Googleのコアアップデートのあおりを受け、サイトの表示回数が突然それまでの3分の1に激減しました。
「コツコツと記事をアップしていれば、そのうち何とかなるだろう」と楽観視していましたが、激減から数か月たっても表示回数は以前の2分の1ほどのところで停滞中。
「これは何とかしたほうがよさそうだ」と思っていたところ、「Pinterest(ピンタレスト)を利用すれば、Googleコアアップデートに振り回されず、独自にアクセス流入が期待できる」という記事をいくつか見つけました。

早速ピンタレストと自分のサイトを連携させようとしましたが、説明通りにやっても、ウェブサイトが認証されません。(またかよ~!)
\The Moneytizerの導入でエラーに悩まされたら/
最終的には無事に認証されましたが、今回は認証にいたるまでの試行錯誤を紹介します。
この記事を読んでわかること
- ピンタレストとウェブサイトの連携
- エラーが出た時に試したこと
- ウェブサイトの認証なしでウェブサイトとピンタレストをつなげる方法
- ウェブサイトの認証が成功した方法
この記事はピンタレストのウェブサイト認証エラーでお困りの人向けです。
ピンタレストとウェブサイトの連携
そもそもピンタレストとウェブサイトの連携には、ピンタレストのビジネスアカウントが必要です。
手順1:ビジネスアカウントの作成
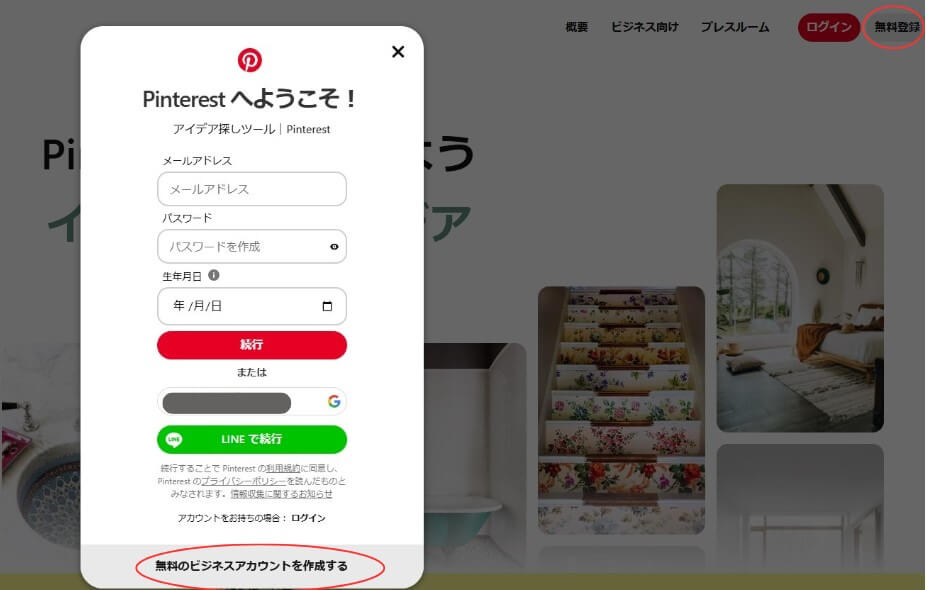
まだピンタレストのアカウントを持っていない人は、ピンタレストのHPから「無料登録」をクリック、「無料のビジネスアカウントを作成する」に進んでください。

