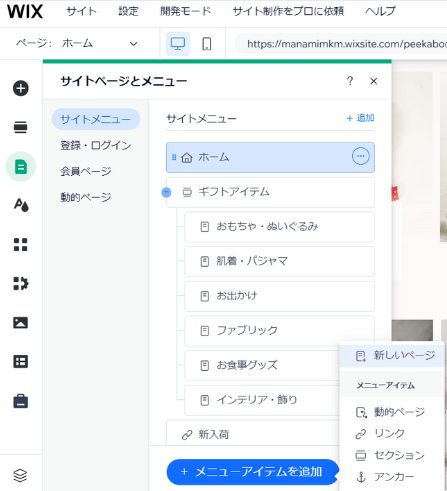
1.「ページ・メニュー」アイコンをクリック。
2.「メニューアイテムを追加」ボタン→「新しいページ」をクリック。
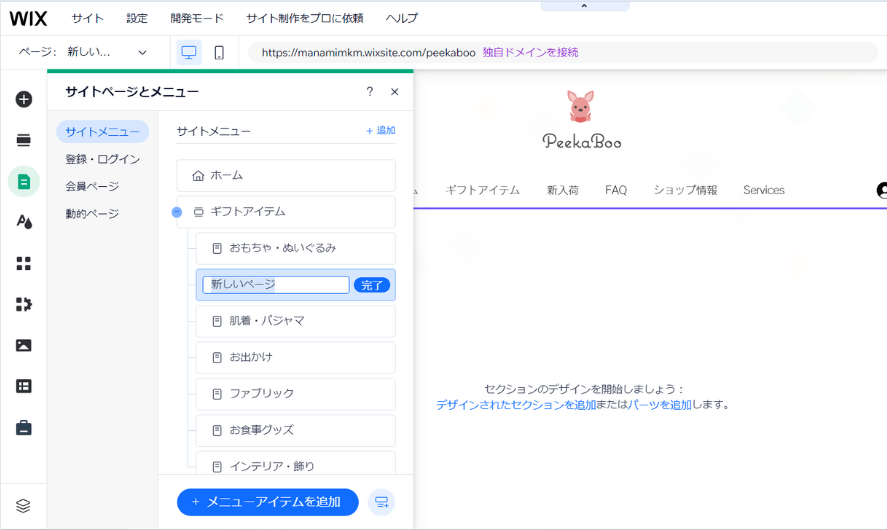
3.好きなテンプレートのページか白紙のページを追加。
私は「白紙のページ」を追加。

4.好きなページ名(コレクション名と同じだと、紐づけの際に分かりやすい)をつけ、「完了」をクリック。
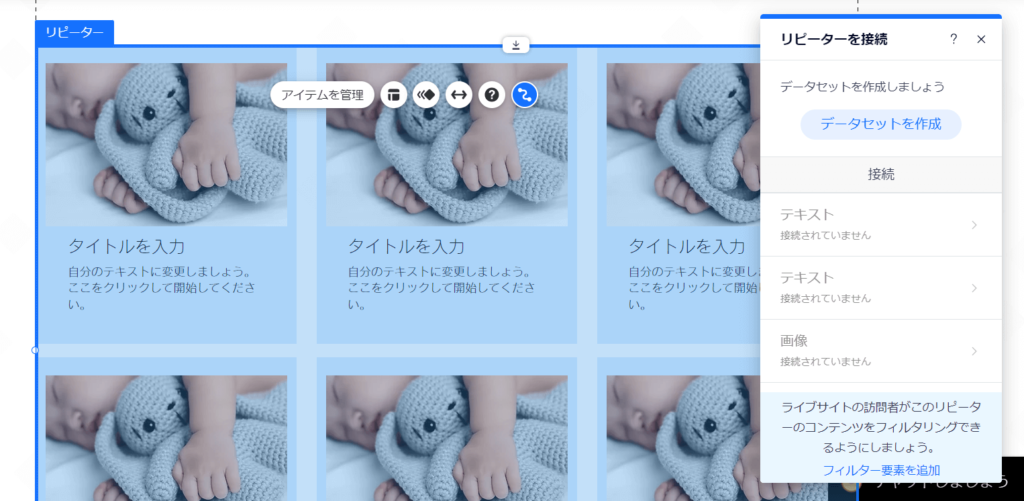
リピーターの挿入&ページのデザイン編集
リピーターの挿入の仕方とページのデザイン・レイアウトについては、前述の「トップページ(セクション内)への動的リストページの挿入・編集」を参照してください。
データの接続

