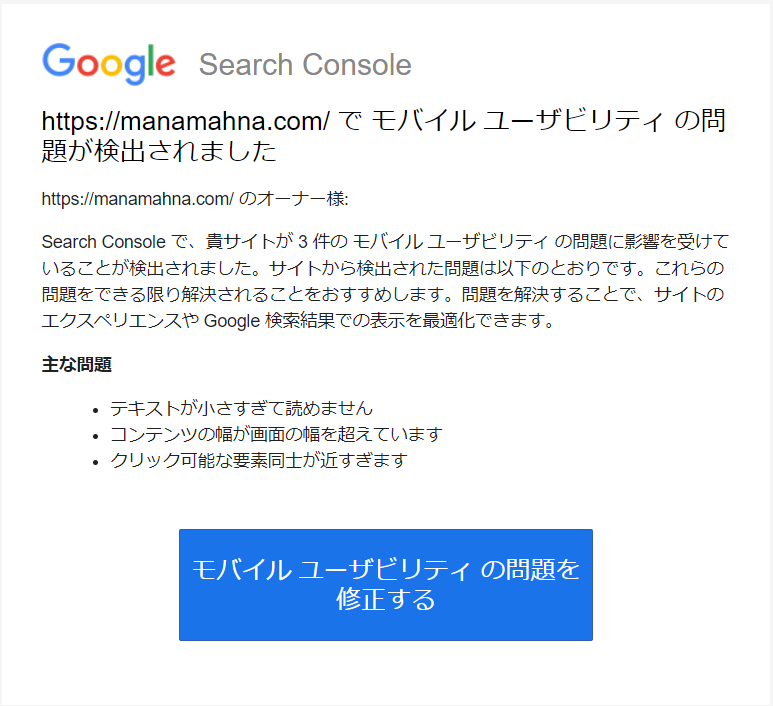
2か月に1度くらいの割合で、Google Search Consoleから「新しいモバイルユーザビリティの問題を検出しました」メールが届きます。
けれどスマホで確認しても、何1つ問題があるように見えません。
そもそも私がこのサイトに使っているCocoonテーマは、モバイルユーザビリティにしっかり対応しているはずです。しかも新規や更新したばかりの記事に問題が検出されたというのならともかく、しばらく触ってもいない記事にいきなり問題が発生するなんて!
今回の記事は、問題はないのにモバイルユーザビリティに問題があるというエラー通知を受け取ったとき、どうやって「ありもしない(ように見える)問題」を修正したのかご紹介します。
モバイルユーザビリティの3つの問題

エラーの確認と修正1

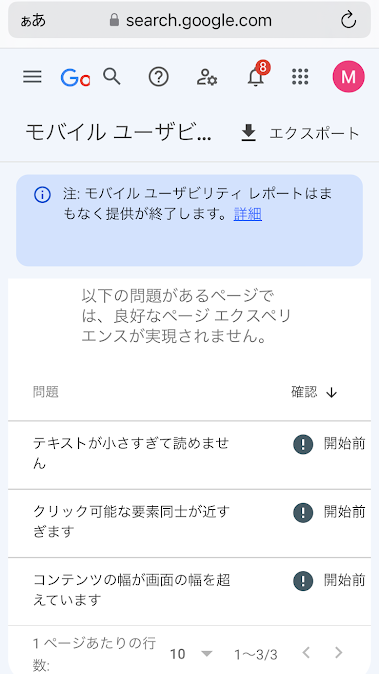
1.まず、スマホで該当ページを最初から最後まで見てみましたが、指摘された3つの問題(テキストが小さすぎ・要素がくっつきすぎ・幅が広すぎ)は見受けられませんでした。

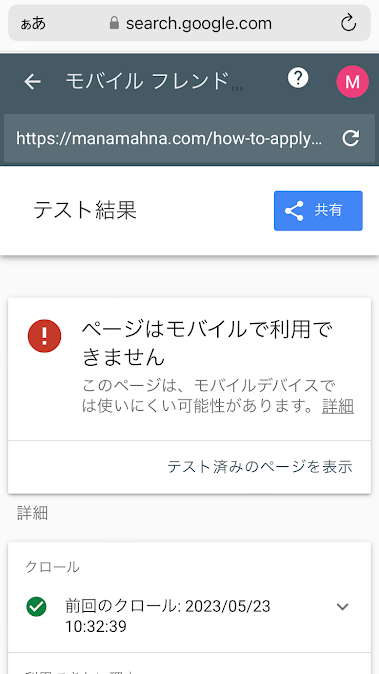
2.続いて「問題あり」とされたページの「モバイルフレンドリーテスト」をしてみたところ、「ページはモバイルで利用できません」という結果になりました。
(なんで?)