すでに個人アカウントを持っている人は、ビジネスアカウントに切り替えてください。
ビジネスアカウントへの切り替え方はこちらを参照。
手順2:ウェブサイトのドメイン所有権の認証
プロフィールの設定で自分のサイトのURLを登録したと思いますが、それだけではピンタレストとサイトを紐づけしたことにはなりません。
ウェブサイトのドメイン所有権の認証が必要です。
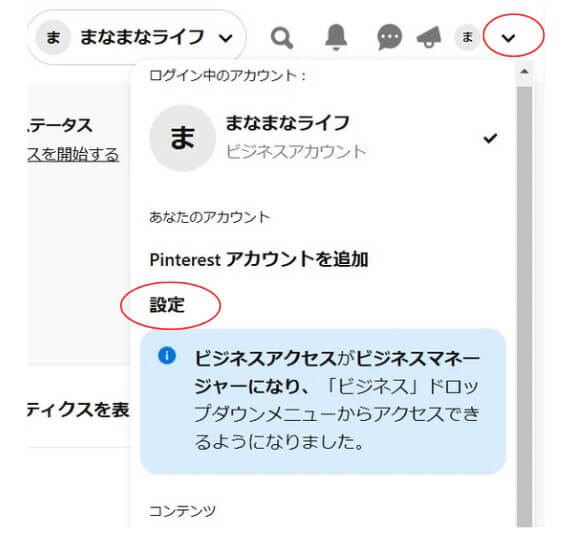
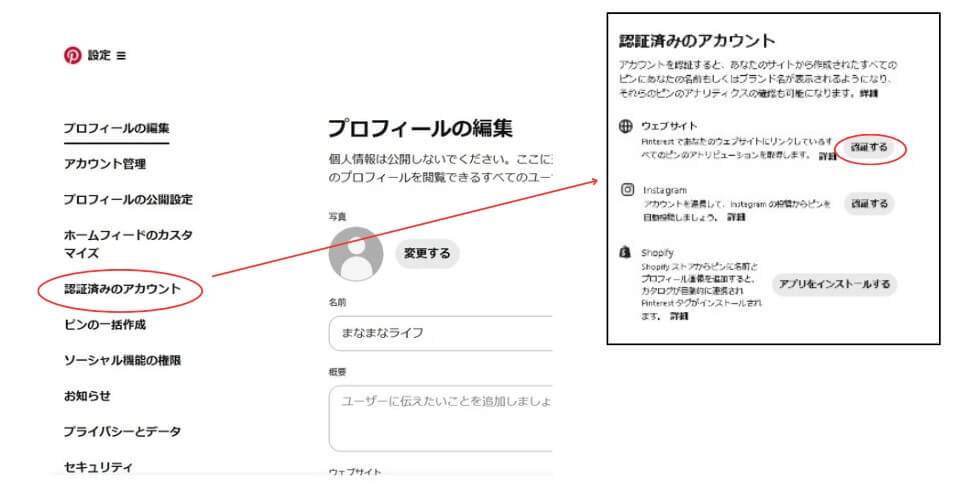
1.ピンタレストにログインし、プロフィール横の下向き矢印をクリック、その後「設定」をクリック。

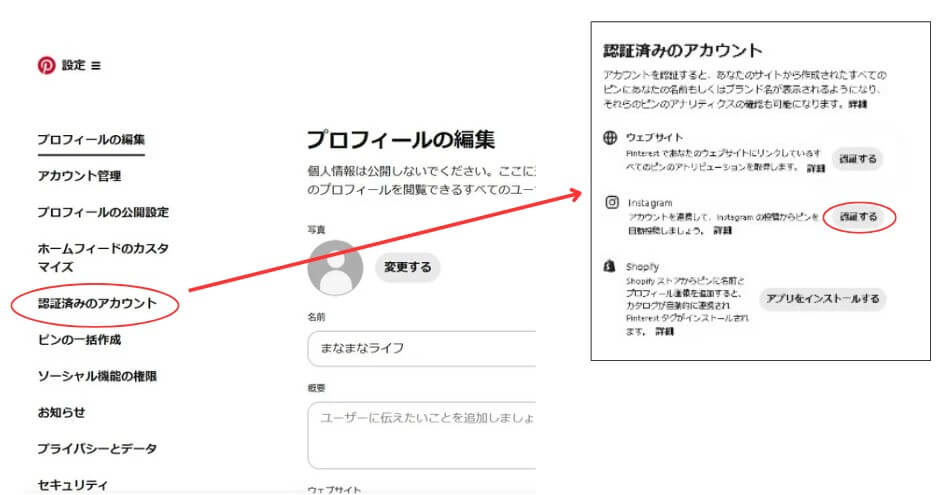
2.「認証済みのアカウント」をクリックし、「ウェブサイト」横の「認証する」をクリック。

