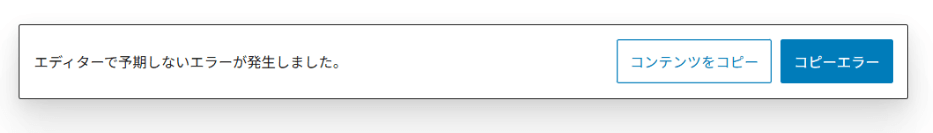
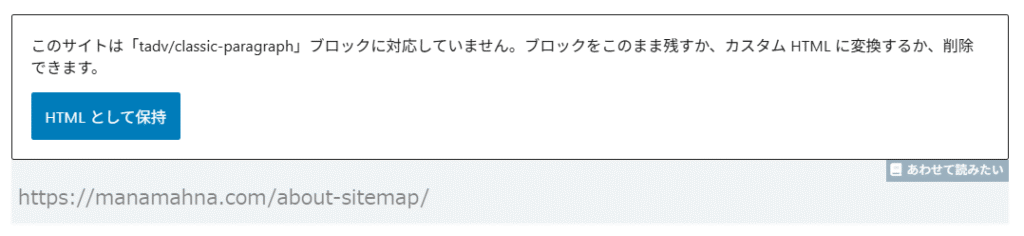
長らく放ってあった記事をリライトとしようとしたときのことです。編集画面の代わりに、エラーメッセージが現れました。

調べてみると、①エラーメッセージが出るのはこの記事だけで、②サイト上の記事には何の問題もないことがわかりました。

記事はちゃんと表示されてるし、急いでリライトしないといけないってわけでもないから、ま、いっか。
きっとWordPressなり、テーマ(Cocoon)なり、プラグインのどれかが次にアップデートされたら、自然に直るんじゃないの?

結局、何度アップデートがあっても、問題が解決しなかったので、原因を探り、他の人に有効だった解決策をいくつか試しました。けれどエラーは一向に消えてくれません。
仕方がないので、最後は記事を作成し直し、「Redirection」プラグインを使って元記事から301リダイレクトさせました。
今回は、エディターで予期せぬエラーが発生し、記事の編集ができなくなったときの
- 一般的な対処法(11選)
- 原因のチェック
- (私には)効果がなかった解決策
- 試さなかった解決策
- 私の対処法:記事の新規作成とプラグイン「Redirection」の利用
について紹介します。
一般的な対処法(11選)

「エディターで予期しないエラーが発生しました。」は珍しくないようで、対処法に関する記事はたくさん見つかります。
ただ、人それぞれプログラミング等に関する知識、使っているサーバーやテーマ、入れているプラグインが違うので、おすすめの解決策もさまざまです。どれが自分に合うかも、試してみるまでわかりません。
原因のチェック
「原因がわかれば、効率的に最善の解決策にたどり着けるのでは」と思い、まずはエラーメッセージにあった「コピーエラー」ボタンをクリックしてみました。
ReferenceError: RichText is not defined
at save (…/wp-content/themes/cocoon-master/blocks/dist/blocks.build.js?ver=…)
at … (…/wp-includes/js/dist/blocks.min.js?ver=…)
at … (…/wp-includes/js/dist/blocks.min.js?ver=…)
at … (…/wp-includes/js/dist/blocks.min.js?ver=…)
at … (…/wp-includes/js/dist/blocks.min.js?ver=…)
at … (…/wp-includes/js/dist/blocks.min.js?ver=…)
at … (…/wp-includes/js/dist/blocks.min.js?ver=…)
at … (…/wp-includes/js/dist/blocks.min.js?ver=…)
at Array.reduce (<anonymous>)
at … (…/wp-includes/js/dist/blocks.min.js?ver=…)
どうやらエラーの原因はリッチテキスト(ビジュアルエディタ)のブロックと関係があるようです。