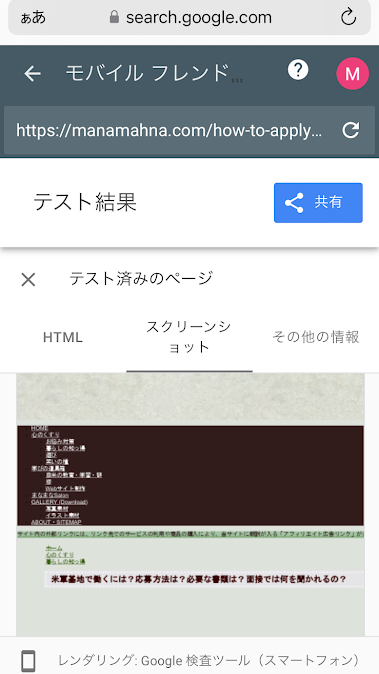
3.「テスト済みのページを表示」をクリックして、「スクリーンショット」を見てみると、実際のスクリーンとは全く違っています。
(いやいや、こんなことになってないから…。)

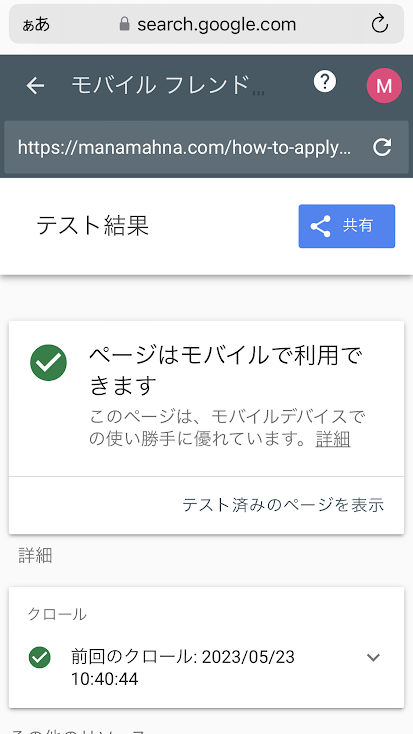
4.試しに問題のあるページのURL(http://manamahna.com/how-to-apply…)の横にある再読み込みのマークをクリックしたら、結果が「ページはモバイルで利用できます」に変わりました。
(もう、サチコさん、しっかりしてよね!)

5.とりあえず確認と修正(?)をしたので、「確認↓」の下の「!開始前」をクリックして、修正の検証結果を待つことにしました。
数日後、Google Search Console でモバイルユーザビリティを確認すると、該当ページ(http://manamahna.com/how-to-apply…)は「問題なし」になっていました。
が…、実は今回のモバイルユーザビリティエラーは2か所で起こっていて、両方のページに同じ修正をしたにもかかわらず、もう1つのページは「問題あり」のままになっていました。
(どういうこと~?)
エラーの確認と修正2
再度、スマホで問題がないのを確認したのち、問題ページの「モバイルフレンドリーテスト」をしてみると、なぜかまた「ページはモバイルで利用できません」という結果でした。
上述の修正1の手順を繰り返し、数日待っても、結果は「問題あり」のままです。そこで、
1.今回はまずPC上で、続いてスマホでもCocoon設定のモバイルタブ内にある「プレビュー」をチェックしてみました。(やっぱ、おかしくないじゃん。)