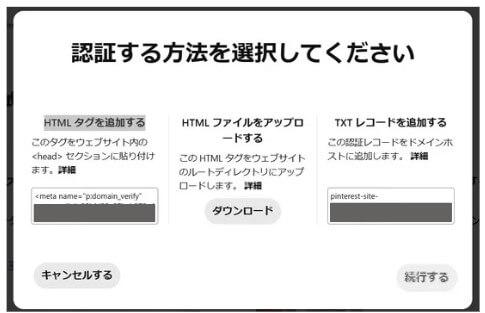
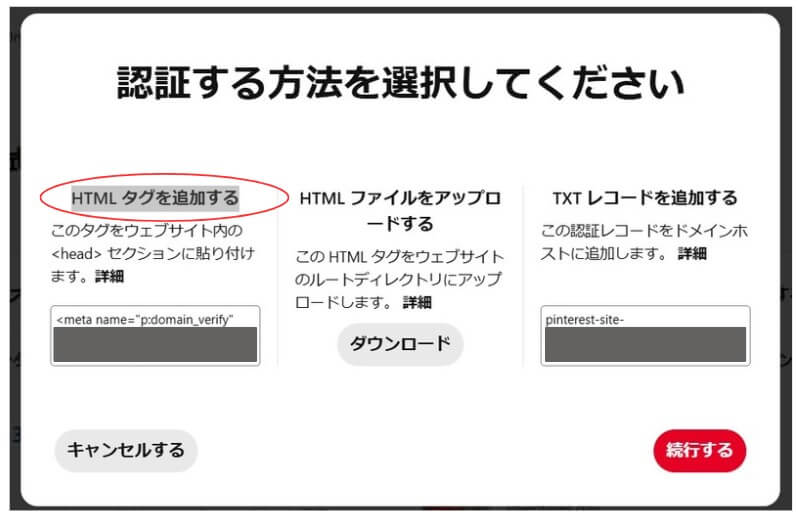
3.3つの認証方法が提示されるので、「HTML タグを追加する」を選択。下枠内をクリックして、コードをコピー。(「続行する」はクリックしません。)

ここでウェブサイトの画面に移動します。(以下の説明・画像は、WordpressのCocoonテーマを使用したサイトの場合です。)
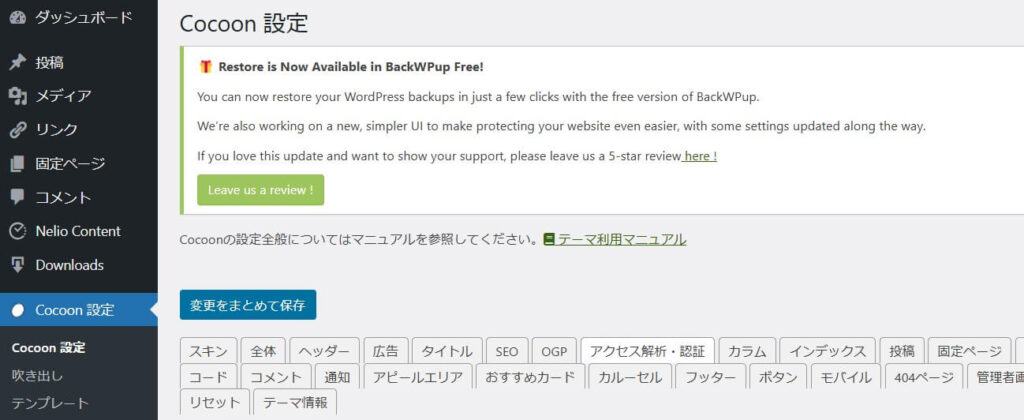
4.管理画面から「Cocoon設定」→「アクセス解析・認証」と進む。

5.「その他のアクセス解析・認証コード設定」内の「ヘッド用コード」に先ほどコピーしたコードを貼り付ける。(アドセンスの認証コードを貼っている人はうっかり消してしまわないように!)

