ヘッダーとコンテンツの間に外部リンク付きの画像を複数表示する方法についての備忘録です。

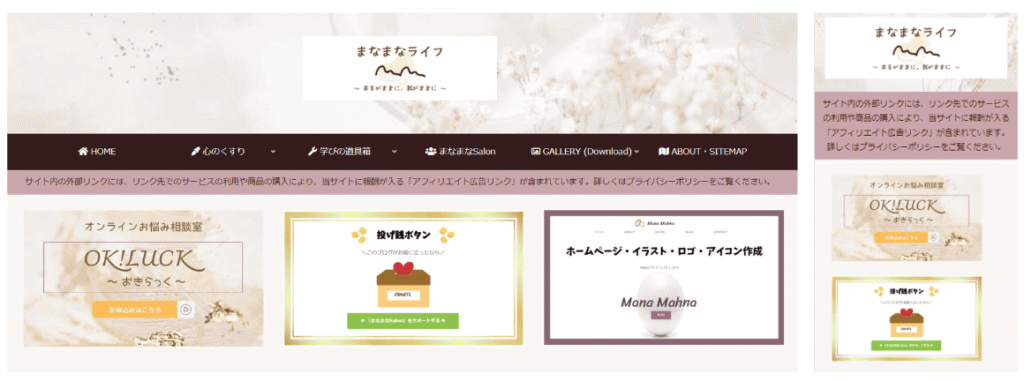
上のように、PCのときには3つの外部リンク付き画像が横に、モバイルでは縦に並ぶようにしました。
カスタマイズの手順

メニュー項目用の画像の準備
管理画面で「メディア」→「新しいメディアファイルを追加」をクリックし、コンテンツトップに表示したいに画像をすべて追加しておきます。

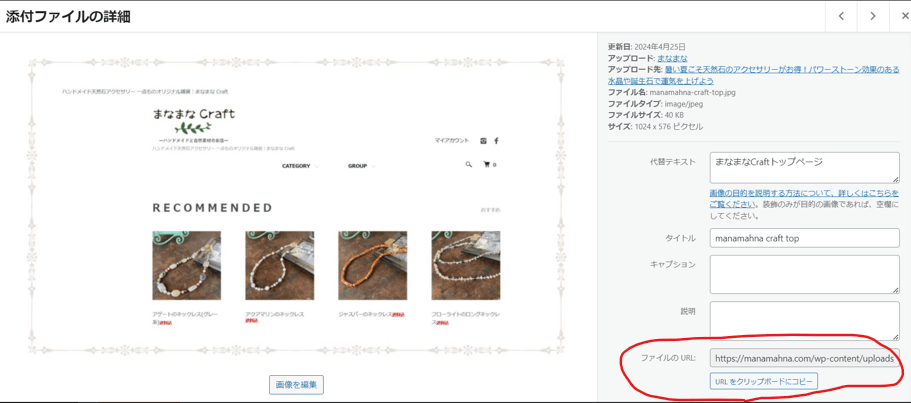
「添付ファイルの詳細」の中にある「ファイルのURL」をボックスメニューの作成の際に使う(メニュー項目用の画像のURL)ので、コピーしておきます。
新しいメニューの作成
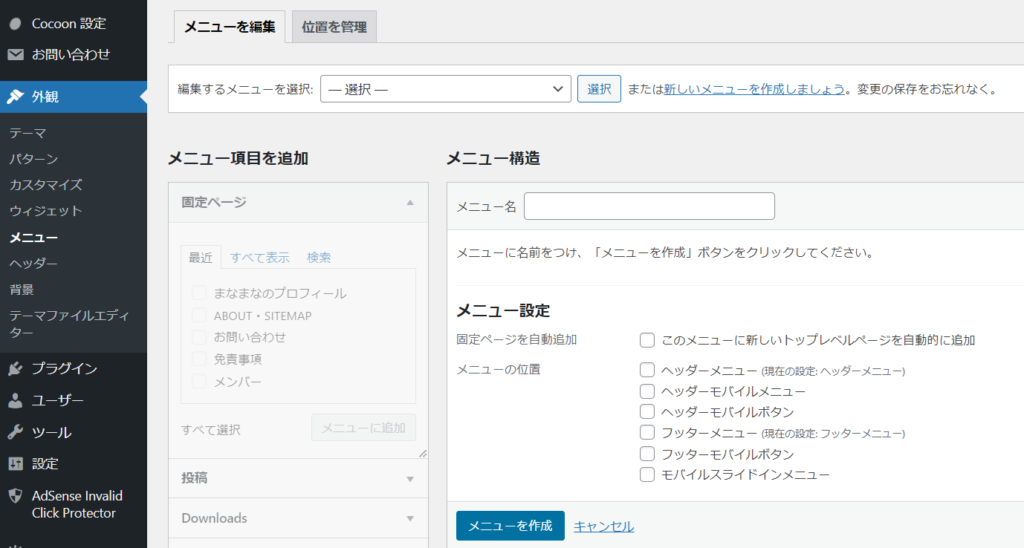
1.管理画面で「外観」→「メニュー」→「新しいメニューを作成しましょう」をクリック。