あぁ、またClassic Editorのせいか!
実はこのプラグインは、使ってみたものの、使用中のテーマ(Cocoon)と機能がかぶっていることが分かって、今後不具合の原因になるといけないからと削除したものです。
ところが思惑に反して、削除して以降、WordPressがアップデートされるたびに、クラシックエディタで書いた記事(問題の記事もその1つ)の編集画面に、様々なエラーが出るようになってしまいました。
例:ブログカードに出たエラー

後からわかったことですが、こういったエラーは「クラシックエディタで作成した記事は、ブロックエディタで開いても、クラシックブロックとして開く」ことから発生するようです。
ブロックエディタとクラシックエディタのいちばんの違いは、記事とブロックの関係です。
ブロックエディタでは、見出し、文章、画像といった要素が1つ1つ別々のブロックになっています。言い換えると、ブロックエディタで作成した記事は、各要素のブロックが組み合わさってできたものになります。
一方、クラシックエディタでは記事全体が1つの大きなブロックに入っていて、その中でそれぞれの要素(どれが見出しでどれが文章なのかなど)を設定する形になっています。

これってClassic Editorを再インストール・有効化すれば、記事の編集ができるようになるってことだよね。
残念ながら、WordPressでは2019年以降、Gutenberg(ブロックエディター)が標準エディターになっていて、Classic Editorのサポートもいつまで続くかわかりません。
つまり、Classic Editorを再インストール・有効化したところで、また削除する日が来るのは目に見えているので、永久的な解決策にはなりえないということになります。
効果がなかった解決策
せっかく原因がわかっても、そこから導き出した解決策は却下したので、次はサイトに何らかの不具合があった時にまず試してみるべき方法と「エディターの編集ができない」問題に出くわした人たちに効果があった解決策を試してみました。
なお、いくつかの方法に関しては、事前にバックアップを取っておくことをおすすめします。
キャッシュクリア
かなりたくさんの人が、「ブラウザのキャッシュをクリアしただけでエラー表示が消えた」と報告していましたが、私には効果がありませんでした。
「WP Fastest Cache」の「キャッシュと縮小したCSS/JSをクリアする」と、管理画面で投稿記事の下に出てくる「Clear Cache」も試しましたが、結果は同じでした。
プラグインの無効化
エラーはWordPressのアップデートとテーマやプラグインのアップデートの時期がズレたときに起こりがちです。
また、必ずしもエラーの原因(今回はエディタ)に直接関係のあるプラグインだけがエラーを引き起こすとも限りません。
そもそもの原因であるClassic Editorは既に削除済みでしたが、一応すべてのプラグインを無効化し、1つ1つ元に戻してエラーの原因になっているプラグインがないか確認しました。
すべてのプラグインを無効化する方法
- WordPressの管理画面で「プラグイン」をクリック。
- 「インストール済みプラグイン」をクリック。
- 上部にある「プラグイン」横のボックスにチェックを入れて、全部のプラグインを選択。