1.リピーター内を1クリックしたのち、紐づけのアイコンをクリック。
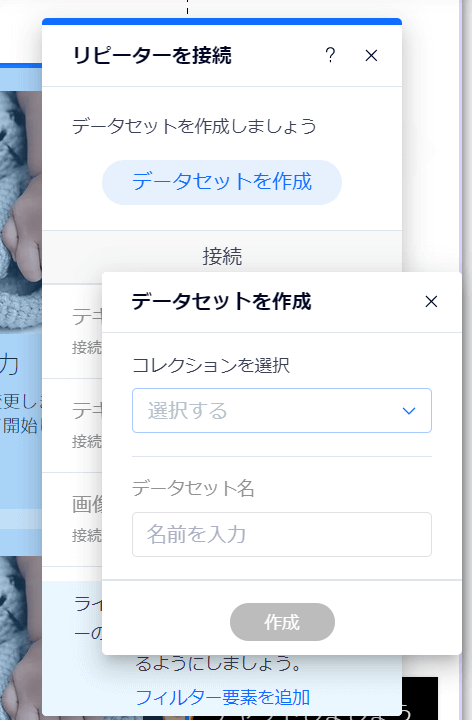
2.「データセットを作成」をクリック。

3.「コレクションを選択」:作っておいたコレクションの中から、このページ用のコレクションを選択。
4.自動的に「データセット名」が入るので、「作成」をクリック。

5.「接続」の中のアイテムごとに紐づけする先を選択。
ページの複製
PeekaBooのサイトには、ギフトアイテムのカテゴリー1つにつき1ページ必要なので、コレクションを6つ作成したように、ページも6ページ作成する必要があります。
上のページ作成の手順を6回繰り返すのは面倒なので、残りの5ページは作成済みのページを複製します。

1.「ページ・メニュー」アイコンをクリック。
2.コピー元となるページ名の横にある3点ドットをクリック。
3.「複製」をクリック。
4.新しいページに名前を付ける。
これを必要なページ数(私の場合は全部で5回)繰り返します。
ただし、コピーでできたページは、元にしたオリジナルページのコレクションに紐づけされたままです。

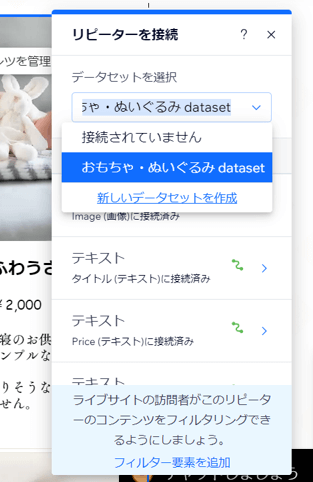
1.リピーター内を1クリックしたのち、紐づけのアイコンをクリック。
2.「新しいデータセットを作成」をクリックして、新しいページにあったコレクションを選択。
3.新しく作ったデータセットが選択されたら、続いて「接続」の中の各アイテムの紐づけ先を変更。データセットは新しいものを選択、「接続設定」で各アイテムの接続先も変更します。
*新しいデータセットの作成と紐づけ先の変更は、ページごとに行う必要があります。
トップページ(セクション内)へのギフトアイテムページリストの挿入

このセクションの作り方は、基本的には「トップページ(セクション内)への動的リストページの挿入・編集」と同じです。
けれど、ここではリピーターは使わず、複数のパーツを組み合わせたかたまり(コンテナのようなもの)をコピーして3x2列に並べ、リピーターのような見た目にしています。(たまたまリピーターを使わなかっただけです。)
また、どのパーツもコレクションのコンテンツと紐づけはせず、代わりにパーツの1つ(→)に各ギフトアイテム(カテゴリー)のページへのリンクを貼っています。
例:
「おもちゃ・ぬいぐるみ」の下の「→」をクリックすると、「おもちゃぬいぐるみ(カテゴリー)のページ」に飛びます。
なお、このセクションのデザインはカスタマイズし放題です。
最後に
WixのCMSは、1度きちんと仕組みを理解すれば、デザインのカスタマイズの幅を広げられるようになります。
上の説明でもうまくいかない場合は、ご連絡いただければお力になれるかもしれません。
また、「Mana Mahna まなまなのポートフォリオ」では、特に個人事業主や中小企業向けのサイト制作等のご依頼を承っていますので、よかったらそちらもご覧ください。
なお、Wix以外で簡単にサイトが作れる制作ツールをお探しなら、
あたりがおすすめです。
好みもありますし、それぞれにメリット・デメリットがあるので、興味があれば、以下の比較記事をご覧ください。
\サイトデザインや制作のお仕事をお探しですか?/
ITフリーランス向け案件ダイレクトスカウトサイト【xhours】は、ITフリーランス向けのダイレクトスカウトサイトです。
希望条件を登録するだけで、あなたに興味をもった企業から条件にマッチした案件スカウトが届きます。案件の検索・応募も可能です。
【エイジレスエージェント】は、40~50代のIT人材に特化した転職支援サービスです。100社を超えるITコンサル企業との間に強力なネットワークを持ち、人事制度や雇用制度を熟知しているコンサルタントが無料の転職相談に乗ってくれます。
日本最大級のオンラインお仕事マッチングサイトCrowdWorks(クラウドワークス)では、サイト制作の仕事を始め、200種類以上のお仕事とのマッチングが可能です。
ユーザー数は443万人と業界No.1。テレビや新聞でも話題沸騰のCrowdWorks(クラウドワークス)なら、登録しておいて損はありません。
もしまだなら、知名度の高いココナラもお勧めです。
\この記事がお役に立ったなら/