2.「メニュー構造」内の「メニュー名」に好きな名前を入力したのち、「メニューを作成」をクリック。
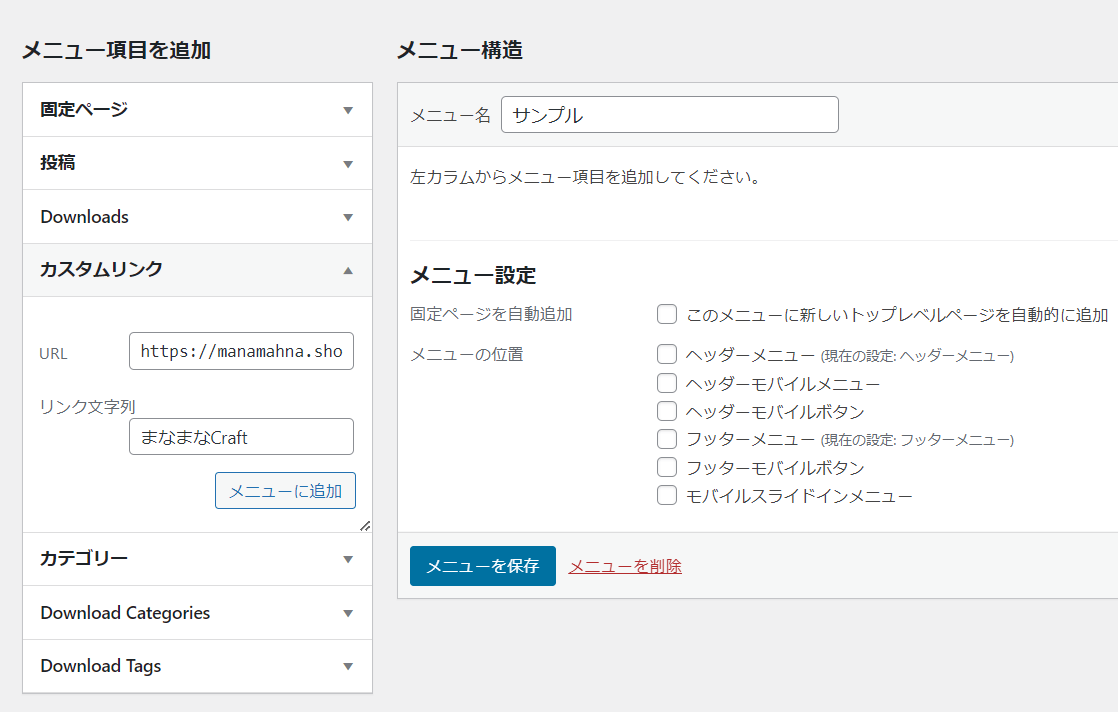
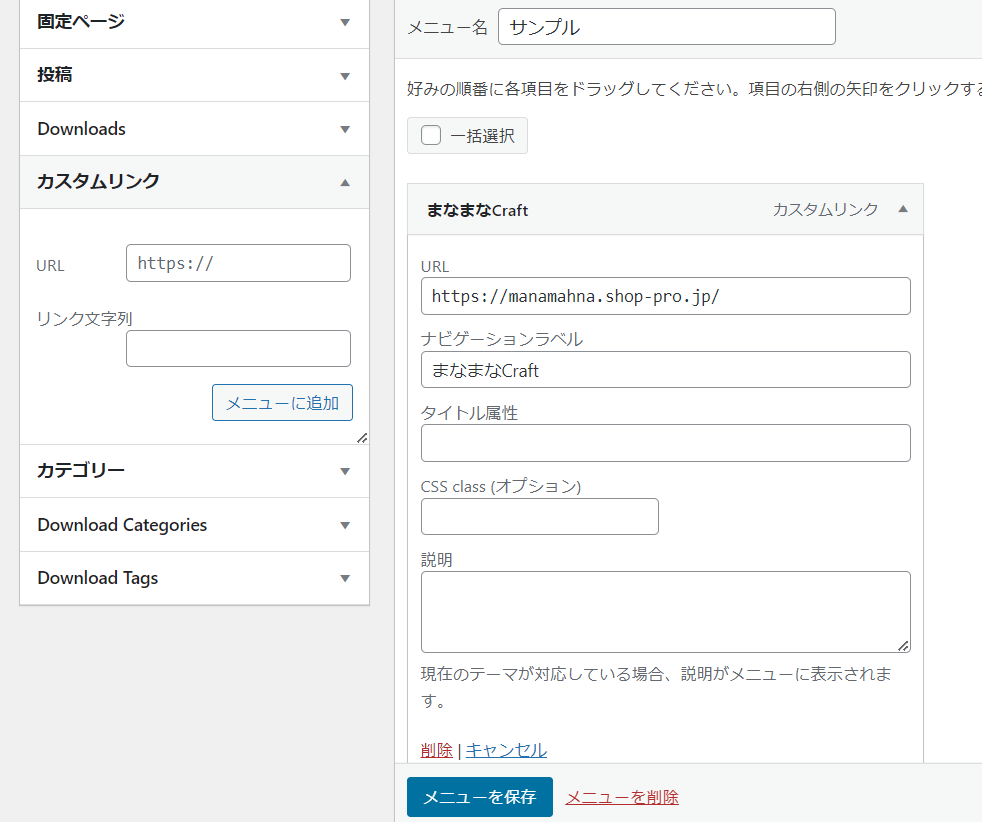
3.「メニュー項目を追加」の中から「カスタムリンク」を選び、「URL」に飛ばしたい外部リンクのURLを入力する。