6.一番下までスクロールして「変更をまとめて保存」をクリック。
再びピンタレストの画面に戻ります。
7.赤色に変わった「続行する」をクリック。

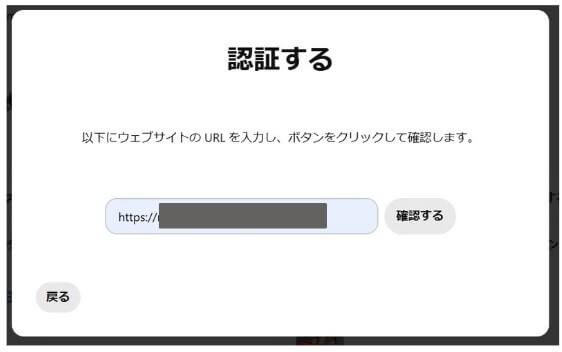
8.ウェブサイトのURLを入力して「確認する」をクリック。

ふつうはこれで完了です。(WAFをOffにしていた人は忘れずにOnに戻しておきましょう。)
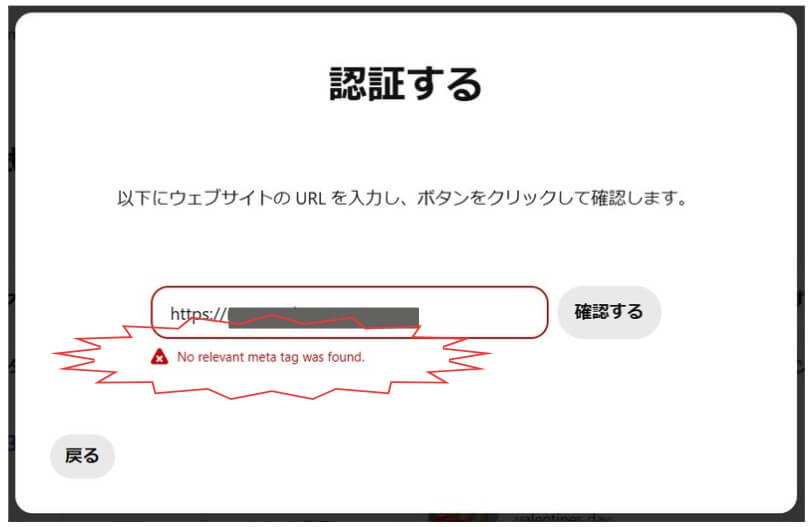
ところが、私の画面に出てきたのは「No relevant meta tag was found.(適切なメタタグが見つかりませんでした。)」というエラーメッセージ!