- 「一括操作」で無効化をクリック。
全滅でした。
サーバーのセキュリティ対策(WAF)オフ
Webアプリケーションへの不正アクセスを防御するためのWAFが、誤って正常なアクセスをブロックしたせいで、記事の編集ができなくなることがあります。
私が使っている「ConoHa WING」には「ConoHa WING コントロールパネルプラグイン」があり、管理画面で簡単にオン・オフの設定が変更できます。
オフにしても、相変わらず編集画面にはたどり着けません。
WordPress・サーバー・テーマの高速化機能オフ
複数の高速化機能をオンにしていたり、設定に問題があると、CSSやJavaScriptの遅延などが原因となってエラーが発生することがあります。
ありとあらゆる高速化機能をオフにしてみましたが、無駄な努力に終わりました。
パソコンの再起動
一時的なバグが原因であれば、PCを再起動させることで問題が解決することがあります。
淡い期待とともにPCを再起動してみましたが、やはり期待は泡と消えました。
試さなかった解決策
ここでは、さらに問題が悪化することを恐れて試さなかった解決策と、問題に対処した後で見つけたために試さなかった解決策を紹介します。
WordPressのダウングレード
WordPressのアップデート直後に発生したエラーは、WordPressをダウングレードすることで解消される可能性があります。
WordPressのダウングレードには、①「WP downgrade」プラグインを利用する方法と、②旧バージョンのWordPressをダウンロードし、FTPを使ってアップロードする方法があります。
①は簡単ですが、100%うまくいくとは限らず、中にはサイトが一時的に閲覧できなくなったという人もいました。
②はFTPに関する知識が必要なため、プログラミングをかじった程度の人には不向きです。
なお、ダウングレードした状態はセキュリティーリスクが高いため、問題が解決したら、速やかに最新バージョンに戻さないと、ハッキング被害にあう可能性があります。
テーマの切り替えやダウングレード
テーマが原因で問題が発生している場合は、テーマを変更(子テーマから親テーマにしたり、デフォルトに戻すなど)したり、ダウングレードすることで問題が解決する可能性があります。
テーマを変更する方法
- 管理画面の「外観」→「テーマ」をクリック。
- 使用中のテーマを「無効化」し、代わりに使用するテーマを「有効化」する。
テーマをダウングレードする方法(「WP Rollback」プラグイン使用)
- 「WP Rollback」プラグインをインストール。
- 管理画面の「外観」→「テーマ」をクリック。
- 使用中のテーマにカーソルをあわせ、「テーマの詳細」をクリック。
- 「Rollback」をクリックし、ダウングレードしたいバージョンを選んで「Rollback」をクリック。
- 最後に確認画面でもう1度「Rollback」をクリック。
いずれもやり方は簡単ですが、変更によって新たにプラグインとの間で互換性の問題が生じる、レイアウトが崩れる、カスタマイズが無効になる、SEOに悪影響を及ぼすなどのリスクがあります。
phpファイルの修正・バージョン変更
- Classic Editorに関連して、phpスクリプトの連結に問題があると、記事を編集できないエラーが発生する
- エラーメッセージではなく、画面が真っ白になって記事の編集ができない原因の1つにphpのエラーがある
こういった場合、phpファイルを修正、またはバージョン変更することでエラーが解消される可能性があるようです。
けれど、間違った編集をすると、サイト全体が正常に動作しなくなるリスクがあるため、プログラミングに詳しくない人は手を出さないほうが無難です。
バックアップデータからの復元
バックアップ系のプラグインやテーマやサーバーの機能を使って、正常に動作していた状態のデータを復元すると、解消されるエラーもあります。
ただ、正常に動作していた状態に戻したということは、WordPressにしろ、テーマにしろ、プラグインにしろ、バージョンが最新のものではなくなっているはずです。一時的にエラーは消えるかもしれませんが、①古いバージョンの間様々なリスクにさらされる、②バージョンを最新のものに戻せば、またエラーが発生する可能性が高いでしょう。
テーマ(Cocoon)のエディター設定の変更
クラシックエディタで書いた記事にエラーが出たとき、「ブロックエディタを無効にしたら、エラーが消えた」という人が多数いました。
Cocoonでは、Classic Editorプラグインを使わずに、投稿画面の形式をブロックエディタからクラシックエディタに切り替えられます。
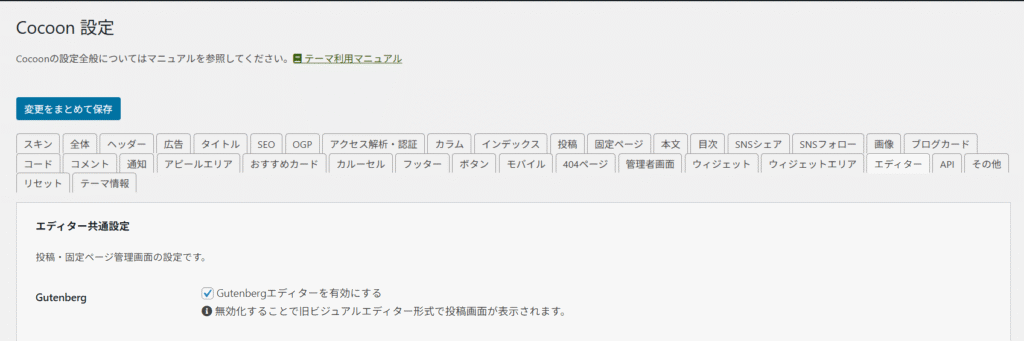
切り替え方:
- 管理画面から「Cocoon設定」→「エディター」と進む。
- 「Gutenburgエディターを有効にする」横のチェックを外し、「変更をまとめて保存」をクリック。