4.「リンク文字列」にリンク先の名称やメニュー項目のタイトルなどを適当に入れて、「メニューに追加」をクリック。
この時点では「ナビゲーションラベル」に先ほど「リンク文字列」に入力した名前が入っているはず。

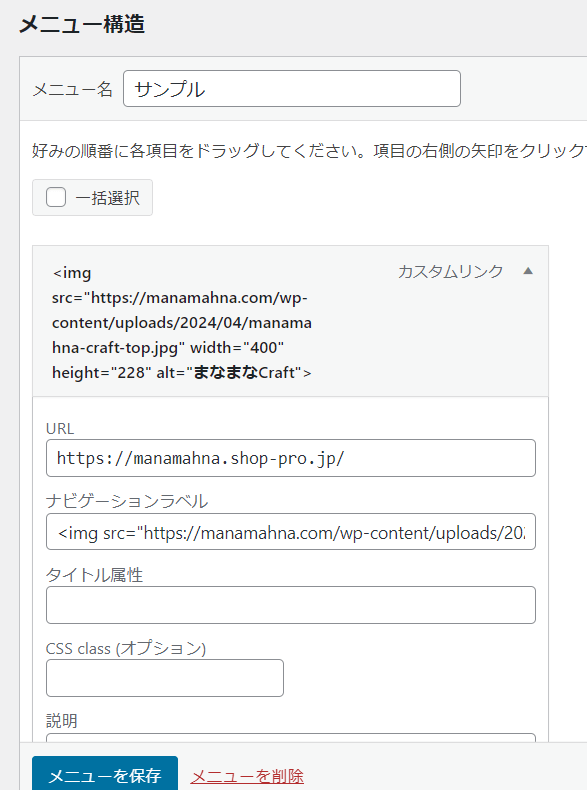
5.そこで、「ナビゲーションラベル」の名前を消して、代わりに以下のコードを入力。
<img src=”メニュー項目用の画像のURL” width=”メニュー項目の横幅” height=”メニュー項目の高さ” alt=”代替テキスト”>
- メニュー項目用の画像のURL:事前にメディアファイルに追加しておいた画像ファイルのURL
- メニュー項目の横幅:好きな画像の横幅(表示する画像の数が多ければ小さく、少なければ大きい)
- 代替テキスト:リンク先の名称やメニュー項目のタイトルなど
6.ステップ3~5を画像の数(メニュー項目の数)だけ繰り返し、最後に「メニューを保存」をクリック。