エラーが出た時に試したこと
調べてみたところ、何人か同じようなエラーに見舞われた人がいたので、まずはその人たちの解決策を試してみることにしました。
- ウェブサイトとピンタレスト両方のキャッシュの削除とPCの再起動
- 管理画面から「外観」→「テーマファイルエディター」に移動し、「Cocoon(親テーマ)」内の「Theme Header (header.php)」をクリック。「<head>」の直下にコピーしておいたHTMLタグを貼り付けて「ファイルを更新」
結果は相変わらず「No relevant meta tag was found.」。
「HTMLファイルのアップロード」と「TXTレコードの追加」はしたくなかったので、最後の手段で
- ピンタレストのヘルプセンターで問い合わせ
をすることにしました。
- 「プロフィール、機能、および設定」→「プロフィールと設定」を選択して「続行」をクリック。
- 「その他」を選択して「続行」をクリック。
- 「ユーザー情報」を入力して「続行」をクリック。
- メールのタイトル:No relevant meta tag was found.
本文:I have pasted the meta tag into my website but Pinterest can’t find it. Can anyone please help me with this?(自分のサイトにメタタグを貼り付けたけど、ピンタレストは見つけられないと言っています。誰か助けてくれませんか?)
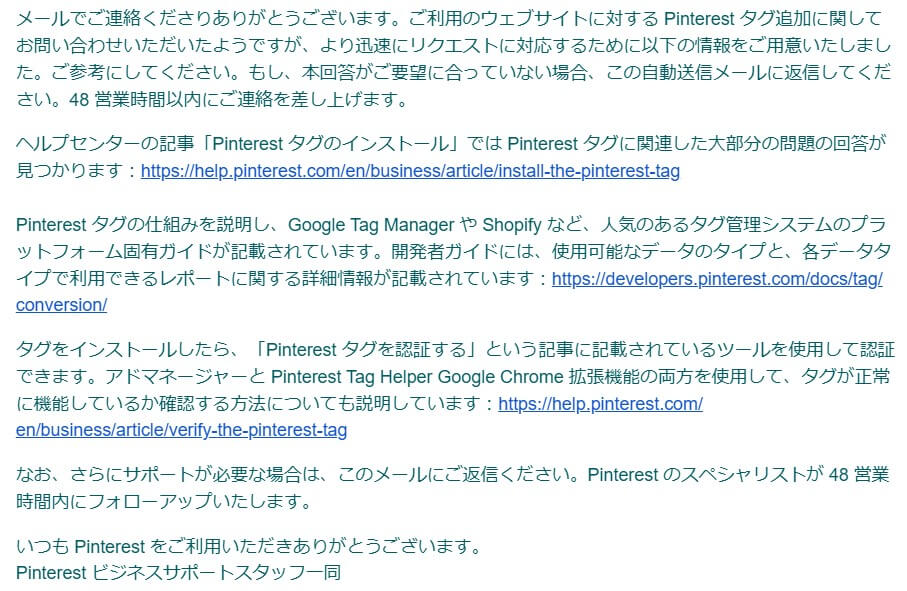
すると「Pinterest ビジネスサポートスタッフ一同」からすぐに返信がありました。

そこで、メールにあったヘルプセンターの「Pinterestタグを認証する」と言う記事を読み、
- サイトに、Pinterestタグを自動的に追加してくれる無料のプラグイン「PixcelYourSite」をインストール
して、指示通りに作業を進めていったところ、有料のAdd-on(拡張機能)が必要だと分かりました。
もともとプラグインを増やすのに乗り気でなかったこともあり、この方法は断念。
「All In One SEO (AIOSEO)」プラグインを利用してタグを追加する方法を紹介している人もいましたが、以前このプラグインのせいでブログに不具合が生じたことがあったので、この方法も却下しました。
もうウェブサイトの認証はあきらめることにし、ヘルプデスクにも「ヘルプセンターの記事を見てWordpressに PixelYourSiteをインストール・有効化しましたが、有料のアドオンをダウンロードするつもりはないので、PixelYourSite以外の方法を探します。ピンタレストと私のサイトはとことん縁がないようです。」と書いて送っておきました。
ウェブサイトの認証なしでウェブサイトとピンタレストをつなげる方法
ウェブサイトとピンタレストの連携に見切りをつけたおかげで、新たなひらめきを得ました。

インスタグラムとピンタレストの連携です。
当サイトは「Nelio Content」という無料のプラグインを使って、サイトの記事をインスタグラムに自動投稿しています。
つまり、「ウエブサイト→インスタグラム→ピンタレスト」という流れで、ウェブサイトとピンタレストを紐づけようというわけです。アクセス解析とかはできないと思いますが、ゼロよりはましです。
ピンタレストとインスタグラムの連携(インスタグラムからピンタレストに自動投稿)
1.「ウェブサイトのドメイン所有権の認証」のときの手順と同様に、プロフィール横の下向き矢印をクリックしたのち、「設定」→「認証済みのアカウント」をクリックし、「Instagram」横の「認証する」をクリック。