チェックを外すと、編集画面がクラシックエディタ形式になるので、おそらくエラーは解消されるでしょう。
ただ、Classic Editorプラグインを再インストール・有効化しないのと同じ理由で、今後ブロックエディタで記事を作成するつもりの人には、一時的な解決策にしかならない気がします。
私の対処法:記事の書き直し+Redirectionによる301リダイレクト

さらに色々調べてみると、Cocoonフォーラムでテーマの開発者の方が「旧エディターで作成した記事を個別にブロック形式にするには、書き直すしかない」とおっしゃっていました。
実際、クラシックエディタ形式の記事を一括でブロック形式に変換する方法も紹介されていましたが、画像のサイズが変わったり、デザインの崩れは避けられないようです。

私のレベルだと、書き直しがベストみたいだね。
まぁ、書き直すって言っても1記事だけだし、「コンテンツをコピー」ボタンを使えば、書き直しもコピペで済むから楽勝のはず。
「記事の書き直し+Redirectionによる301リダイレクト」による対処法の目的は、エラーをなくすことではなく、記事の編集を可能にすることです。
記事の書き直し
早速「コンテンツをコピー」ボタンをクリックし、ブロックエディタで新規に作成した投稿の編集画面に貼り付けました。

…。
真っ白です。
もう1度「コンテンツをコピー」ボタンをクリックしましたが、結果は同じで、コンテンツをコピーすることはできませんでした。
幸い、サイトの記事は閲覧可能だったので、
- テキスト系(見出し・本文・リストなど):サイトからのコピペ
- 画像系(テーブル・ブログカード、画像、広告ボタンなど):貼り直し
さらに元々予定していたリライトをして、記事を公開しました。
ただ、このままでは検索エンジンに重複コンテンツと見なされ、
- アクセスが分散して検索順位が下がる
- 最悪の場合、自分では正規と見なしているほうのURLがインデックス登録されず、検索結果に表示されない
など、SEOに悪影響を及ぼす可能性があります。
重複コンテンツとは、URLは異なるのに、タイトルや本文などの内容がほぼ同じ、または酷似しているコンテンツ(記事)を指します。
複数のURLが実質的に同じコンテンツ(記事)を指す場合も重複コンテンツ(重複URL)と見なされます。
「Redirection」プラグイン
重複コンテンツ(URL)の問題に対処する方法はいくつかありますが、私はすでに導入していたRedirectionで、301リダイレクト(恒久的に転送)させる方法を選びました。記事のURLを変更した際に何度か使用して使い慣れているだけでなく、
- 検索エンジンに、編集できないほうの記事のURL(旧記事)と作成し直した記事(新記事)のURLが重複していないことを伝えられる
- 旧記事のSEO評価が新記事に引き継がれる
からです。
Redirectionを使った301リダイレクトのやり方