2.次に、問題ないことを確認したのち、何もしないまま「変更をまとめて保存」をクリックしました。
(めんどくさ~。)
3.その後もう1度「モバイルフレンドリーテスト」をしてみたところ、今度は一発で「ページはモバイルで利用できます」という結果が出ました。
(ほんと、サチコさん、勘弁してください。)
そしてそこからさらに数日後、ようやくすべてのエラーがなくなりました。
(ふぅ~。)
エラーの修正3:読み込み速度の改善
調べてみると、モバイルユーザビリティのエラーはCSSの読み込みと密接にかかわっており、読み込みが遅いと、実際に問題があるかないかにかかわらず、エラーとみなされることが多いようです。
なので修正に関しては、
1.エラーの通知が来ても、モバイルフレンドリーテストの結果が「ページはモバイルで利用できます」なら、何もしなくても数日後には「問題なし」になっていた
2.Cocoonテーマを利用しているのであれば、Cocoon設定内の「高速化」の項で「CSSを縮小化する」にチェックを入れるだけでエラーがなくなった
という体験談も目にしました。
けれど私の場合、1の「何もしない」ではエラーが消えず、2の「『CSSを縮小化する』にチェックを入れる」を試したところ、画像が一切表示されなくなってしまい、慌ててチェックを外しました。どうやら「EWWW Image Optimizer」という画像を圧縮して表示速度を最適化するプラグインが干渉していたようです。
そこで、今度はEWWW Image Optimizerを利用して高速化を図ることにしました。というのも、そもそもの原因であるCSSの読み込み速度が遅いという問題が残っていると、また数か月後に「モバイルユーザビリティの問題が検出された」メールが来るだろうからです。(おまけに深掘りしたら、モバイルのページエクスペリエンスの「良好URL」の数値がひどいことになっていました。)
要するに、「モバイルユーザビリティの問題を検出しました」メールは、「パッと見には問題がないようだけど、実はSEO的に問題がなくはない状態だよ」メールだということです。(サチコ、ケチつけてごめんね。)
EWWW Image Optimizerによる読み込み速度の高速化
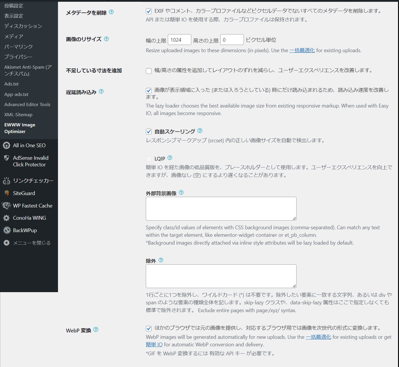
- ダッシュボード→プラグイン→EWWW Image Optimizer→設定をクリック。

2.①「メタデータを削除」、②「遅滞読み込み」、③「WebP変換」にチェックを入れ、④「画像のリサイズ」のピクセルサイズ上限を幅:1024、高さ:0に書き換えたのち、「変更を保存」をクリック。
11月2日追記:
WordPressにデフォルトでLazy Load機能が実装されたので「遅滞読み込み」のチェックは外しました。
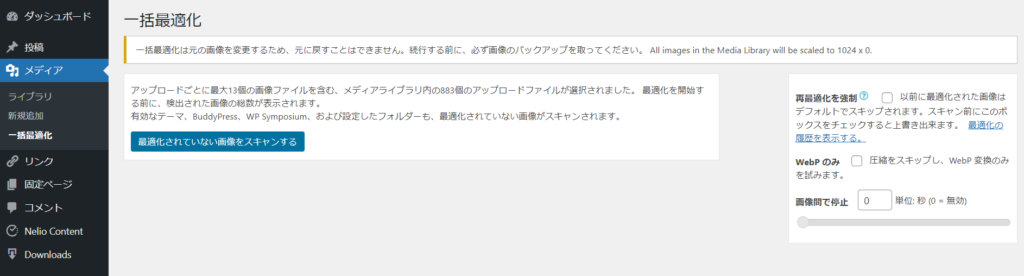
3.「WebP変換」内の「一括最適化」をクリック。

4.「最適化されていない画像をスキャンする」をクリック。
注:元の画像が変更されるので、バックアップをとっておくのがお勧め。

5.「○点の画像を最適化」をクリック。
あとは最適化が終わるのを待つだけです。
WEXAL® Page Speed Technology®による読み込み速度の高速化
私はレンタルサーバーに ConoHa WING を利用しています。
そのメリットの1つとして、簡単セットアップでSEO対策に優れたCocoonテーマを選んだのですが、実は ConoHa WING では契約者全員が無料で「WEXAL® Page Speed Technology®」の導入ができ、表示速度の高速化が図れます。
\その他の表示速度高速化の方法が知りたい!/
プロバイダーやテーマの変更を検討している人は、ぜひ「ConoHa WING + Cocoon」を検討してみてください。
\今なら下記のボタンからWINGパック(12か月以上)お申込みで、なんと5000円割引!/
TinyPNGによる画像の圧縮
EWWW Image Optimizerによる読み込み速度の高速化の項では「画像のリサイズ」に関する設定をしましたが、サイズを変更する以外にも圧縮することで読み込み速度を改善できるようです。
TinyPNG
おすすめ1つ目はブラウザ上で利用できる無料の画像圧縮ツール「TinyPNG」です。
使い方も簡単で、