上のような感じになってればOK!
テーマファイルエディターでcssの編集
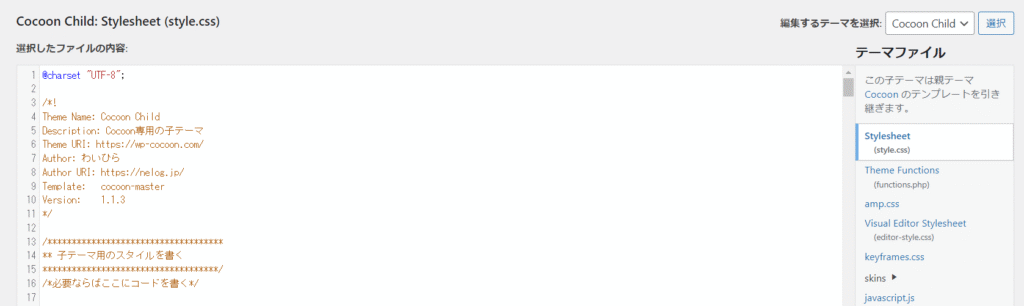
1.管理画面で「外観」→「テーマファイルエディター」をクリック。

2.「編集するテーマを選択」は「Cocoon Child」、「テーマファイル」は「Stylesheet(style.css)」を選択。「/*必要ならばここにコードを描く*/」の下に、以下のコードのいずれか、またはいくつかを追加。
ボックス幅を均等にし、中央寄せにする
/*ボックス幅を均等にする*/
@media screen and (min-width: 480px){
.wwa .box-menu {
width: calc(100%/3); /好きな幅/
}
/*ボックスメニューを中央寄せにする*/
.box-menu:first-child {
margin-left: auto;
}
}
サンプルの「width: calc(100%/3)」は「100%を画像の数(3)で割る:3分割」という意味。
表示したい画像の数が4つ(4分割)なら「width: calc(100%/4)」、2つ(2分割)なら「「width: calc(100%/2)」に変更。
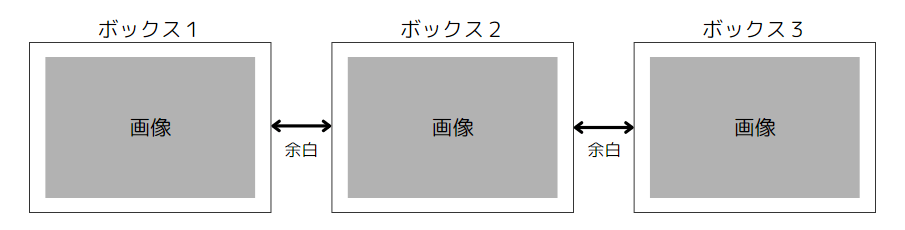
ボックス同士の間に余白を作る
/*ボックス間に余白を作る*/
@media screen and (min-width: 480px){
.wwa .box-menu{
width: 32%; /ボックスの幅/
margin-right: 2%; /余白の幅/
}
.box-menu:last-child{
margin-right: 0px;
}
}