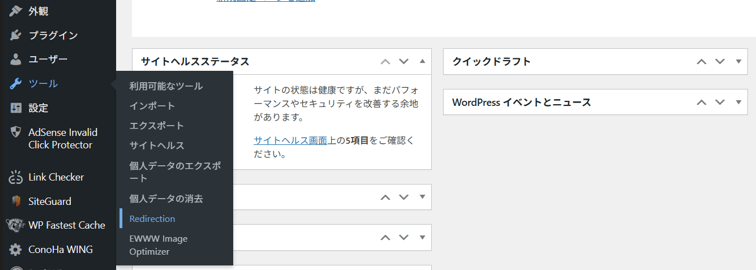
1.管理画面から「ツール」→「Redirection」と進む。

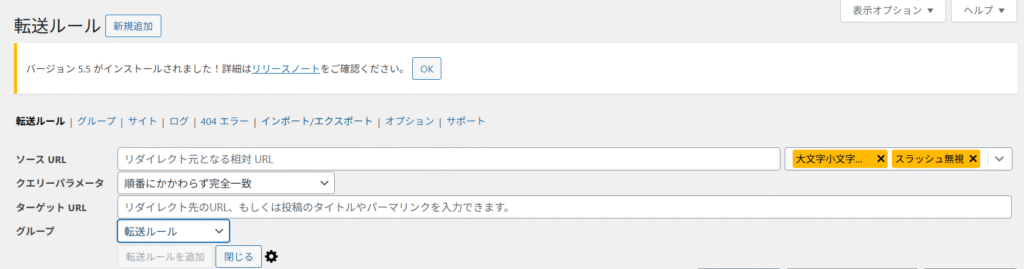
2.「転送ルール」の横の「新規追加」をクリック。
3.「ソースURL」に旧記事のURL、「ターゲットURL」に新記事のURLを入力し、「閉じる」をクリック。
ちなみに、Redirectionでは301リダイレクトがデフォルトなので、リダイレクトの種類を設定し直す必要はありません。

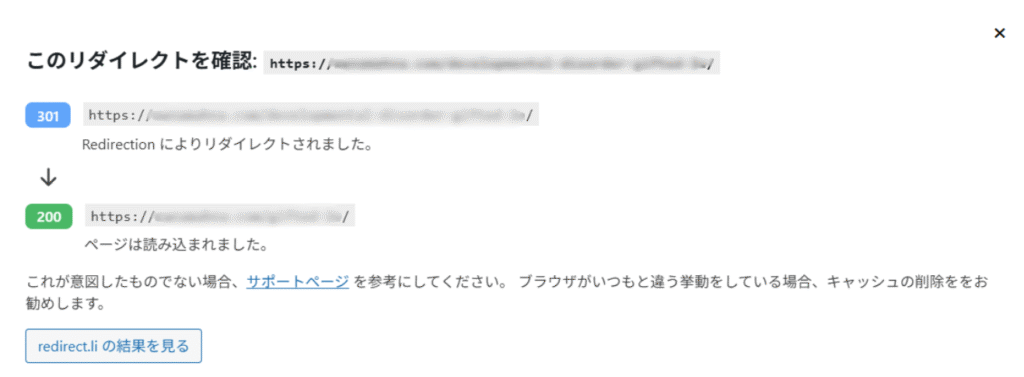
4.リダイレクトの設定が完了すると、画面上部に表示されるので、その列の上にカーソルを移動。出てきた「リダイレクトを確認」をクリックすると、ポップアップでリダイレクトが成功したかどうか確認できます。

- Q旧記事は削除してもいいですか?
- A
基本的にはきちんとリダイレクトされていることが確認できれば、いつでもOK。ただし、リダイレクトさせる記事が少ない時は「非公開」「下書き」がベター。
- Q301リダイレクトはどれくらいの期間かけ続けるべきですか?
- A
Google検索だけを考慮に入れた場合は1年間、旧記事のURLにアクセスするユーザーがいる可能性がある場合は永久継続がベター。
まとめ
今回は、エディターで予期しないエラーが発生したせいで記事の編集ができなくなった際の対処法を12通り紹介し、最終的に私が選んだ「記事の書き直し+Redirectionによる301ダイレクト」のやり方を説明しました。
同じ問題にぶちあっている人のお役に立てれば幸いです。