2.ポップアップで表示されるインスタグラムにログインする。
3.「許可」を選択して、「プロフィール情報」と「メディア」の両方の権限を付与すれば、連携が完了。
4.「自動投稿」の設定が表示されるので、投稿の保存先となるボードを選択して保存。
5.(自動投稿が完了した後)ピンタレストに保存されたピン(インスタグラムからの自動投稿)のリンクをウェブサイトのリンクに変更する。
ピンのリンクの変更の仕方

1.プロフィールをクリック。

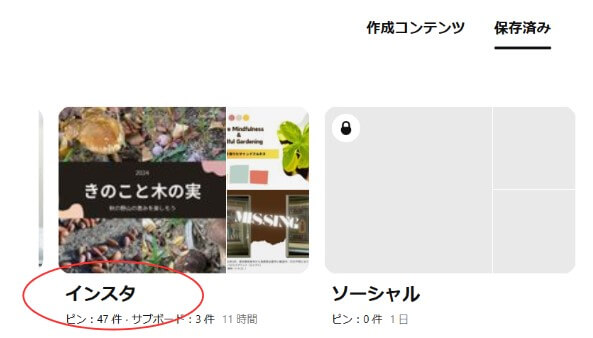
2.インスタからの自動投稿を保存しているボードをクリック。
*現時点ではボード名をわかりやすいように「インスタ」にしていますが、キーワードを含めた別の名称にしたほうがいいという話も…。