「ボックスの幅✕ボックスの数」+「余白の幅✕(ボックスの数ー1)」が100%を超えないように、「width」と「margin-right」のパーセントを決めます。
サンプルは、ボックス(画像)が3つの場合なので、
- 「margin-right:2%」:余白の幅を好みの長さ(%)に決める
- 「width: 32%」:100%を3で割り、それより小さい数の中から余白2個分を足しても100%にならない数値を選ぶ
の順に計算して決めるといいと思います。
例:
- ボックス(画像)が4つの場合:
- 「margin-right:2%」「width: 23%」(2✕3+23✕4=98%)
- 「margin-right:4%」「width: 22%」(4✕3+22✕4=100%)
100%を超えてしまうとレイアウトが崩れます。
コンテンツ上部のボックスメニューだけ枠と背景を消す
/*コンテンツ上部のボックスメニューだけ枠と背景色を消す*/
.content-top .box-menu {
box-shadow: none;
background: transparent;
}
すでにサイドバーなどに他のボックスメニューを入れている場合、このコードを追加しないと、全部のボックスメニューの枠線が消えてしまいます。
コンテンツ上部のボックスメニューのスターアイコンを消す
/*コンテンツ上部のボックスメニューのスターアイコンを消す*/
.content-top .box-menu-icon {
display: none;
}
モバイルで縦並びにする
/* mobile */
@media screen and (max-width: 834px){
.wwa .box-menu {
width: 100%;
}
}
デフォルトだと、ボックス(メニュー項目)が1列に2つずつ配置されるので、画像を奇数個表示する場合や画像を1列に1つだけにしたい場合に使えます。
当サイトと同じ表示の場合
/*ボックス幅を均等にする*/
@media screen and (min-width: 480px){
.wwa .box-menu {
width: calc(100%/3); /好きな幅/
}
/*ボックスメニューを中央寄せにする*/
.box-menu:first-child {
margin-left: auto;
}
}
/*ボックス間に余白を作る*/
@media screen and (min-width: 480px){
.wwa .box-menu{
width: 32%; /ボックスの幅/
margin-right: 3%; /余白の幅/
}
.box-menu:last-child{
margin-right: 0px;
}
}
/*コンテンツ上部の枠だけを消す*/
.content-top .box-menu {
box-shadow: none;
background: transparent;
}
/*コンテンツ上部のスターアイコンだけを消す*/
.content-top .box-menu-icon {
display: none;
}
/* mobile */
@media screen and (max-width: 834px){
.wwa .box-menu {
width: 100%;
}
}
3.自分好みに編集したのち、「ファイルを更新」をクリック。
ウィジットの挿入
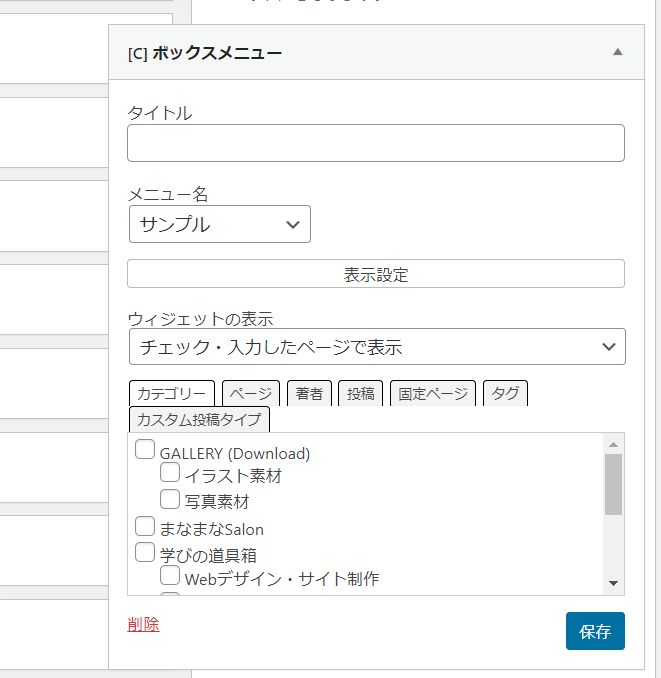
1.管理画面で「外観」→「ウィジット」をクリックし、「ボックスメニュー」を「コンテンツ上部」に追加。

2.「メニュー名」の中から新しく作ったメニュー名を選ぶ。

「表示設定」をクリックして、どのページやカテゴリーで表示したい(または表示したくない)かの設定をし、「保存」をクリック。
思い通りにリンク付きの画像が表示されているかサイトで確認してみてください。
カスタマイズまとめ
Cocoonには「おすすめカード」や「カルーセル」機能があり、ヘッダーとコンテンツの間に内部リンク付きの画像(アイキャッチ)を複数表示する設定が簡単にできます。
けれど、外部リンク(カスタムリンク)やアイキャッチ以外の画像を貼るカスタマイズは、私レベルには至難の業です。
「アピールエリア」を複数に分割して、外部リンクを貼れたらと試行錯誤しましたが、挫折しました。
今回の記事は、唯一私のレベルでもできた「ボックスメニュー」を使った方法です。
同じお悩みをお持ちの方の役に立てればうれしいです。
\Cocoonのカスタマイズでつまづいたら、Cocoonフォーラムに相談するのも1つの手です!/
★ レンタルサーバーならConoHa WINGがおすすめ! ★
\WINGパック(12か月以上)の申し込みで、初回お支払い料金から5000円割引キャンペーン中/