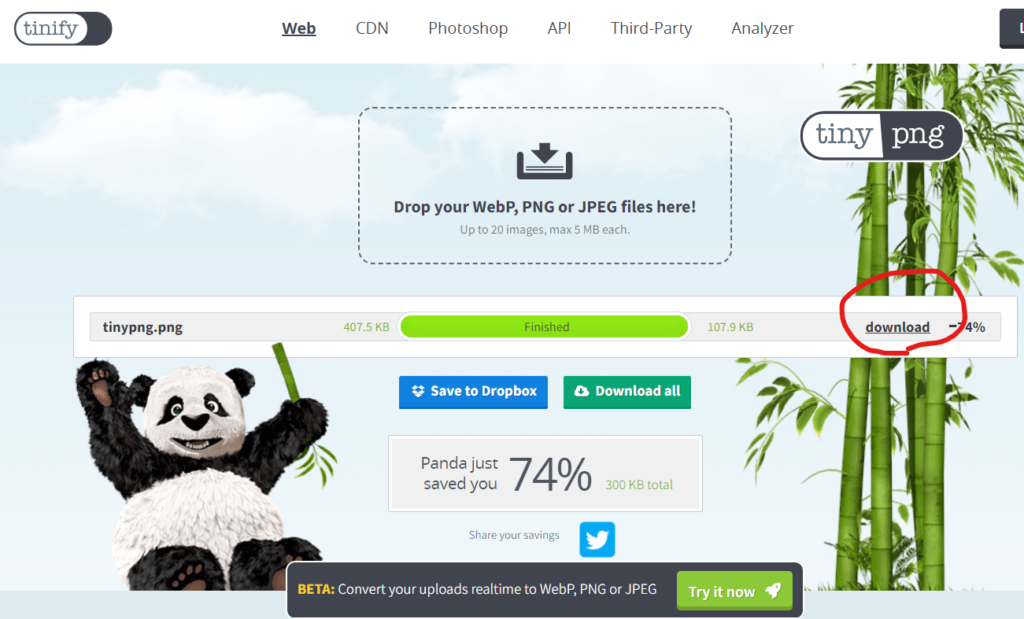
1.「Drop your WebP, PNG or JPEG files here!」の枠内に画像をドロップするだけ。

2.圧縮が完了すると「Finished」と書かれたバーが出てくるので、横の「download」をクリックすれば、圧縮済みの画像がダウンロードできます。
Squoosh
おすすめ2つ目は「Squoosh」です。

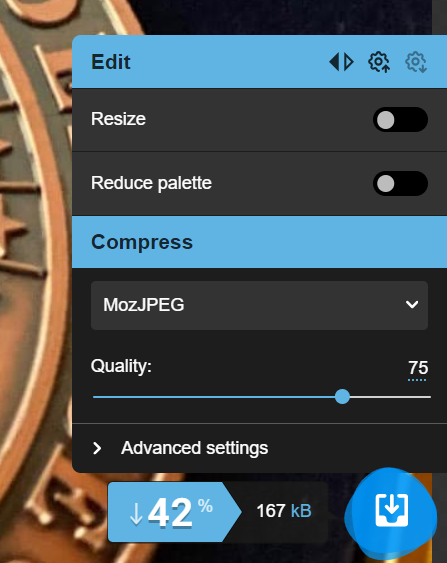
1.「Drop or Paste」に画像をドロップまたは貼り付けます。

2.右下のダウンロードアイコンをクリックして完了。
TinyPNGよりも細かい調整ができます。
最後に
私の場合、モバイルユーザビリティのエラーを解消するには、読み込み速度の最適化を図る必要がありました。
ただ、『“Refused to execute script”ーMIME type (‘text/html’) エラーの原因と解決法』という記事の中でも書きましたが、ある人に有効な解決策が必ずしも万人に有効だとは限りません。
サイト制作に関してはまだまだひよっこの私ですが、この記事が「ほかのやり方を試したけれど、一向に問題が解決しない」という誰かのお役に立ったのであれば、うれしいです。
\このブログがお役に立ったなら/