3.リンクを変更したいピンの上でクリック。

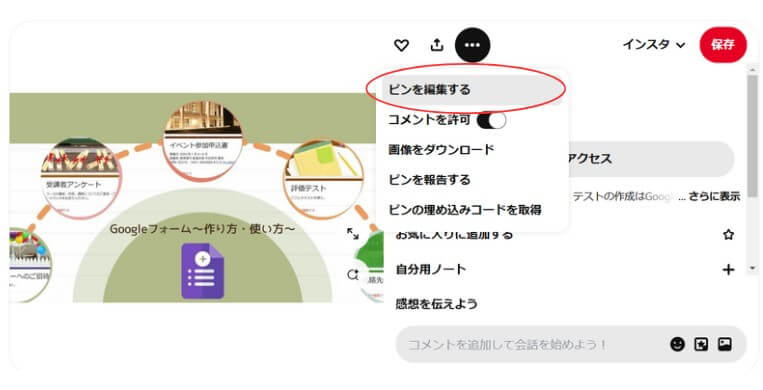
4.3点リーダーをクリックして「ピンを編集する」を選択。

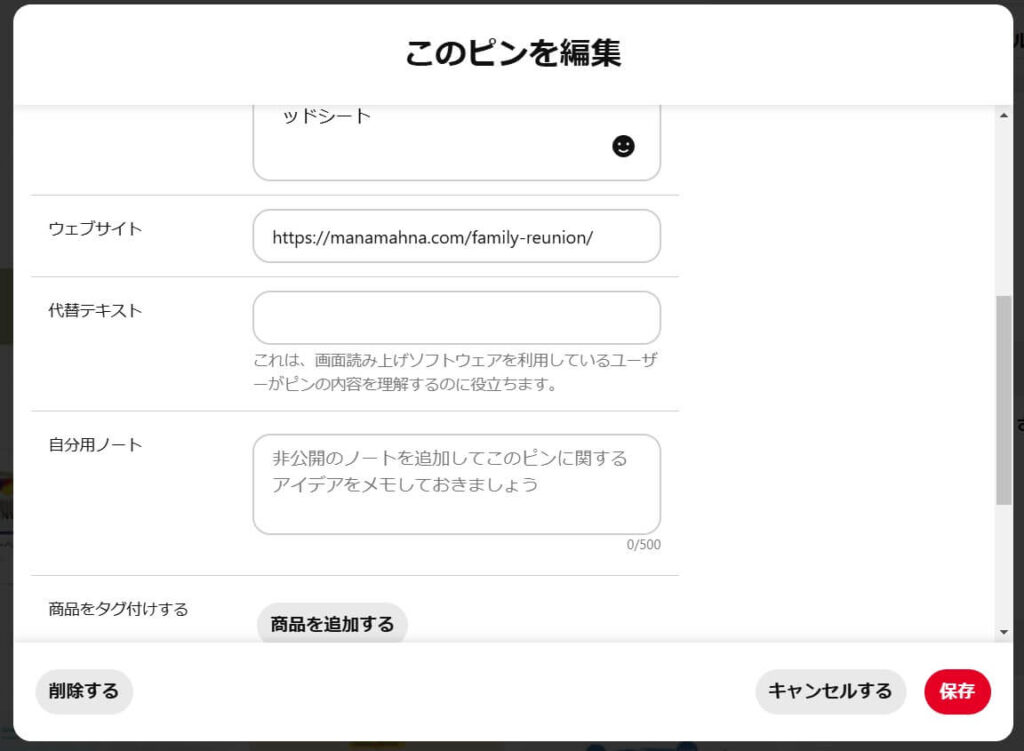
5.リンク先のURLをインスタグラムからウェブサイトのものに変更する。
中にいくつかリンク先が付いていないピンや編集ができないピンがありました。ピンタレストを使い始めて正味2日の私には、まだまだ学ぶことが多いようです。(PCを再起動したら直ってました。)
Nelio Contentはピンタレストと直接連携することができます。
私はすでに無料版(1つのSNSとしか連携できない)でInstagramと連携しているので、連携先を変更しないかぎり、直接ピンタレストとは連携できませんが、有料版やまだNelio Contentを使っていない人には、Nelio Contentを使ってピンタレストと直接連携するというチョイスもあると思います。
ウェブサイトの認証が成功した方法
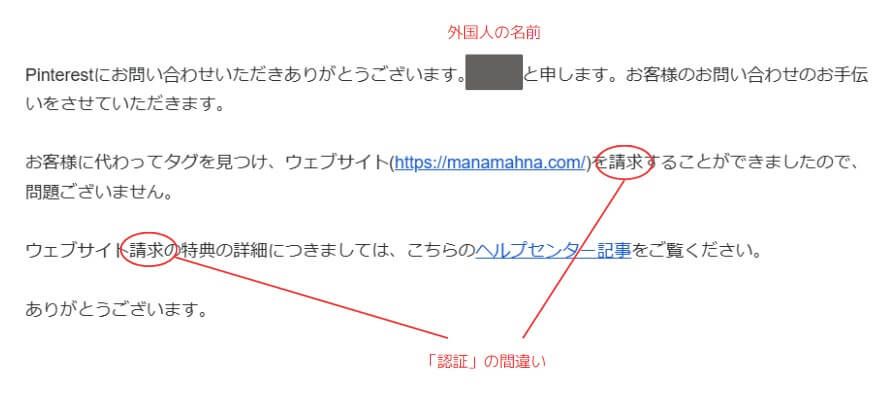
インスタグラムを使ってピンタレストとウェブサイトをつなげることに成功してまもなく、ピンタレストのヘルプセンターからメールが届きました。

ピンタレストのウェブサイトのドメイン所有権の認証で「No relevant meta tag was found.」エラーが出たら、ヘルプセンターに相談すべし。
とりあえず「Cocoon設定」の「SNSシェア」の中の「Pinterestで画像をシェアする」はチェックを入れて「変更を保存」しておきましたが、なんだか拍子抜けしてしまって、アクセス解析等に必要な作業はとりあえずやらないままになっています。(「Cocoon設定」の変更はサーバーのWAF設定を一時的にOffにしないとできません。)
まとめ
今回は、ピンタレストとウェブサイトの連携で、「No relevant meta tag was found.」エラーに見舞われた人向けに、Nelio Contentを使ってインスタグラム経由で紐づけする方法と簡単に認証が完了する方法を紹介しました。
今はまだあくまでも紐づけしただけなので、これからピンタレストの使い方を勉強して連携のメリット最大限に得たいと思います。